練習 - 建立和使用模組
您負責將內容傳遞網路 (CDN) 新增至貴公司網站,以便推出一款袋熊玩具。 但貴公司的其他小組已告訴您他們不需要 CDN。 在此練習中,您將為網站和 CDN 建立模組,並將模組新增至範本。
在此過程中,您將會:
- 為您的應用程式新增模組。
- 建立使用該模組的 Bicep 範本。
- 為 CDN 新增另一個模組。
- 將 CDN 模組新增至範本,並設為選擇性範本。
- 將範本部署至 Azure。
- 檢閱部署歷程記錄。
此練習使用適用於 Visual Studio Code 的 Bicep 延伸模組。 請務必在 Visual Studio Code 中安裝此延伸模組。
建立空白 Bicep 檔案
打開 Visual Studio Code。
建立名為 main.bicep 的新檔案。
儲存空檔案,讓 Visual Studio Code 載入 Bicep 工具。
您可以選取 [檔案] > [另存新檔],或在 Windows 中選取 Ctrl+S (macOS 為 ⌘+S)。 請務必記住您儲存檔案的位置。 例如,您可能需要建立範本資料夾來儲存檔案。
為您的應用程式建立模組
在 main.bicep 檔案建立位置的同一個資料夾內,建立名稱為 modules 的新資料夾。 在 modules 資料夾中,建立名稱為 app.bicep 的檔案。 儲存檔案。
在 app.bicep 檔案中新增下列內容:
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostName此檔案會部署 Azure App Service 方案和應用程式。 請注意,該模組相當泛型。 其不包含資源名稱或 App Service 方案之 SKU 的任何相關假設。 這可讓不同的部署輕鬆重複使用該模組。
儲存對檔案所做的變更。
將模組新增至 Bicep 範本
將應用程式模組新增至 Bicep 範本,作為此處的起點。
開啟 main.bicep 檔案。
將下列參數和變數新增至檔案:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'由於這是玩具網站所要部署的範本,因此更為具體。 App Service 方案名稱定義為變數。 對於推出玩具的網站,SKU 參數的預設值應具相關意義。
提示
您指定的
location參數應設為westus3。 一般而言,您會使用resourceGroup().location屬性,在與資源群組相同的位置建立資源。 但當您使用 Microsoft Learn 沙箱時,則須使用與資源群組位置不符的特定 Azure 區域。在參數下方建立空白行。 現在請輸入應用程式模組定義的第一行:
module app 'modules/app.bicep' = {輸入時,請記得適用於 Visual Studio Code 的 Bicep 延伸模組可協助您建立模組宣告。 當您輸入模組路徑並輸入等號 (
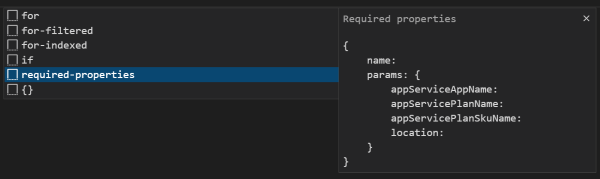
=) 字元時,便會顯示快顯功能表,提供幾個選項。從快顯功能表選取必要屬性:

完成模組宣告:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }在檔案底部定義輸出:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostName儲存對檔案所做的變更。
為內容傳遞網路建立模組
在 modules 資料夾中,建立名稱為 cdn.bicep 的檔案。 儲存檔案。
在 cdn.bicep 檔案中新增下列內容:
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-02-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-02-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostName此檔案會部署兩個資源:CDN 設定檔和 CDN 端點。
儲存對檔案所做的變更。
將模組新增至主要 Bicep 範本
開啟 main.bicep 檔案。
在
appServicePlanSkuName參數下方,新增下列參數:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = true在
app模組定義下方,定義cdn模組:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }請注意:模組具有條件,因此僅限
