資料繫結與事件
讓我們探索如何定義元件轉譯邏輯並處理 UI 事件。
轉譯 C# 運算式值
當您想要以 Razor 轉譯 C# 運算式的值時,請使用前置 @ 字元。 例如, Counter 元件可以轉譯其 currentCount 欄位的值,如下所示:
<p role="status">Current count: @currentCount</p>
Razor 通常可以確定 C# 運算式何時結束,並且您可以轉換回撰寫 HTML。 但是,您也可以使用 parens 明確顯示運算式的開頭和結尾。
<p role="status">Current count: @(currentCount)</p>
新增控制流程
您可以使用一般 C# 陳述式,將控制流程新增至元件轉譯邏輯。 例如,您可以使用 C# if 陳述式有條件地轉譯某些內容,如下所示:
@if (currentCount > 3)
{
<p>You win!</p>
}
您也可以使用 C# 來重複處理資料及轉譯項目清單:
<ul>
@foreach (var item in items)
{
<li>@item.Name</li>
}
</ul>
處理事件
Blazor 元件通常會處理 UI 事件。 若要針對 UI 元素的事件指定事件回呼,您可以使用以 @on 開頭並以事件名稱結尾的屬性。 例如,您可以使用 @onclick 屬性,將 IncrementCount 方法指定為按鈕點選事件的處理常式,如下所示:
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
您也可以針對其他 HTML 事件指定 C# 事件處理常式,例如 @onchange、@oninput等等。 事件處理方法可以是同步的或非同步。 您也可以使用 C# Lambda 運算式定義事件處理常式內嵌:
<button class="btn btn-primary" @onclick="() => currentCount++">Click me</button>
事件處理常式方法可選擇採用事件相關資訊的事件引數。 例如,您可以存取已變更的輸入元素值,如下所示:
<input @onchange="InputChanged" />
<p>@message</p>
@code {
string message = "";
void InputChanged(ChangeEventArgs e)
{
message = (string)e.Value;
}
}
在事件處理常式執行之後,Blazor 會自動轉譯其新狀態的元件,因此在輸入變更之後會顯示訊息。
資料繫結
