練習 - 建立並執行 Blazor Web 應用程式
讓我們設定 .NET 開發環境,並建立我們的第一個 Blazor Web 應用程式。
本課程模組可讓您選擇使用 .NET CLI、Visual Studio Code 或 Visual Studio 2022 進行本機開發。 如果您要使用 Visual Studio Code 進行開發,請務必安裝我們在此課程模組中使用的 C# 開發工具組延伸模組。
本課程模組使用 .NET 8.0 SDK。 確認您已在慣用的命令終端中執行下列命令來安裝 .NET 8.0:
dotnet --list-sdks
類似下列範例的輸出隨即出現:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
確定已列出開頭為 8 的版本。 如果未列出任何項目或找不到命令,請安裝最新的 .NET 8.0 SDK。
使用 C# 開發工具組建立新的 Blazor Web 應用程式
若要使用 C# 開發工具組在 Visual Studio Code 中建立新的 Blazor Web 應用程式專案:
使用 Ctrl+Shift+P 啟動命令選擇區,然後輸入「.NET」。
尋找並選取 .NET:新增專案命令。
在下拉式清單中選取 Blazor Web 應用程式。
選取您要用來建立新專案的資料夾。
將專案命名為 BlazorApp,然後按 Enter 進行確認。
在方案總管中檢視新的 Blazor 應用程式專案。
選擇性:使用 .NET CLI 建立新的 Blazor 應用程式
若要從命令行使用 .NET SDK 建立 Blazor Web 應用程式專案,請使用下列命令:
dotnet new blazor
無論您使用 Visual Studio Code 或 .NET CLI 建立 Blazor 應用程式,產生的專案都包含下列檔案和頁面:
- Program.cs 是啟動伺服器的應用程式進入點,以及您設定應用程式服務和中介軟體的位置。
- App.razor 是應用程式的根元件。
- Routes.razor 會設定 Blazor 路由器。
- Components/Pages 目錄包含應用程式的一些範例網頁。
- BlazorApp.csproj 會定義應用程式專案及其相依性,且可以按兩下 [方案總管] 中的專案節點來檢視。
- [屬性] 目錄內的 launchSettings.json 檔案會定義本機開發環境的不同設定檔設定。 在專案建立時會自動指派連接埠號碼,並儲存在此檔案上。
使用整合式偵錯工具執行應用程式
在 Visual Studio Code 中,從功能表中選取 [執行]。
選取 [開始偵錯]。
從 [選取除錯程式] 下拉式清單中選取 [C#]。
選取 [C#:BlazorApp [預設組態]]
