練習 - 在 Bicep 範本中定義資源
注意
當您第一次啟動沙箱並接受條款時,您的 Microsoft 帳戶會與名為「Microsoft Learn 沙箱」的新 Azure 目錄建立關聯。 系統也會將您新增至名為「指引訂用帳戶」的特殊訂用帳戶。
針對您的玩具推出網站,您決定先建立基本的 Bicep 範本以建立概念證明。 在此練習中,您將會建立儲存體帳戶、Azure App Service 方案和應用程式。 稍後,您會修改範本,以提升其重複使用能力。
在此過程中,您將會:
- 建立範本,以定義包含硬式編碼值的單一儲存體帳戶資源。
- 佈建您的基礎結構並確認結果。
- 在範本中新增 App Service 方案和應用程式。
- 重新佈建基礎結構以查看新資源。
此練習使用適用於 Visual Studio Code 的 Bicep 延伸模組。 請務必在 Visual Studio Code 中安裝此延伸模組。
建立包含儲存體帳戶的 Bicep 範本
打開 Visual Studio Code。
建立名為 main.bicep 的新檔案。
儲存空檔案,讓 Visual Studio Code 載入 Bicep 工具。
您可以選取 [檔案]>[另存新檔],或在 Windows 中選取Ctrl+S (macOS 為 ⌘+S)。 請務必記住您儲存檔案的位置。 例如:您可能希望建立 templates 資料夾以儲存檔案。
將下列 Bicep 程式碼新增至檔案。 很快就會開始部署範本。 建議您自行輸入程式碼,而不是採用複製並貼上的方式,以便查看工具如何協助您撰寫 Bicep 檔案。
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: 'toylaunchstorage' location: 'eastus' sku: { name: 'Standard_LRS' } kind: 'StorageV2' properties: { accessTier: 'Hot' } }提示
Bicep 對分行符號的放置位置有嚴格規定,因此請勿將分行符號置於此處未列出的位置。
請注意,Visual Studio Code 會在您輸入時自動建議屬性名稱。 適用於 Visual Studio Code 的 Bicep 延伸模組會了解您要在範本中定義的資源,並列出您可以使用的可用屬性和值。
將儲存體帳戶的名稱從
toylaunchstorage更新為可能是唯一的名稱,因為每個儲存體帳戶都需要全域唯一的名稱。 請確定名稱有 3 到 24 個字元,且只包含小寫字母和數字。重要
請勿略過此步驟。 如果您這麼做,Bicep 檔案將無法成功部署。
儲存對檔案所做的變更。
將 Bicep 範本部署至 Azure
若要將此範本部署至 Azure,您必須從 Visual Studio Code 終端機登入您的 Azure 帳戶。 請確定您已安裝 Azure CLI,並記得使用您用來啟動沙箱的相同帳戶登入。
在 [終端機] 功能表上,選取 [新增終端機]。 終端機視窗通常隨即在畫面的下半部開啟。
如果終端視窗在右側顯示 bash,表示已開啟正確的殼層。 或者,如果您在右側看到 Bash 殼層圖示,則可以加以選取來啟動殼層。

如果出現 bash 以外的殼層,請選取殼層下拉式清單箭號,然後選取 [Git Bash]。