您通常會希望 UI 元素的值繫結至程式碼中的特定值。 當 UI 元素的值變更時,程式碼值應該會變更,而當程式碼值變更時,UI 元素應該會顯示新的值。 Blazor 的資料繫結支援可讓您輕鬆地設定這種雙向資料繫結。
您可以使用 @bind 屬性,將 UI 元素繫結至程式碼中的特定值。 例如:
<input @bind="text" />
<button @onclick="() => text = string.Empty">Clear</button>
<p>@text</p>
@code {
string text = "";
}
當您變更輸入的值時,text 欄位會更新為新的值。 當您按一下 [清除] 按鈕來變更 text 欄位的值時,也會清除輸入的值。
Razor 指示詞
Razor 指示詞是 Razor 語法中的保留關鍵字,會影響 Razor 檔案的編譯方式。 Razor 指示詞一律以 @ 字元開頭。 某些 Razor 指示詞會出現在新行的開頭,例如 @page 和 @code,而其他屬性則可套用至元素作為屬性,例如 @bind。 您可以在 Razor 語法參考中找到 Razor 指示詞的完整清單。
啟用互動功能
若要處理來自元件的 UI 事件並使用資料繫結,元件必須是互動式的。 Blazor 元件預設為從伺服器以靜態方式轉譯,這表示其會產生 HTML 以回應要求,否則無法處理 UI 事件。 您可以使用 @rendermode 指示詞套用互動式轉譯模式,讓元件成為互動式。
您可以將 @rendermode 指示詞套用至元件定義:
@rendermode InteractiveServer
或至元件執行個體:
<Counter @rendermode="InteractiveServer" />
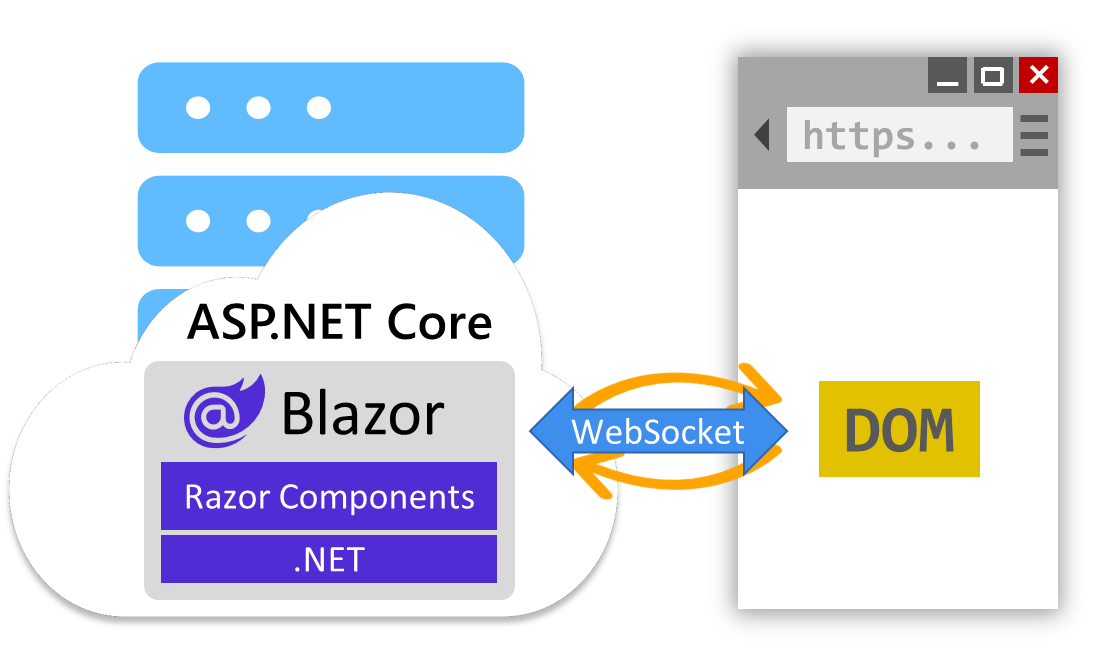
Counter 元件目前是我們應用程式中唯一的互動式元件,而且會使用互動式伺服器轉譯。 互動式伺服器轉譯會透過瀏覽器的 WebSocket 連線處理伺服器的 UI 事件。 Blazor 會透過此連線將 UI 事件傳送至伺服器,讓應用程式的元件可以處理它們。 Blazor 接著會處理使用轉譯的更新來更新瀏覽器 DOM。

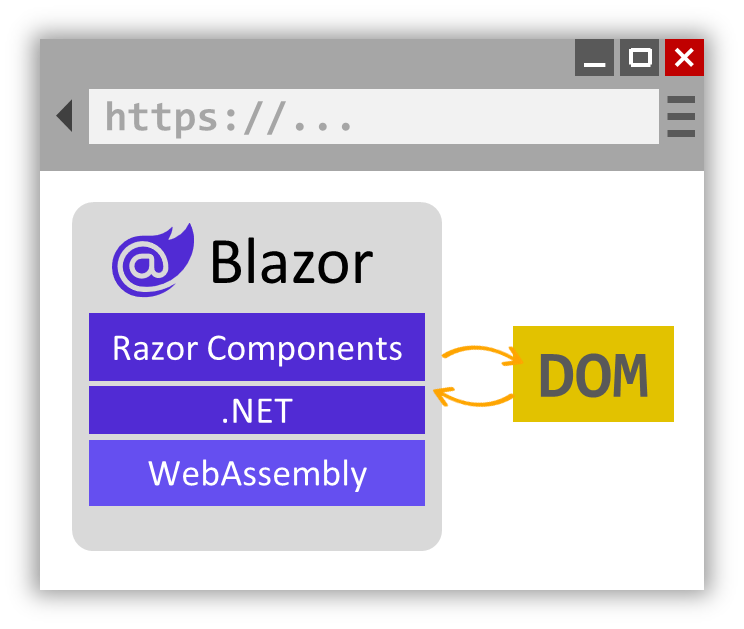
或者,Blazor 元件可以使用 InteractiveWebAssembly 轉譯模式,以互動方式從用戶端轉譯。 在此模式中,元件程式碼會下載至瀏覽器,並使用 WebAssembly 型 .NET 執行階段執行用戶端。

您選擇使用哪一種互動式轉譯模式會依據您的應用程式需求而定。 目前我們的 Blazor 專案只會針對伺服器型轉譯進行設定,因此在此課程模組中,我們會堅持使用靜態和互動式伺服器轉譯。