JavaServer Faces 應用程式概觀
在此單元中,我們將使用 JavaServer Faces (JSF) 作為「檢視」技術,以了解 JSF 的基本概念。
什麼是 JavaServer Faces?
作為 Jave EE 5 (2006) 的一部分,已將 JavaServer Faces 採用為 Enterprise Edition (Java EE) Java 平台中的規格。 最初,JSF 使用 Java 伺服器頁面 (JSP) 呈現 HTML 網頁。 從 2.0 版開始使用較接近一般 HTML 的 Facelets。
JSF 是以元件為基礎的應用程式架構。 每個元件的狀態都會隨用戶端的互動而儲存。 狀態會在要求新頁面時儲存,於傳回時還原。
JSF 基本功能
JSF 應用程式大致分為下列兩項功能:
- Facelets:描述畫面版面配置的 XHTML 型範本引擎
- BackingBean:繫結至 Facelets 並設定及處理值的 Java 類別
Facelets 是以 XHTML 撰寫,描述畫面版面配置的 XHTML 型範本引擎。 XHTML 符合 W3C 中定義的文件類型定義 (DTD),而且以具有 xhtml 副檔名的檔案來描述。
BackingBean 是連結到 JSF 頁面的 Java 類別。 其包含動作方法、動作接聽程式與值變更接聽程式。 在 Java EE 6 中,支援 Bean 已和 JSF 受控 Bean 一起實作。 自 Java EE 7 起,開始使用內容和相依性插入 (CDI) Bean 作為實作。
使用 PrimeFaces 建立 JSF 頁面
PrimeFaces 是可輕鬆建立 JSF Web 元件的協力廠商 JSF 實作。 PrimeFaces 是具有單一 jar、零設定,且不需要相依性的輕量型程式庫。 您只需要下載 PrimeFaces、將 primefaces-{版本}.jar 新增至 classpath 並匯入命名空間便能開始使用,如 xmlns:p="http://primefaces.org/ui" 中所述。
讓我們看看下列範例。 在下列 PrimeFaces 頁面中,p:outputLabel、p:inputText 與 p:commandButton 標記可用於顯示標籤、輸入欄位與按鈕。
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui" >
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic"/><br/>
<p:inputText value="#{indexcontroller.inputValue}"/><br/>
<p:commandButton value="Submit" action="#{indexcontroller.submitButtonAction()}"/><br/>