![Visual Studio Code 終端視窗的螢幕擷取畫面,其中顯示終端殼層下拉式清單並已選取 [Git Bash (預設)]。](../includes/media/select-shell-bash.png)
在終端機中,前往您儲存範本的目錄。 例如,若將範本儲存於 templates 資料夾,則可使用此命令:
cd templates
安裝 Bicep
執行以下命令,確保您有最新版本 Bicep:
az bicep install && az bicep upgrade
登入 Azure
在 Visual Studio Code 終端中,執行下列命令以登入 Azure:
az login在開啟的瀏覽器中,登入您的 Azure 帳戶。
Visual Studio Code 終端機會顯示與此帳戶相關聯的訂用帳戶清單。
將您在此工作階段中執行的所有 Azure CLI 命令,設定為預設的訂用帳戶。
az account set --subscription "Concierge Subscription"注意
如果您最近使用多個沙箱,則終端機可能會顯示多個「指引訂用帳戶」執行個體。 在此情況下,請使用接下來的兩個步驟來將其設定為預設訂用帳戶。 如果上述命令成功,且只列出一個「指引訂用帳戶」,則請略過接下來的兩個步驟。
取得指引訂用帳戶識別碼。
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output table使用訂用帳戶識別碼設定預設訂用帳戶。 將 {your subscription ID} 取代為最新的指引訂用帳戶識別碼。
az account set --subscription {your subscription ID}
設定預設資源群組
使用 Azure CLI 時,您可以設定預設的資源群組,並省略本練習中其餘的 Azure CLI 命令參數。 將預設值設定為在沙箱環境中為您建立的資源群組。
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
將範本部署至 Azure
從 Visual Studio Code 中的終端執行下列命令,將 Bicep 範本部署至 Azure。 此命令可能需要一到兩分鐘的時間才能完成,然後您會看到成功的部署。 如果看到有關硬式編碼位置的警告,您可以將其忽略。 您會在本課程模組稍後的地方修正此位置。 您可以放心繼續進行,而且部署將會成功。
az deployment group create --template-file main.bicep
您會在終端中看到 Running...。
若要將此範本部署至 Azure,請從 Visual Studio Code 終端登入 Azure 帳戶。 請確定您已安裝 Azure PowerShell,並登入啟動沙箱的相同帳戶。
在 [終端機] 功能表上,選取 [新增終端機]。 終端機視窗通常隨即在畫面的下半部開啟。
如果終端視窗在右側顯示 pwsh 或 powershell,表示已開啟正確的殼層。 或者,如果您在右側看到 PowerShell 殼層圖示,則可以加以選取來啟動該殼層。
![Visual Studio Code 終端機視窗的螢幕擷取畫面,其中殼層下拉式清單中顯示 [pwsh] 選項。](../includes/media/pwsh.png)
如果出現 pwsh 或 powershell 以外的殼層,則請選取殼層下拉式箭頭,然後選取 [PowerShell]。
