練習 - 建立新的 .NET Aspire 專案
在開始處理公司最新專案的新服務之前,您想要檢查系統具有.NET Aspire 的所有必要條件。 進行檢查的最佳方式是使用入門範本建立新的 .NET Aspire 專案。
在本練習中,您會安裝所有必要條件,然後建立新的 .NET Aspire 入門應用程式。 接著,您會了解如何使用 Redis 將快取元件新增至應用程式。 最後,您會測試應用程式並快速探索 Aspire 儀表板。
選擇此索引標籤以查看此練習中的 Visual Studio 步驟。
選擇此索引標籤以查看此練習中關於在終端中使用 dotnet CLI 命令的步驟。
安裝先決條件
我們在上一個單元討論過必要條件。 現在。讓我們逐步了解如何進行安裝。
安裝 .NET 8
請遵循此 .NET 8 連結,然後為您的作業系統選取正確的安裝程式。 例如,如果您使用 Windows 11 和新式處理器,請選取適用於 Windows 的 x64 .NET 8 SDK。
下載完成之後,請執行安裝程式並遵循指示。 在終端視窗中,執行下列命令以確認安裝成功:
dotnet --version
您應該會看到您已安裝的 .NET SDK 版本號碼。 例如:
8.0.300-preview.24203.14
安裝 Visual Studio 2022 預覽版
請遵循此 Visual Studio 2022 預覽版連結,然後選取 [下載預覽版]。 下載完成之後,請執行安裝程式並遵循指示。
安裝 Docker Desktop
請遵循此 Docker Desktop 連結,然後為您的作業系統選取正確的安裝程式。 下載完成之後,請執行安裝程式並遵循指示。
開啟 Docker Desktop 應用程式並接受服務合約。
安裝 .NET Aspire 工作負載
使用 Visual Studio 安裝 .NET Aspire 工作負載:
開啟 Visual Studio 安裝程式。
選取 [Visual Studio] 旁的 [修改]。
選取 [ASP.NET 和網頁程式開發] 工作負載。
在 [安裝詳細資料] 面板上,選取 [.NET Aspire SDK (預覽)]。
選取 [修改] 以安裝 .NET Aspire 元件。
檢查已安裝最新版的 .NET Aspire,在新終端中執行此命令:
dotnet workload list
使用 .NET CLI 安裝 .NET Aspire 工作負載:
開啟新的終端視窗。
使用此命令更新 .NET 工作負載:
dotnet workload update
您應該會看到一則訊息,指出工作負載已成功更新。
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option.
Updated advertising manifest microsoft.net.sdk.ios.
Updated advertising manifest microsoft.net.workload.mono.toolchain.net6.
Updated advertising manifest microsoft.net.sdk.android.
Updated advertising manifest microsoft.net.workload.emscripten.net7.
Updated advertising manifest microsoft.net.workload.emscripten.net6.
Updated advertising manifest microsoft.net.sdk.macos.
Updated advertising manifest microsoft.net.workload.emscripten.current.
Updated advertising manifest microsoft.net.workload.mono.toolchain.current.
Updated advertising manifest microsoft.net.sdk.maui.
Updated advertising manifest microsoft.net.workload.mono.toolchain.net7.
Updated advertising manifest microsoft.net.sdk.maccatalyst.
Updated advertising manifest microsoft.net.sdk.tvos.
Updated advertising manifest microsoft.net.sdk.aspire.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option.
Successfully updated workload(s): .
使用此命令安裝 .NET Aspire 工作負載:
dotnet workload install aspire
您應該會看到一則訊息,指出已安裝 Aspire 工作負載。
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done
Installing Aspire.ProjectTemplates.Msi.x64 ..... Done
Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done
Installing Aspire.Hosting.Msi.x64 ..... Done
Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done
Successfully installed workload(s) aspire.
使用此命令確認已安裝 .NET Aspire 工作負載:
dotnet workload list
安裝工作負載之後,您會看到:
Installed Workload Id Manifest Version Installation Source
---------------------------------------------------------------------------------------------
aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84
Use `dotnet workload search` to find additional workloads to install.
