練習:實作飛出視窗導覽
在範例案例中,您有一個 MAUI 應用程式,其中包含的頁面可用於顯示天體、月相,以及日出/日落時間等相關資訊。 應用程式也包含 [關於] 頁面。 目前這些頁面都是獨立的,但您需要提供合乎邏輯的方式,使用者才能在這些頁面之間移動。
在本練習中,您需要將飛出視窗導覽新增至應用程式。
本課程模組使用 .NET 8.0 SDK。 確認您已在慣用的命令終端中執行下列命令來安裝 .NET 8.0:
dotnet --list-sdks
類似下列範例的輸出隨即出現:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
確定已列出開頭為 8 的版本。 如果未列出任何項目或找不到命令,請安裝最新的 .NET 8.0 SDK。
開啟入門解決方案
複製或下載練習存放庫。
注意
最好將練習內容複製或下載至簡短的資料夾路徑,例如 C:\dev,以避免組建產生的檔案超過最大路徑長度。
移至複製存放庫中的 exercise1 資料夾,然後移至 [開始] 資料夾。
使用 Visual Studio 開啟 [Astronomy.sln] 解決方案或 Visual Studio Code 中的資料夾。
在 [天文學] 專案的 [方案總管] 視窗中,展開 [頁面] 資料夾。 此資料夾包含下列頁面:
建置並執行應用程式。 應用程式啟動時,隨即顯示 MoonPhasePage,但目前沒有提供任何方法讓使用者可瀏覽至其他頁面。
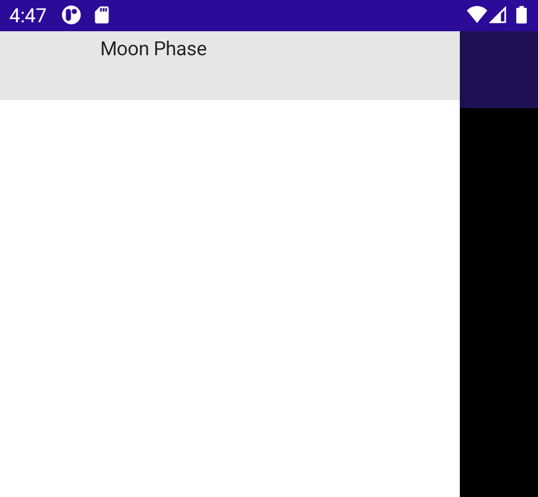
下圖顯示在 Android 模擬器上執行的應用程式:
![上所執行 [天文學] 應用程式的螢幕擷取畫面。遺漏瀏覽至頁面所需的功能。](../../dot-net-maui/create-multi-page-apps/media/3-initial-moonphase.png)
關閉應用程式,並返回 Visual Studio 或 Visual Studio Code。
新增飛出視窗導覽
在 [方案總管] 視窗中,開啟 [AppShell.xaml] 頁面。
在 XAML 標記編輯器中,在現有的
<ShellContent>項目前後加上<FlyoutItem>。 將<Flyout>項目的Title屬性設為 [月相]。 標記看起來應該像這樣:<FlyoutItem Title="Moon Phase"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>將
FlyoutIcon屬性新增至<Shell>節點以顯示映像。 根據預設,它會顯示三條水平列,但我們可以將其變更為我們所需的任何內容。 標記看起來應該像這樣:<Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png">執行應用程式。 您現在應該會在應用程式的左上角看到月亮映像。

點選圖示,隨即出現飛出視窗。

現在新增更多飛出視窗選項。 在您剛才製作的飛出視窗下方建立新的
<FlyoutItem>,並將其Title設定為 [日出]。 其ShellContent應該指向SunrisePage頁面。新增另一個
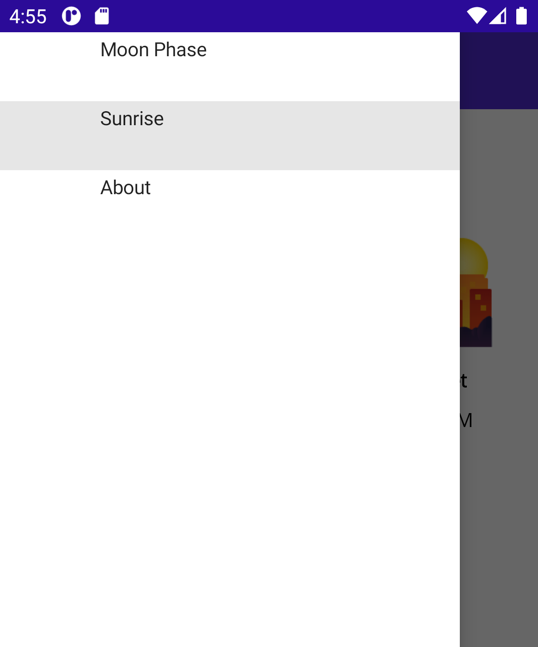
<FlyoutItem>,將其標題設定為 [關於]。 這次將ShellContent設定為AboutPage。 這兩個項目的 XAML 看起來應該像這樣:<FlyoutItem Title="Sunrise"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>再次執行應用程式,飛出視窗中現在會有三個選項。 點選飛出視窗項目,隨即會顯示其個別頁面。