deployCdn參數值設為true時才會部署。 此外也請注意,模組的originHostName參數會設為app模組的appServiceAppHostName輸出值。更新主機名稱輸出,以便選取正確的主機名稱。 部署 CDN 時,您希望主機名稱成為 CDN 端點的主機名稱。
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostName儲存對檔案所做的變更。
將 Bicep 範本部署至 Azure
若要將此範本部署至 Azure,您必須從 Visual Studio Code 終端機登入您的 Azure 帳戶。 請確定您已安裝 Azure CLI,並記得使用您用來啟動沙箱的相同帳戶登入。
在 [終端機] 功能表上,選取 [新增終端機]。 終端機視窗通常隨即在畫面的下半部開啟。
如果終端視窗在右側顯示 bash,表示已開啟正確的殼層。 或者,如果您在右側看到 Bash 殼層圖示,則可以加以選取來啟動殼層。

如果出現 bash 以外的殼層,請選取殼層下拉式清單箭號,然後選取 [Git Bash]。
![Visual Studio Code 終端視窗的螢幕擷取畫面,其中顯示終端殼層下拉式清單並已選取 [Git Bash (預設)]。](../includes/media/select-shell-bash.png)
在終端機中,前往您儲存範本的目錄。 例如,若將範本儲存於 templates 資料夾,則可使用此命令:
cd templates
安裝 Bicep
執行以下命令,確保您有最新版本 Bicep:
az bicep install && az bicep upgrade
登入 Azure
在 Visual Studio Code 終端中,執行下列命令以登入 Azure:
az login在開啟的瀏覽器中,登入您的 Azure 帳戶。
Visual Studio Code 終端機會顯示與此帳戶相關聯的訂用帳戶清單。
將您在此工作階段中執行的所有 Azure CLI 命令,設定為預設的訂用帳戶。
az account set --subscription "Concierge Subscription"注意
如果您最近使用多個沙箱,則終端機可能會顯示多個「指引訂用帳戶」執行個體。 在此情況下,請使用接下來的兩個步驟來將其設定為預設訂用帳戶。 如果上述命令成功,且只列出一個「指引訂用帳戶」,則請略過接下來的兩個步驟。
取得指引訂用帳戶識別碼。
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output table使用訂用帳戶識別碼設定預設訂用帳戶。 將 {your subscription ID} 取代為最新的指引訂用帳戶識別碼。
az account set --subscription {your subscription ID}
設定預設資源群組
使用 Azure CLI 時,您可以設定預設的資源群組,並省略本練習中其餘的 Azure CLI 命令參數。 將預設值設定為在沙箱環境中為您建立的資源群組。
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
將範本部署至 Azure
從 Visual Studio Code 中的終端執行下列程式碼,將 Bicep 範本部署到 Azure。 此處理序可能需要一至兩分鐘的時間才能完成,隨後即可成功部署。
az deployment group create --template-file main.bicep
終端隨即顯示狀態 Running...。
若要將此範本部署至 Azure,請從 Visual Studio Code 終端登入 Azure 帳戶。 請確定您已安裝 Azure PowerShell,並登入啟動沙箱的相同帳戶。
在 [終端機] 功能表上,選取 [新增終端機]。 終端機視窗通常隨即在畫面的下半部開啟。
如果終端視窗在右側顯示 pwsh 或 powershell,表示已開啟正確的殼層。 或者,如果您在右側看到 PowerShell 殼層圖示,則可以加以選取來啟動該殼層。
![Visual Studio Code 終端機視窗的螢幕擷取畫面,其中殼層下拉式清單中顯示 [pwsh] 選項。](../includes/media/pwsh.png)
如果出現 pwsh 或 powershell 以外的殼層,則請選取殼層下拉式箭頭,然後選取 [PowerShell]。
![Visual Studio Code 終端機視窗的螢幕擷取畫面,其中顯示終端機殼層下拉式清單且已選取 [PowerShell]。](../includes/media/select-shell-powershell.png)