建立新的 .NET Aspire 入門應用程式
現已安裝好必要條件,接下來讓我們建立新的應用程式。
開啟 Visual Studio。 在對話方塊中,選取 [建立新專案]。
在 [搜尋範本] 方塊中,輸入「aspire」。
選取 [.NET Aspire 入門應用程式],然後選取 [下一步]。
在 [解決方案名稱] 方塊中,輸入「AspireTestApp」。
在 [位置] 方塊中,輸入您要在其中建立新應用程式的資料夾。
選取 [下一步]。
讓預設的 [.NET 8.0 (長期支援)] 保持選取狀態。
取消核取 [使用 Redis 來快取 (需要受支援的容器執行階段)]。
您會在後續步驟中手動新增 Redis 支援。
選取 建立。
從功能表中選取 [偵錯],然後選取 [開始偵錯] (或者,按 F5)。
如果系統提示您啟動 Docker 引擎,請選取 [是]。
在同一個終端視窗中,瀏覽至要在其中建立新測試應用程式的資料夾。
執行下列命令,以建立新的 .NET Aspire 入門應用程式:
dotnet new aspire-starter --output AspireTestApp
下列輸出隨即顯示:
The template ".NET Aspire Starter Application" was created successfully.
This template contains technologies from parties other than Microsoft, see https://aka.ms/aspire/1.0-third-party-notices for details.
Processing post-creation actions...
Restoring C:\Users\...\source\repos\AspireTestApp\AspireTestApp.sln:
Determining projects to restore...
Restored C:\Users\...\source\repos\AspireTestApp\AspireTestApp.ApiService\AspireTestApp.ApiService.csproj (in 1.38
sec).
Restored C:\Users\...\source\repos\AspireTestApp\AspireTestApp.Web\AspireTestApp.Web.csproj (in 1.38 sec).
Restored C:\Users\...\source\repos\AspireTestApp\AspireTestApp.AppHost\AspireTestApp.AppHost.csproj (in 1.38 sec).
Restored C:\Users\...\source\repos\AspireTestApp\AspireTestApp.ServiceDefaults\AspireTestApp.ServiceDefaults.csproj
(in 1.38 sec).
Restore succeeded.
Restoring C:\Users\...\source\repos\AspireTestApp\AspireTestApp.AppHost\AspireTestApp.AppHost.csproj:
Determining projects to restore...
All projects are up-to-date for restore.
Restore succeeded.
Restoring C:\Users\...\source\repos\AspireTestApp\AspireTestApp.ServiceDefaults\AspireTestApp.ServiceDefaults.csproj:
Determining projects to restore...
All projects are up-to-date for restore.
Restore succeeded.
Restoring C:\Users\...\source\repos\AspireTestApp\AspireTestApp.ApiService\AspireTestApp.ApiService.csproj:
Determining projects to restore...
All projects are up-to-date for restore.
Restore succeeded.
Restoring C:\Users\...\source\repos\AspireTestApp\AspireTestApp.Web\AspireTestApp.Web.csproj:
Determining projects to restore...
All projects are up-to-date for restore.
Restore succeeded.
執行應用程式:
dotnet run --project AspireTestApp/AspireTestApp.AppHost
您應該會看見下列輸出:
Building...
info: Aspire.Hosting.DistributedApplication[0]
Distributed application starting.
info: Aspire.Hosting.DistributedApplication[0]
Application host directory is: C:\Users\...\source\repos\AspireTestApp\AspireTestApp.AppHost
info: Aspire.Hosting.DistributedApplication[0]
Now listening on: http://localhost:15157
info: Aspire.Hosting.DistributedApplication[0]
Distributed application started. Press CTRL-C to stop.
Ctrl + 按一下接聽 URL 以開啟此 .NET Aspire 儀表板。 在上述範例中,URL 為 http://localhost:15157。
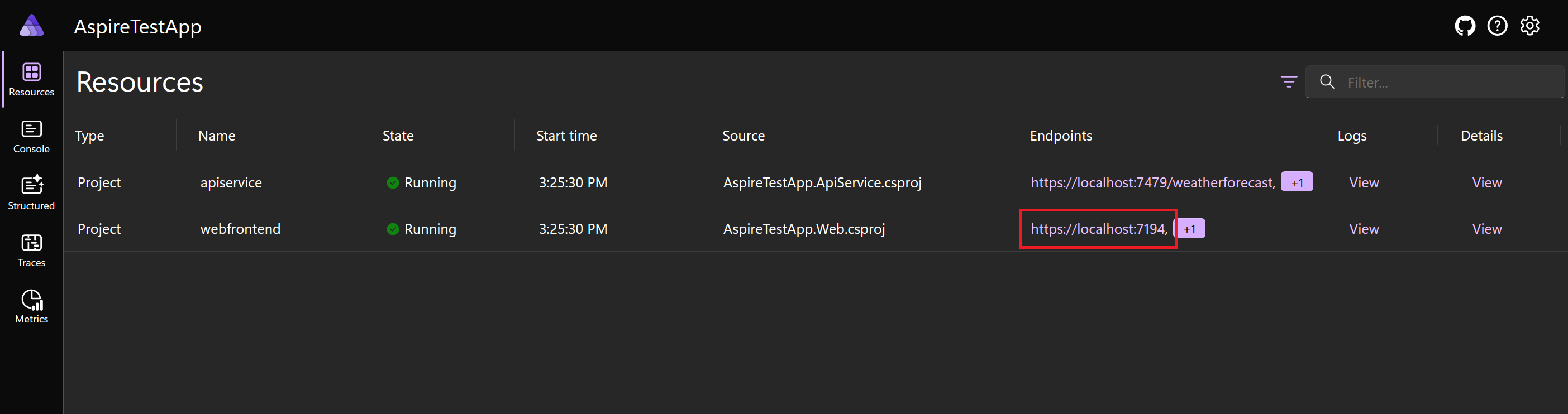
儀表板會在預設的網頁瀏覽器中開啟。