![Visual Studio Code 終端機視窗的螢幕擷取畫面,其中顯示終端機殼層下拉式清單且已選取 [PowerShell]。](../includes/media/select-shell-powershell.png)
在終端機中,前往您儲存範本的目錄。 例如,若將範本儲存在 templates 資料夾,則可使用此命令:
Set-Location -Path templates
安裝 Bicep CLI
若要從 Azure PowerShell 使用 Bicep,請安裝 Bicep CLI。
使用 Azure PowerShell 登入 Azure
在 Visual Studio Code 終端中,執行下列命令:
Connect-AzAccount瀏覽器隨即開啟,讓您可以登入您的 Azure 帳戶。
登入 Azure 之後,您會在終端機中看到與此帳戶相關聯的訂用帳戶清單。
如果您已啟動沙箱,則會顯示名為「指引訂用帳戶」的訂用帳戶。 請在接下來的練習中使用此訂用帳戶。
將您在此工作階段中執行的所有 Azure PowerShell 命令,設定為預設的訂用帳戶。
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $context注意
如果您最近使用多個沙箱,則終端機可能會顯示多個「指引訂用帳戶」執行個體。 在此情況下,請使用接下來的兩個步驟來將其設定為預設訂用帳戶。 如果上述命令成功,且只列出一個「指引訂用帳戶」,則請略過接下來的兩個步驟。
取得訂用帳戶識別碼。 執行下列命令會列出您的訂用帳戶與其識別碼。 尋找
Concierge Subscription,然後複製第二個資料行的識別碼。 其看起來像aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e。Get-AzSubscription將您使用中的訂用帳戶變更為「指引訂用帳戶」。 請務必將 {Your subscription ID} 取代為您複製的訂用帳戶。
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
設定預設資源群組
您可以設定預設資源群組,並省略本練習中其餘的 Azure PowerShell 命令參數。 將此預設值設定為在沙箱環境中為您建立的資源群組。
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
將範本部署至 Azure
在終端中使用下列 Azure PowerShell 命令,將範本部署到 Azure。 這可能需要一到兩分鐘的時間完成,然後您會看到成功的部署。 如果看到有關硬式編碼位置的警告,您可以將其忽略。 您會在本課程模組稍後的地方修正此位置。 您可以放心繼續進行,而且部署將會成功。
New-AzResourceGroupDeployment -TemplateFile main.bicep
檢查部署
您第一次部署 Bicep 範本時,可以使用 Azure 入口網站來確認部署是否已順利完成,並檢查結果。
前往 Azure 入口網站,並確定您在沙箱訂用帳戶中:
- 在頁面右上角選取您的虛擬人偶。
- 選取 [切換目錄]。 在清單中,選擇 [Microsoft Learn 沙箱] 目錄。
在左側面板中,選取 [資源群組]。
選取 [沙箱資源群組名稱]。
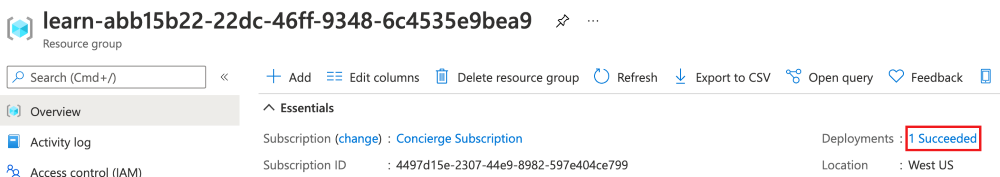