注意
如果您是在 Windows 以外的平台上執行,則可能需要為該平台上的應用程式啟用 [位置] 權限,[日出/日落時間] 頁面才能正常運作。 例如,在 Android 裝置上,將 [位置存取權] 設定為 [僅在使用應用程式時允許]。
新增圖示
您可能已經注意到飛出視窗項目看起來有點空白。 您可以使用 Icon 屬性,將圖示新增至飛出視窗項目。
部分映像已新增至 [資源\映像] 資料夾可供您使用。
將第一個
FlyoutItem的Icon屬性設為 moon.png。<FlyoutItem Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </FlyoutItem>請分別使用 sun.png 和 question.png,針對其他 2 個飛出視窗項目重複上述步驟。
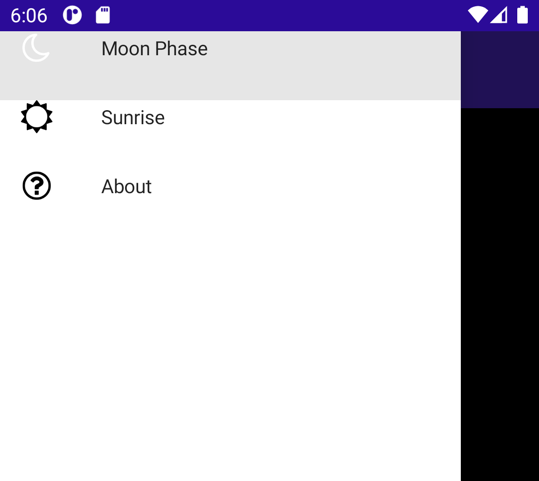
<FlyoutItem Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>執行應用程式並開啟飛出視窗。 每個飛出視窗項目現在都有一個與其相關聯的圖示。

新增飛出視窗標頭
飛出視窗項目位於飛出視窗功能表的上方,使其難以辨別。 我們可以使用 <Shell.FlyoutHeader>,在頂端新增一些空間,甚至是整個 View 空間。
將飛出視窗標頭新增為
<Shell>節點的子節點:<Shell.FlyoutHeader> </Shell.FlyoutHeader>您可以在
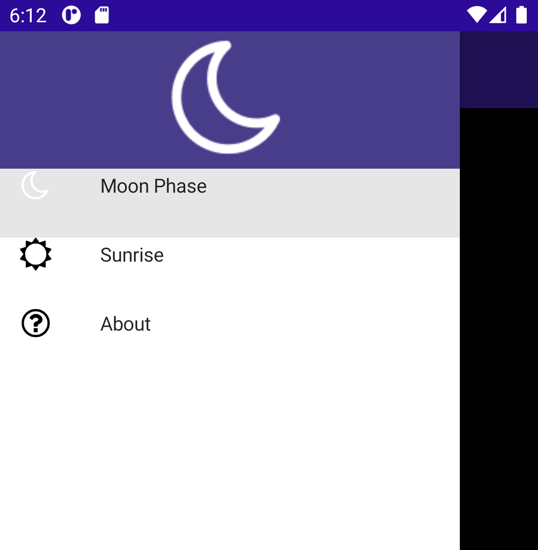
<Shell.FlyoutHeader>內建立您想要的任何檢視階層。 讓我們將Image放入Grid。<Shell.FlyoutHeader> <Grid HeightRequest="100" BackgroundColor="DarkSlateBlue"> <Image Source="moon.png" /> </Grid> </Shell.FlyoutHeader>