選取 [webfrontend] 端點 URL。 連接埠會隨機指派,因此您的儀表板可能不相符。

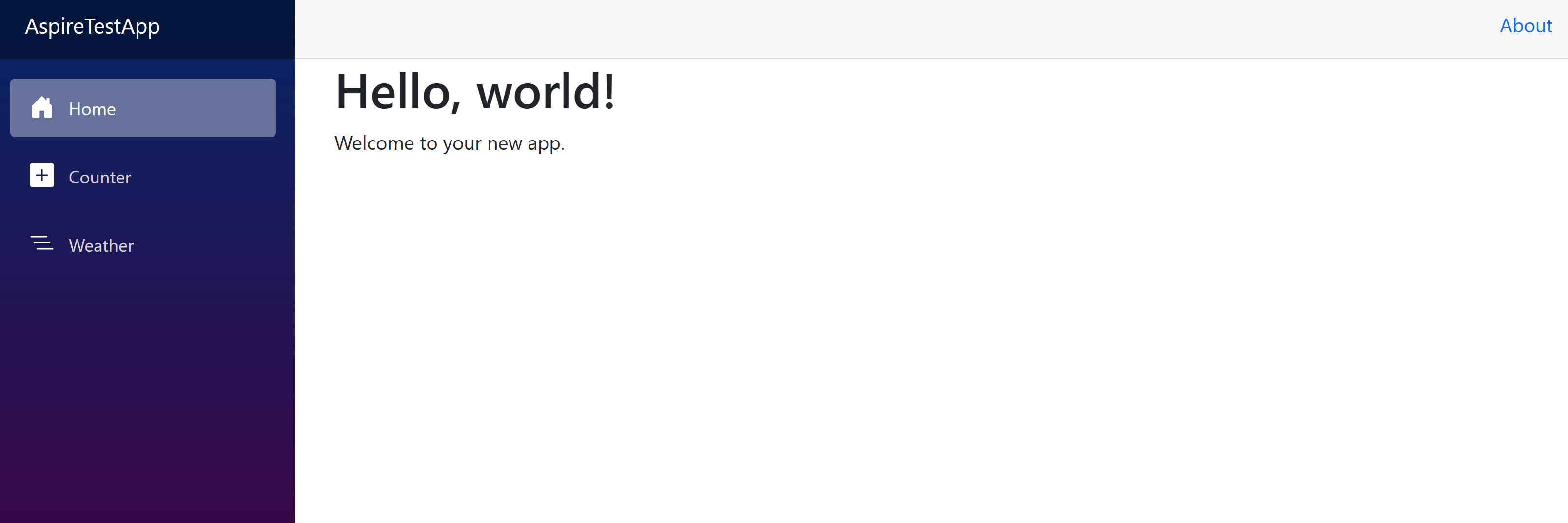
Blazor 應用程式具有簡單的計數器頁面和天氣頁面,會呼叫後端 API 服務以取得要顯示的預測資料。
關閉 Blazor 應用程式和 .NET Aspire 儀表板的瀏覽器索引標籤。 在 Visual Studio 中,停止偵錯。
將快取元件新增至 .NET Aspire 專案
現在讓我們將 Redis 快取元件新增至 .NET Aspire 專案。 我們會從應用程式主機開始:
- 在 [方案總管] 中,以滑鼠右鍵按一下 [AspireTestApp.AppHost] 專案,然後選取 [管理 NuGet 套件]。
- 選取 [瀏覽] 索引標籤,然後選取 [包含發行前版本]。
- 搜尋「aspire redis」,然後選取 [Aspire.Hosting.Redis] 套件。
- 在右窗格中,針對 [版本] 選取最新的 [8.0.0],然後選取 [安裝]。
- 在 [接受授權] 對話方塊中,選取 [我接受]。
瀏覽至 Web 專案資料夾:
cd AspireTestApp/AspireTestApp.AppHost
將 Redis 套件新增至專案:
dotnet add AspireTestApp.AppHost.csproj package Aspire.Hosting.Redis --version 8.0.0
若要將 Redis 設定新增至應用程式主機專案,請開啟 AspireTestApp.AppHost/Program.cs 檔案,並新增下列程式碼:
// Add Redis
var redis = builder.AddRedis("cache");
此程式碼會設定協調流程以建立本機 Redis 容器執行個體。
將目前的 webfrontend 服務變更為使用 Redis 快取。 將此程式碼:
builder.AddProject<Projects.AspireTestApp_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService);
針對此程式碼:
builder.AddProject<Projects.AspireTestApp_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService)
.WithReference(redis);
WithReference 擴充方法會將 UI 設定為自動使用 Redis 來進行輸出快取。
接下來,我們可以在取用專案中使用 Redis。
- 在 [方案總管] 中,以滑鼠右鍵按一下 [AspireTestApp.Web] 專案,然後選取 [管理 NuGet 套件]。
- 選取 [瀏覽] 索引標籤,然後選取 [包含發行前版本]。
- 搜尋「aspire redis」,然後選取 [Aspire.StackExchange.Redis.OutputCaching] 套件。
- 在右窗格中,針對 [版本] 選取最新的 [8.0.0],然後選取 [安裝]。
- 在 [接受授權] 對話方塊中,選取 [我接受]。
瀏覽至 Web 專案資料夾:
cd AspireTestApp/AspireTestApp.Web
將 Redis 套件新增至專案:
dotnet add package Aspire.StackExchange.Redis.OutputCaching --version 8.0.0
現在,使用 Visual Studio 來新增程式碼,以使用 Redis 元件。
如果您需要,請在 Visual Studio 中開啟「AspireTestApp」解決方案。
在 [方案總管] 的 [AspireTestApp.Web] 專案底下,選取 [Program.cs]。
在 var builder = WebApplication.CreateBuilder(args); 底下新增此程式碼:
// Add Redis caching
builder.AddRedisOutputCache("cache");
此程式碼:
- 設定 ASP.NET Core 輸出快取,以使用具有指定連線名稱的 Redis 執行個體。
- 自動啟用對應的健康情況檢查、記錄和遙測。
將 AspireTestApp.Web/Components/Pages/Home.razor 的內容取代為下列程式碼:
@page "/"
@attribute [OutputCache(Duration = 10)]
<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app on @DateTime.Now
在上述程式碼中,OutputCache 屬性會指定 10 秒的持續時間。 快取頁面之後,10 秒時段內的每個後續要求都會接收所快取的輸出。
您可以看到 Aspire 的設計目的是讓您輕鬆地將新元件新增至您的應用程式。 您可以藉由新增 NuGet 套件將新元件新增至應用程式,然後將幾行程式碼新增至 Web 和 AppHost 專案中的 Program.cs 檔案。 Aspire 接著會自動為您設定 Redis 容器和輸出快取。
測試應用程式
現在讓我們執行應用程式來查看快取的運作情形。 在 Visual Studio 中:
從功能表中選取 [偵錯],然後選取 [開始偵錯] (或者,按 F5)。 解決方案會進行建置,而且 Aspire 儀表板會在您的預設網頁瀏覽器中開啟。
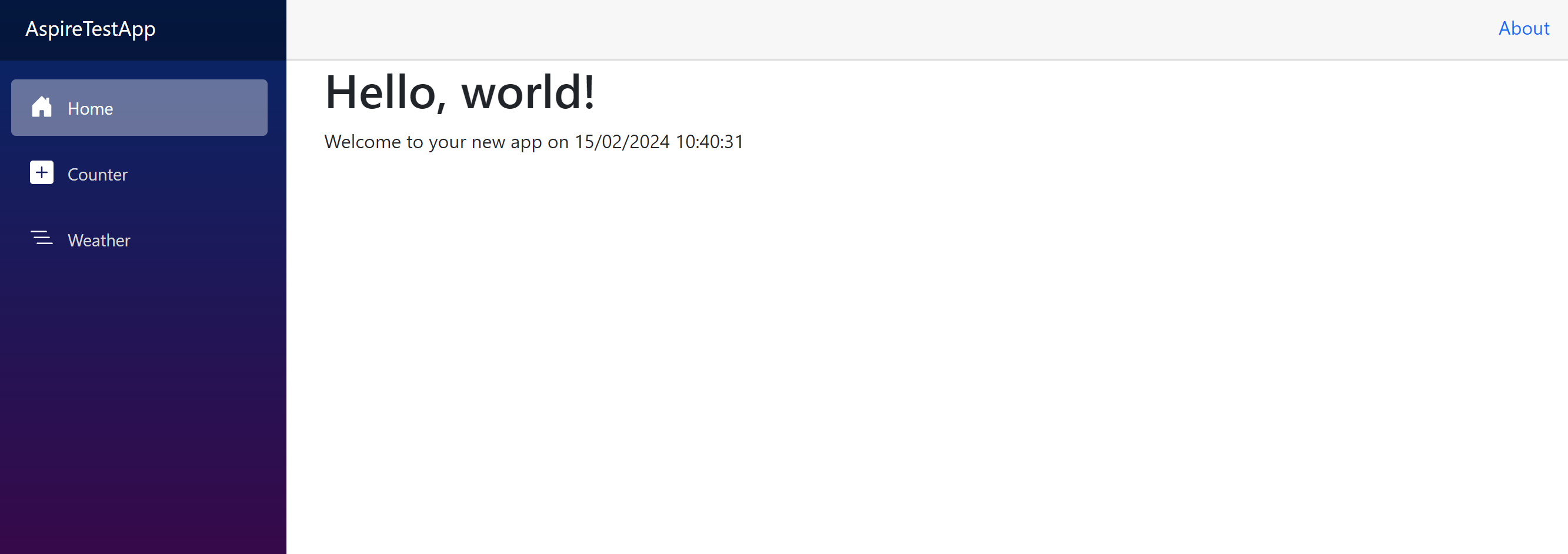
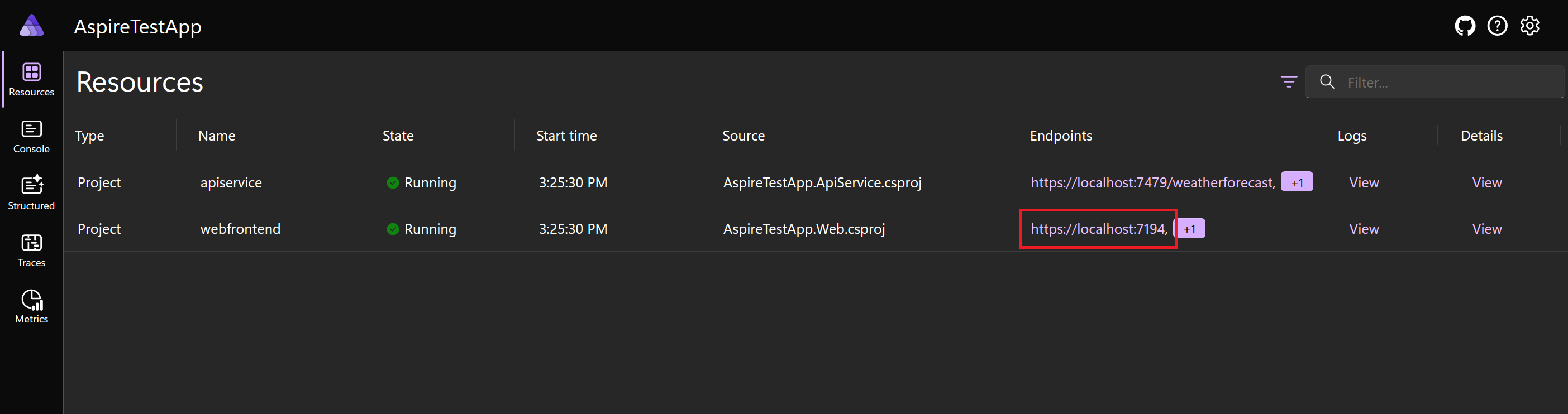
選取 webfrontend 服務的 [端點] URL,以檢視應用程式的首頁。
在瀏覽器中,重新整理頁面幾次。 在 10 秒的快取持續時間內,頁面上的時間不會變更。

解決方案會建立 Redis 容器。 開啟 Docker Desktop 以查看容器的執行。

若要讓解決方案在 Visual Studio 中停止執行,請按 Shift+F5。
開啟 Docker Desktop,然後選取 [容器/應用程式]。 您應該會看到 redis:latest 已不再執行。
您已了解使用 .NET Aspire 將新的快取元件新增至應用程式有多容易。 您已新增 NuGet 套件,然後新增幾行程式碼。 .NET Aspire 會自動為您設定 Redis 容器和輸出快取。