這會建置並啟動已啟用偵錯的應用程式。 應用程式應該就會自動在預設瀏覽器中開啟。 瀏覽器可能會警告您該網站不安全;您可以放心繼續進行。

選擇性:使用 .NET CLI 執行應用程式
在終端視窗中,複製並貼上下列命令以執行應用程式並監看檔案變更:
dotnet watch此命令會建置並啟動應用程式,然後將任何程式碼變更套用至執行中的應用程式。 應用程式應該就會自動在預設瀏覽器中開啟。 您的瀏覽器可能會警告您網站尚未具有有效的憑證;在此可以放心地繼續。
您已成功執行您的第一個 Blazor 應用程式!
建立新的 Blazor 應用程式
Visual Studio 是適用於 .NET 開發且功能完整的 IDE,可讓您輕鬆建立 Blazor 應用程式。
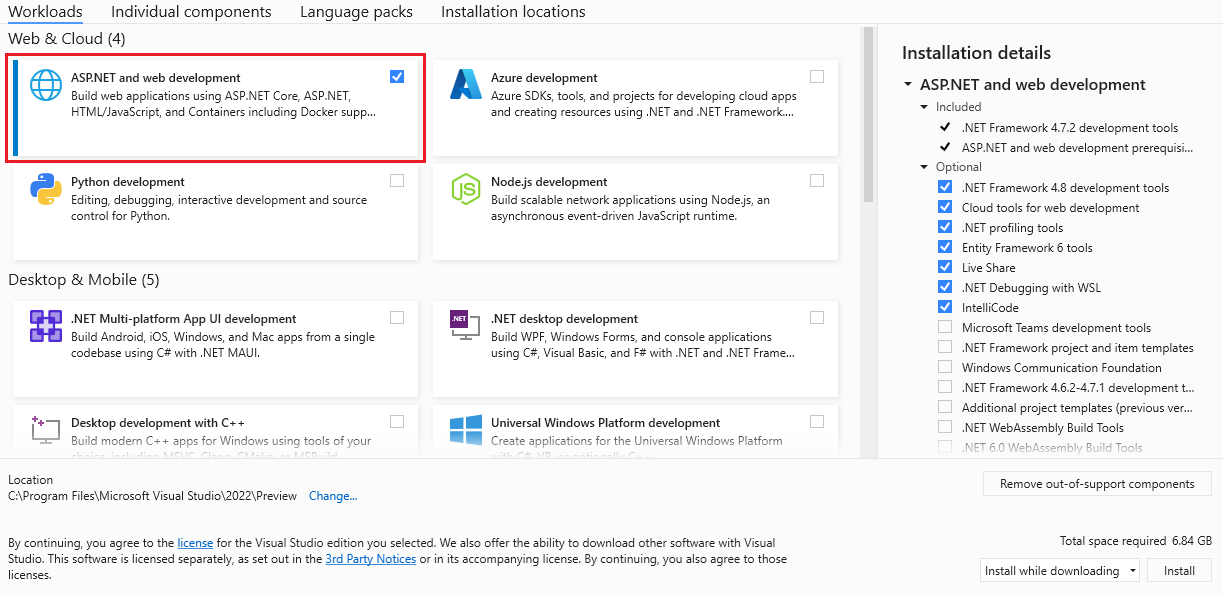
若要使用 Visual Studio 建立和使用 Blazor Web 應用程式,請務必使用 Visual Studio 安裝程式安裝「ASP.NET 和 Web 開發」工作負載。

若要使用 Visual Studio 建立新的 Blazor Web 應用程式:
啟動 Visual Studio 並選取 [建立新專案]。
在 [建立新專案] 視窗中,在搜尋方塊中輸入 Blazor,然後按 [Enter]。
選取 [Blazor Web 應用程式] 範本,然後選取 [下一步]。
![螢幕擷取畫面,其中顯示 Visual Studio 2022 的 [建立新專案] 畫面和 Blazor 範本。](../../aspnetcore/build-your-first-blazor-web-app/media/visual-studio-2022-create-new-project.png)
在 [設定新專案] 視窗中,輸入 BlazorApp 作為專案名稱,然後選取 [下一步]:
![Visual Studio 2022 [設定您的專案] 畫面和來自步驟 3 的建議設定的螢幕擷取畫面。](../../aspnetcore/build-your-first-blazor-web-app/media/visual-studio-2022-configure-project.png)
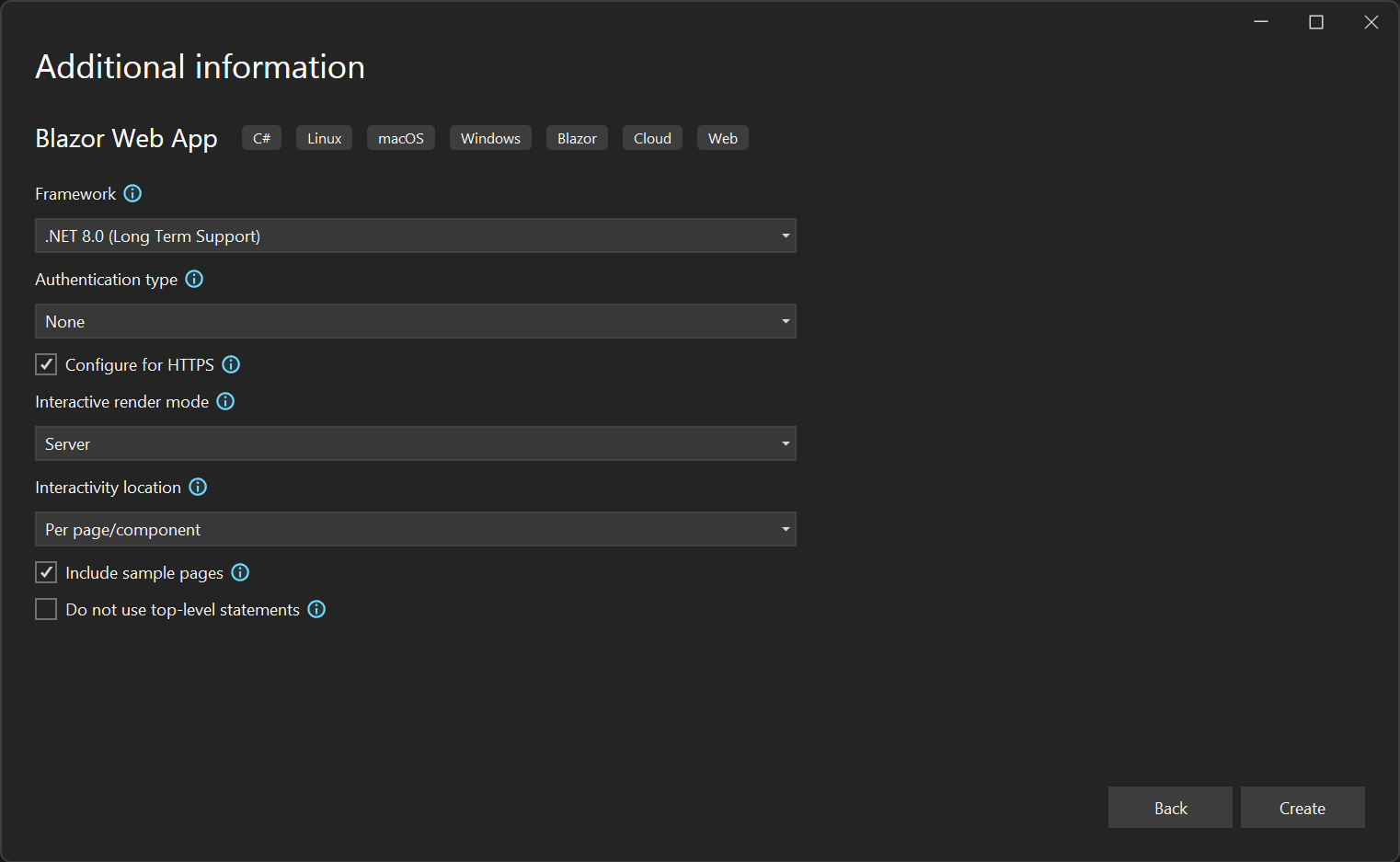
在 [其他資訊] 視窗中,如果尚未選取,請 選取 [架構] 下拉式清單中的 [.NET 8.0 (長期支援)],然後按兩下 [建立] 按鈕。
建立 Blazor Web 應用程式時,您可以從各種選項中選取,例如是否要啟用驗證、要啟用的互動式轉譯模式,以及您想要互動的應用程式數量。 針對此應用程式,請確定已選取預設值,如下所示:
- 驗證類型:無
- 互動式轉譯模式:伺服器
- 互動功能位置:根據頁面/元件