</h:form>
</h:body>
</html>
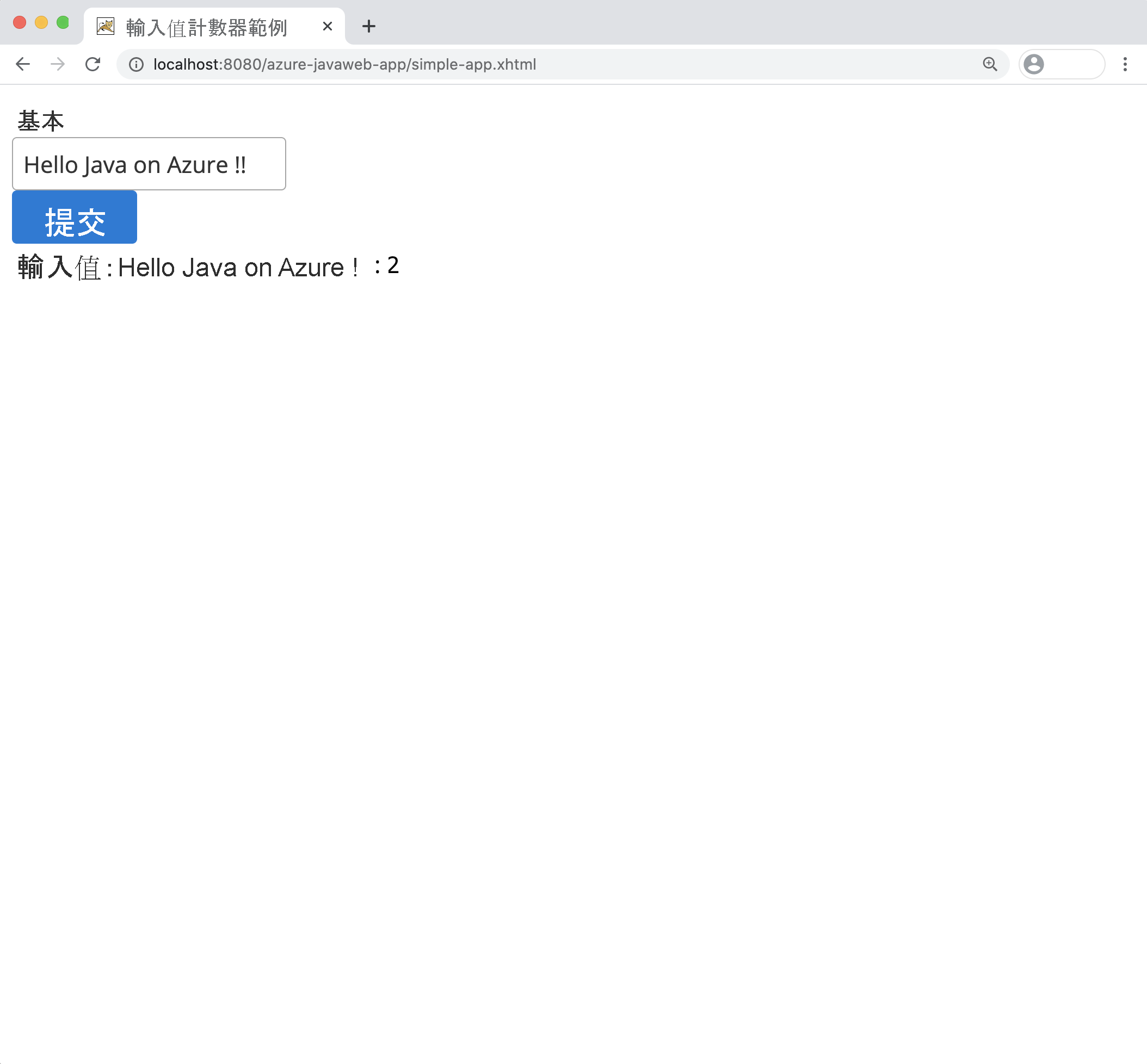
當您撰寫上述 XHTML 程式碼時,會出現下列畫面:

PrimeFaces Ajax 支援
根據預設,JSF 支援 Ajax 應用程式。 您可以動態更新一部分的畫面,不用重新整理畫面。
PrimeFaces 會使用 update 屬性,讓您輕鬆實作由 JSF 提供的 Ajax 支援。 您可以利用目標識別碼指定要更新的元件。 在下列範例中,update ="ajaxUpdateText" 屬性會新增至 p:commandButton,使得在選取按鈕時,便會更新 <div id ="ajaxUpdateText"> 部分。 您可以在此處為任何 HTML 元件處指定 id。
<div id="ajaxUpdateText">
...
</div>
<p:commandButton update="ajaxUpdateText"
value="Submit" action="#{indexcontroller.submitButtonAction()}"/>
JSF 支援 Bean
支援 Bean 是實作與 JSF 檢視相關聯之後端處理的 Java 類別。 在下一個範例中,我們將參考連結到上述 XHTML 的支援 Bean IndexController。 我們會使用 @Named 註釋來設定 JSF 應用程式,以便從我們的 JSF Facelets 中加以參考。
如果您在 Facelets 中撰寫 <p: inputText value ="#{indexcontroller.inputValue}"/>,則畫面上會顯示 [輸入文字] 欄位。 輸入的值會繫結至在 IndexController 類別中定義的 inputValue。
此外,如果您撰寫 <p:commandButton value ="Submit" action="#{indexcontroller.submitButtonAction()}"/>,也會顯示 [HTML] 按鈕。 選取此按鈕時,其會叫用在 IndexController 類別中定義的 submitButtonAction() 方法。
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable {
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
如此一來,JSF 就能允許分別實作組成畫面的檢視 (Facelets) 與控制器 (支援 Bean)。
在此單元中,我們已介紹 JSF。 在下一個單元中,我們將建立 JSF 應用程式,並在本機加以執行。