練習:將結果發佈至管線
目前您已可透過管線建置 Space Game Web 專案。
但是建置結果去哪裡了呢? 現在,建置輸出會保留在暫存的建置伺服器上。 Mara 需要用某種方式將此組建交給 Amita,以便她開始進行測試。
您可以將建置成品儲存在 Azure Pipelines 中,以便在建置完成後可供您的小組中的其他人使用,這就是您將在此處執行的作業。 此外,您也會將組建組態重構為使用變數,讓您可更輕鬆讀取組態並將其保持在最新狀態。
注意
Azure Pipelines 可讓您將建置的應用程式自動部署至在雲端或資料中心內執行的測試或實際執行環境。 現在,Mara 的目標僅是產生組建,以便使用現有流程遞交給 QA。
將組建發佈至管線
在 .NET 中,您可以將應用程式封裝為 .zip 檔案。 然後,您可以使用內建 PublishBuildArtifacts@1 工作,將 .zip 檔案發佈至 Azure Pipelines。
在 Visual Studio Code 中變更 azure-pipelines.yml,如下所示:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()這個 azure-pipelines.yml 版本與先前的版本類似,但新增了兩個額外的工作。
第一個工作會使用
DotNetCoreCLI@2工作,將應用程式組建結果 (含相依性) 發佈或封裝至資料夾。zipAfterPublish引數指定將組建結果新增至 .zip 檔案。第二個工作會使用
PublishBuildArtifacts@1工作,將 .zip 檔案發佈至 Azure Pipelines。condition引數指定僅在上一個工作成功時才執行工作。succeeded()是預設條件,因此您無需指定它,但我們會在這裡展示它以展示其用法。從整合式終端,將 azure-pipelines.yml 新增至索引、認可變更,然後將變更推送至 GitHub。
提示
請記得先儲存 azure-pipelines.yml,再執行這些 Git 命令。
git add azure-pipelines.yml git commit -m "Add publish tasks" git push origin build-pipeline按照先前的步驟,從 Azure Pipelines 追蹤組建的每個步驟。
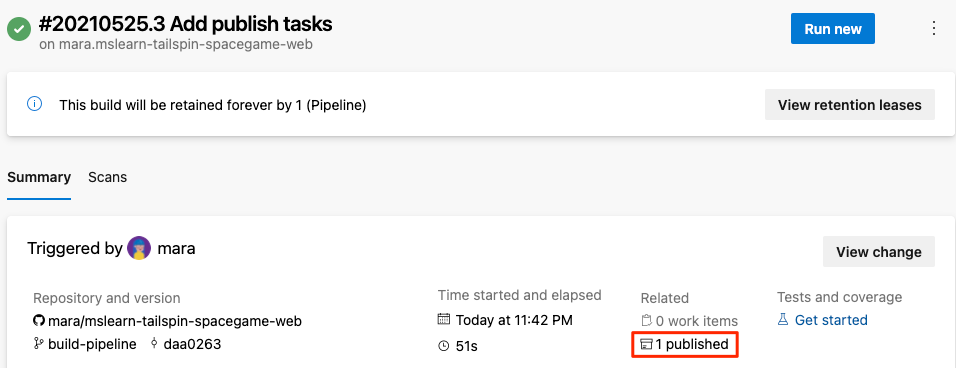
當管線完成後,請返回到建置摘要。
在 [相關] 下有 1 個已發佈的項目。

選取成品。
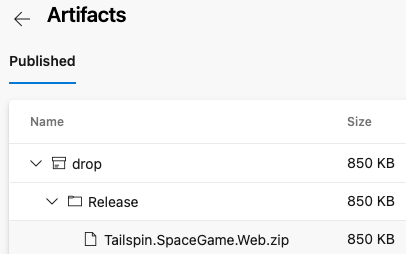
展開放置資料夾。
您會看到一個 .zip 檔案,其中包含您所建置的應用程式及其相依性:

在選擇性練習中,您可以將此 .zip 檔案下載到您的電腦,並探索其內容。
定義變數以增強可讀性
Mara 回頭檢查其工作。 建置組態的運作符合其需求,但她希望確定 Andy 和其他人可輕鬆協助組態保持最新及擴充。
變數可讓您定義這些值一次,並在整個管線中參考這些值。 當執行管線時,Azure Pipelines 會將每個變數取代為其目前的值。
如同其他程式設計語言,變數可讓您執行下列動作:
- 定義在管線執行之間可能變更的值。
- 將整個管線中重複出現的資訊 (例如版本號碼或檔案路徑) 儲存在單一位置。 如此一來,必須變更時則無須更新所有出現的項目。
Azure Pipelines 提供多種內建變數。 這些變數會描述建置流程的各個層面,例如:建置識別碼、建立及暫存軟體的目錄名稱。
您也可以定義自己的變數。 以下範例示範定義發行組建組態、名稱為 buildConfiguration 的變數:
variables:
buildConfiguration: 'Release'
當您多次重複使用相同的值,或某個值 (例如相依性版本) 可能會變更時,請使用變數。
您無須為組建組態的每個部分建立變數。 事實上,太多變數可能會讓其他人更難閱讀和了解您的管線程式碼。
請花點時間檢查 azure-pipelines.yml。 請注意,下列值會重複:
- 組建組態:
Release。 - wwwroot 目錄的位置:
Tailspin.SpaceGame.Web/wwwroot。 - .NET SDK 版本:
6.x。
您現在可以使用變數來定義這些值一次。 接著,您可參考整個管線中的變數。
在 Visual Studio Code 中變更 azure-pipelines.yml,如下所示:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()請注意定義下列變數的
variables區段:buildConfiguration:指定組建組態。wwwrootDir:指定 wwwroot 目錄的路徑。dotnetSdkVersion:指定要使用的 .NET SDK 版本。
若要參考這些變數,您可比照內建變數的方式使用
$()語法。 以下是執行 node-Sass 將 Sass 檔案轉換成 CSS 的步驟。 取得 wwwroot 目錄的路徑,其中參考wwwrootDir變數。- script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets'指令碼命令使用此變數來定義 Sass 檔案的來源目錄,以及要寫入 CSS 檔案的目錄。 同時也使用此變數來定義使用者介面中所顯示的工作名稱。
從整合式終端,將 azure-pipelines.yml 新增至索引、認可變更,然後將變更推送至 GitHub。
git add azure-pipelines.yml git commit -m "Refactor common variables" git push origin build-pipeline從 Azure Pipelines 追蹤組建的每個步驟。
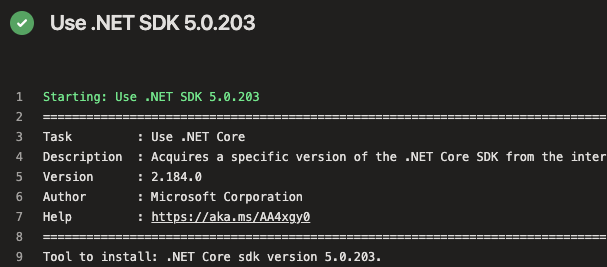
在組建執行時,您會看到值取代變數。 例如,以下
UseDotNet@2工作設定要使用的 .NET SDK 版本。
同樣地,若要在建置完成時查看成品,您可以巡覽至組建摘要。
恭喜! 您已成功使用 Azure Pipelines 並建立您的第一個組建成品。