您的專案會在 Visual Studio 中建立和載入。 使用方案總管查看專案的內容。
![Visual Studio 2022 [方案總管] 的螢幕擷取畫面,其中具有預設 Blazor 專案中的檔案清單。](../../aspnetcore/build-your-first-blazor-web-app/media/visual-studio-2022-solution-explorer.png)
已建立數個檔案,為您提供一個可供執行的簡易 Blazor 應用程式:
- Program.cs 是啟動伺服器的應用程式進入點,以及您設定應用程式服務和中介軟體的位置。
- App.razor 是應用程式的根元件。
- Routes.razor 會設定 Blazor 路由器。
- Components/Pages 目錄包含應用程式的一些範例網頁。
- BlazorApp.csproj 會定義應用程式專案及其相依性,且可以按兩下 [方案總管] 中的專案節點來檢視。
- [屬性] 目錄內的 launchSettings.json 檔案會定義本機開發環境的不同設定檔設定。 在專案建立時會自動指派連接埠號碼,並儲存在此檔案上。
執行應用程式
按兩下 Visual Studio 中 [偵錯工具列] 中的 [開始偵錯] 按鈕 (綠色箭號),以執行您的應用程式。
![Visual Studio 中 [偵錯工具列] 的螢幕擷取畫面,其中標示 [開始偵錯] 按鈕。](../../aspnetcore/build-your-first-blazor-web-app/media/click-debug-button.png)
應用程式執行之後,您可以按兩下 [熱重新載入] 按鈕,將程式碼變更套用至執行中的應用程式。
![Visual Studio 中 [偵錯工具列] 的螢幕擷取畫面,其中標示 [熱重新載入] 按鈕。](../../aspnetcore/build-your-first-blazor-web-app/media/hot-reload.png)
您可以按下頂端工具列中的 [停止] 按鈕,隨時停止應用程式。
![Visual Studio 中 [偵錯工具列] 的螢幕擷取畫面,其中標示 [停止偵錯] 按鈕。](../../aspnetcore/build-your-first-blazor-web-app/media/stop-debug.png)
第一次在 Visual Studio 中執行 Web 應用程式時,它會設定開發憑證,以透過 HTTPS 裝載應用程式,然後提示您信任該憑證。 我們建議同意信任憑證。 憑證僅用於本機開發,而且沒有它,大部分的瀏覽器都會懷疑網站的安全性。
等候應用程式在瀏覽器中啟動。 進入下列頁面之後,您已成功執行您的第一個 Blazor 應用程式!

在下列練習中使用此 Blazor 應用程式。