在終端機中,前往您儲存範本的目錄。 例如,若將範本儲存在 templates 資料夾,則可使用此命令:
Set-Location -Path templates
安裝 Bicep CLI
若要從 Azure PowerShell 使用 Bicep,請安裝 Bicep CLI。
使用 Azure PowerShell 登入 Azure
在 Visual Studio Code 終端中,執行下列命令:
Connect-AzAccount瀏覽器隨即開啟,讓您可以登入您的 Azure 帳戶。
登入 Azure 之後,您會在終端機中看到與此帳戶相關聯的訂用帳戶清單。
如果您已啟動沙箱,則會顯示名為「指引訂用帳戶」的訂用帳戶。 請在接下來的練習中使用此訂用帳戶。
將您在此工作階段中執行的所有 Azure PowerShell 命令,設定為預設的訂用帳戶。
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $context注意
如果您最近使用多個沙箱,則終端機可能會顯示多個「指引訂用帳戶」執行個體。 在此情況下,請使用接下來的兩個步驟來將其設定為預設訂用帳戶。 如果上述命令成功,且只列出一個「指引訂用帳戶」,則請略過接下來的兩個步驟。
取得訂用帳戶識別碼。 執行下列命令會列出您的訂用帳戶與其識別碼。 尋找
Concierge Subscription,然後複製第二個資料行的識別碼。 其看起來像aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e。Get-AzSubscription將您使用中的訂用帳戶變更為「指引訂用帳戶」。 請務必將 {Your subscription ID} 取代為您複製的訂用帳戶。
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
設定預設資源群組
您可以設定預設資源群組,並省略本練習中其餘的 Azure PowerShell 命令參數。 將此預設值設定為在沙箱環境中為您建立的資源群組。
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
將範本部署至 Azure
在終端中使用下列 Azure PowerShell 命令,將範本部署到 Azure。 這可能需要一至兩分鐘的時間才能完成,隨後即可成功部署。
New-AzResourceGroupDeployment -TemplateFile main.bicep
檢閱部署歷程記錄
前往 Azure 入口網站,並確定您在沙箱訂用帳戶中:
- 在頁面右上角選取您的虛擬人偶。
- 選取 [切換目錄]。 在清單中,選擇 [Microsoft Learn 沙箱] 目錄。
在左側面板中,選取 [資源群組]。
選取 [沙箱資源群組名稱]。
選取左側功能表中的 [部署]。
![顯示資源群組的 Azure 入口網站螢幕擷取畫面,其中已醒目提示 [部署] 功能表項目。](media/4-deployments.png)
隨即列出三項部署。
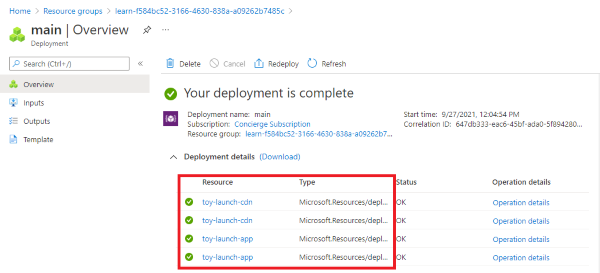
選取主要部署,並展開 [部署詳細資料]。
請注意,兩個模組都會列出,而且類型會顯示為
Microsoft.Resources/deployments。 模組列出兩次,原因是範本內也會參考其輸出。
選取 toy-launch-cdn 與 toy-launch-app 部署,並檢閱各部署中的資源。 請注意,這些資源會對應至個別模組中定義的資源。
測試網站
選取 toy-launch-app 部署。
選取 [輸出]。
![顯示部署的 Azure 入口網站螢幕擷取畫面,其中已醒目提示 [輸出] 功能表項目。](media/4-outputs.png)
選取
appServiceAppHostName輸出的複製按鈕。在新的瀏覽器索引標籤上,嘗試移至上一步驟所複製的位址。 此位址應以
https://開始。
隨即出現 App Service 歡迎頁面,顯示您已成功部署應用程式。
移至主要部署,並選取 [輸出]。
複製
websiteHostName輸出的值。 請注意:此主機名稱不同,因為這是 Azure 內容傳遞網路主機名稱。在新的瀏覽器索引標籤上,嘗試移至上一步中所複製的主機名稱。 將
https://新增至位址開頭。CDN 端點可能需要幾分鐘,才會轉為作用中狀態。 若出現「找不到頁面」錯誤,請稍候幾分鐘,然後再次嘗試貼上連結。 此外,也請確定您已將
https://新增至 URL 開頭,以便使用 HTTPS。當 CDN 端點處於作用中狀態時,即可得到相同的 App Service 歡迎頁面。 這次,Azure 內容傳遞網路服務已為該頁面提供服務,有助於改善網站效能。