練習:使用範本建置多個組態
在上一個練習中,您實作了建置 Space Game 網站的管線。 您從執行每個建置動作的指令碼開始,並將各動作對應至相應的管線工作。 管線的輸出是包含已編譯 Web 應用程式的 .zip 檔案。
在此練習中,您將使用範本定義建置工作,以建置專案檔中定義的任何組態。 範本可讓您定義邏輯一次,接著重複使用數次。 範本會將多個 YAML 檔案的內容合併為單一管線。
提示
課程模組中的此步驟是選擇性的。 如果您目前不想了解範本,請繼續進行下一個步驟,清除您的 Azure DevOps 環境。 如需範本的詳細資訊,請參閱範本類型與使用方式。
讓我們先看看 Mara 和 Amita。
示範
Mara 迫不及待地想要分享她的成果,立即向 Amita 示範了她的建置管線。
Amita:我很驚訝您這麼快就做好了! 其實我正好要來找您,因為我收到了一封電子郵件,說組建已經準備好了。 感謝您! 但我發現管線只會建置發行組態。 我們也使用偵錯組建,以便可在應用程式當機時,擷取其他資訊。 我們可加入這項功能嗎?
Mara:當然可以。 我在設定的時候忘了考慮偵錯組建。 我們一起來著手進行,如何?
Amita:你給我看了定義建置步驟的 YAML 檔案,但我不確定我知不知道怎麼修改。
Mara:沒關係。 我輸入時您可一邊觀看。 我們可一起思考。
您會如何定義這兩個組建組態?
請考慮下列這些工作,這些工作會建置及發佈 Space Game Web 專案的發行組態。 (不要將此程式碼新增至您的 azure pipelines.yml 檔案。)
- task: DotNetCoreCLI@2
displayName: 'Build the project - Release'
inputs:
command: 'build'
arguments: '--no-restore --configuration Release'
projects: '**/*.csproj'
- task: DotNetCoreCLI@2
displayName: 'Publish the project - Release'
inputs:
command: 'publish'
projects: '**/*.csproj'
publishWebProjects: false
arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release'
zipAfterPublish: true
若要建置偵錯組態,您可重複這兩項工作,但將 Release 取代為 Debug。
如此可提供您正在尋找的結果,但若組建變得更複雜或需求發生變化時,要如何處理? 您必須手動找出各建置工作的兩者變化,並進行修改。 在新增額外的建置需求後,您也必須建立兩個工作,一個用於偵錯組態,另一個用於發行,以滿足這些需求。
更好的解決辦法是使用範本。
提供哪些範本?
範本可讓您定義一般建置工作一次,並重複使用這些工作數次。
作為建置步驟,您可從父管線呼叫範本。 您可從父管線將參數傳遞至範本。
Mara 可定義工作,以建置應用程式並發佈為範本,接著將該範本套用至所需的各組態。
定義範本
請記得,範本可讓您定義一般建置工作一次,並重複使用這些工作數次。 您可以從其父範本中呼叫範本作為建置步驟,並將參數從父管線傳遞至範本。
現在您將建立範本,以建置專案檔中定義的任何設定。
在 Visual Studio Code 的整合式主控台中,在專案的根目錄建立範本目錄。
mkdir templates實務上,您可將範本檔案放在任何位置。 無須將其放入範本目錄。
在 Visual Studio Code 中,選取 [檔案>新增檔案]。 接下來,若要將空白檔案儲存為專案範本目錄中的 build.yml,請選取 [檔案>儲存]。 例如 ~/mslearn-tailspin-spacegame-web/templates。
重要
同上,在 Windows 的 [存檔類型] 清單中,選取 [YAML]。
在 Visual Studio Code 中,將此程式碼新增至 build.yml:
parameters: buildConfiguration: 'Release' steps: - task: DotNetCoreCLI@2 displayName: 'Build the project - ${{ parameters.buildConfiguration }}' inputs: command: 'build' arguments: '--no-restore --configuration ${{ parameters.buildConfiguration }}' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - ${{ parameters.buildConfiguration }}' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration ${{ parameters.buildConfiguration }} --output $(Build.ArtifactStagingDirectory)/${{ parameters.buildConfiguration }}' zipAfterPublish: true這些工作看起來像您稍早定義來建置和發佈應用程式的工作;但在範本中,您使用的輸入參數與使用一般變數的方式不同。 有兩個差異:
- 在範本檔案中,使用
parameters區段定義輸入,而不是variables。 - 在範本檔案中,使用
${{ }}語法讀取參數的值,而不是$()。 當您讀取參數值時,將在名稱中包含parameters區段。 例如:${{ parameters.buildConfiguration }}。
- 在範本檔案中,使用
從管線中呼叫範本
您現在要從管線呼叫剛建置的範本。 您將針對偵錯組態執行一次,再針對發行組態重複此流程。
在 Visual Studio Code 中修改 azure-pipelines.yml,如下所示:
trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - template: templates/build.yml parameters: buildConfiguration: 'Debug' - template: templates/build.yml parameters: buildConfiguration: 'Release' - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - template: templates/build.yml parameters: buildConfiguration: 'Debug' - template: templates/build.yml parameters: buildConfiguration: 'Release' - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()這個檔案看起來像原始檔案,差別在於該檔案會取代建置和發佈工作,並呼叫執行相同工作的範本。
您會看到範本會針對各組態呼叫一次。 每個
template工作皆使用parameters引數將組態名稱傳遞至範本。
執行管線
現在您會將變更推送至 GitHub,並看到此管線執行。
在整合式終端中,將 azure-pipelines.yml 和 templates/build.yml 新增至索引、認可變更,然後將變更推送至 GitHub。
git add azure-pipelines.yml templates/build.yml git commit -m "Support build configurations" git push origin build-pipeline從 Azure Pipelines 按照先前執行的每個步驟追蹤組建。
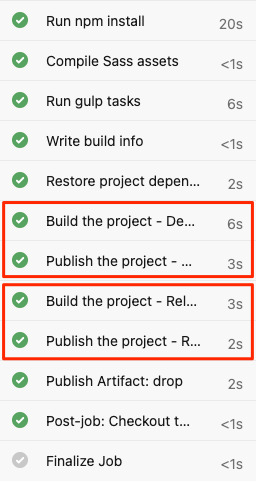
當管線執行時,您會看到此流程展開範本內的工作。 建置和發佈專案的工作會執行兩次,每個組建組態各一次。

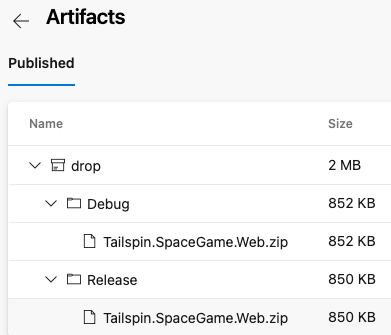
當組建完成時,請返回 [摘要] 頁面,並比照先前方式選取已發佈的成品。 展開放置資料夾。
您會看到管線各針對偵錯和發行組態產生 .zip 檔案。

將分支合併至主分支
現在您已有可用的建置管線,並滿足 Mara 現在所需的所有項目。
實務上,您會提交提取要求,將您的 build-pipeline 分支合併至 main 分支。
我們現在先略過該步驟。 在下一個課程模組中,您將學習在 GitHub 上與小組共同作業的一些方法,包含如何提交、檢閱與合併提取要求。