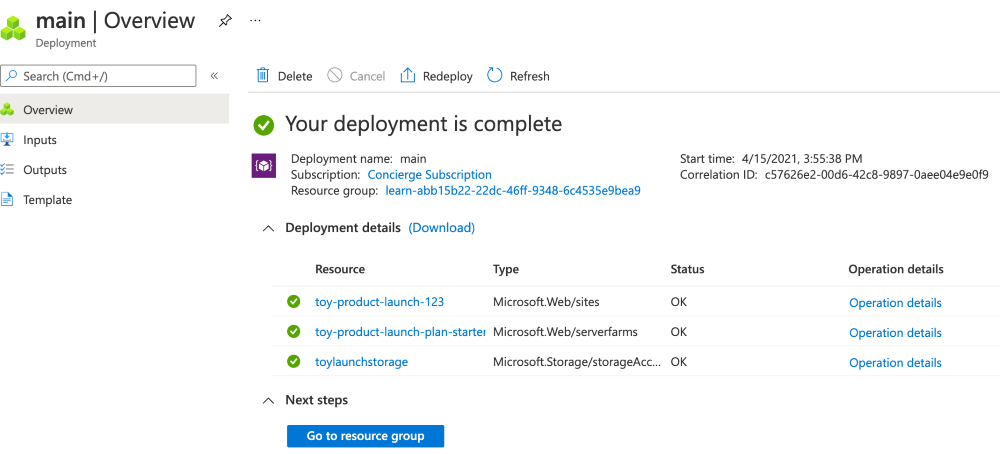
在 [概觀] 中,您會看到一個部署成功。 您可能需要展開 [基本資訊] 區域以查看部署。

選取 [1 成功] 以查看部署的詳細資料。

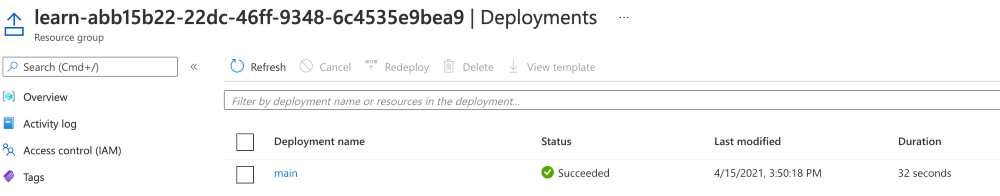
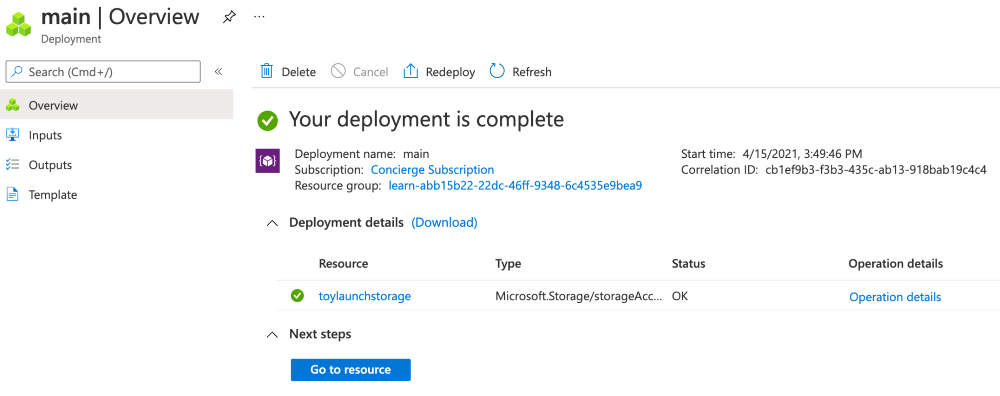
選取名為 main 的部署,並查看已部署的資源,然後選取 [部署詳細資料] 來予以展開。 在此案例中,會有一個具有所指定名稱的儲存體帳戶。

將頁面在瀏覽器中保持開啟。 您稍後將再次檢查部署。
您也可以透過命令列來確認部署。 若要這麼做,請執行下列 Azure CLI 命令:
az deployment group list --output table
您也可以透過命令列來確認部署。 若要這麼做,請執行下列 Azure PowerShell 命令:
Get-AzResourceGroupDeployment -ResourceGroupName <rgn>[sandbox resource group name]</rgn> | Format-Table
在 Bicep 範本中新增 App Service 方案和應用程式
在上一個工作中,您已了解如何建立內含單一資源的範本,並加以部署。 現在您已經準備好部署更多資源,包括相依性。 在這項工作中,您會在 Bicep 範本中新增 App Service 方案和應用程式。
在 Visual Studio Code 的 main.bicep 檔案中,於檔案底部新增下列程式碼:
resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: 'toy-product-launch-plan-starter' location: 'eastus' sku: { name: 'F1' } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: 'toy-product-launch-1' location: 'eastus' properties: { serverFarmId: appServicePlan.id httpsOnly: true } }將 App Service 應用程式的名稱從
toy-product-launch-1更新為可能是唯一的名稱。 確定名稱是大小寫字母、數字和連字號組成的 2 到 60 個字元,且開頭或結尾不是連字號。儲存對檔案所做的變更。
部署更新後的 Bicep 範本
在終端中執行下列 Azure CLI 命令。 您可以忽略硬式編碼位置的相關警告。 您很快就會修正此位置。
az deployment group create --template-file main.bicep
在終端內執行下列 Azure PowerShell 命令。 您可以忽略有關硬式編碼位置的警告訊息。 您很快就會修正此位置。
New-AzResourceGroupDeployment -TemplateFile main.bicep
檢查您的部署
返回 Azure 入口網站,然後移至您的資源群組。 您仍會看到一個成功的部署,因為此部署使用的名稱與第一個部署相同。
選取 [1 個成功] 連結。
選取名為 main 的部署,然後選取 [部署詳細資料],以展開已部署的資源清單。

注意 App Service 方案和應用程式已完成部署。