練習:建立並執行 Blazor Hybrid 應用程式
讓我們從建立第一個 Blazor Web 應用程式開始。
此課程模組使用 Visual Studio 2022 進行本機部署。 在完成此課程模組之後,您可以使用開發環境 (如 Visual Studio Code) 來應用其概念。
.NET MAUI 開發的需求
若要使用 .NET 8 建立 .NET MAUI 應用程式,您需要安裝已安裝下列工作負載的 Visual Studio 17.8 版或更新版本:
- .NET Multi-Platform App UI 開發
此外,如果您想要建置 .NET MAUI Blazor 應用程式,您必須安裝 ASP.NET 和 Web 開發工作負載。
如需設定的逐步解說,請參閱本文。
使用 Visual Studio Code 的開發
如果您要在 macOS 或 Linux 上進行開發,則需要安裝 Visual Studio Code 和 .NET MAUI 延伸模組,以及 .NET SDK 和 .NET MAUI 工作負載。 如需設定的逐步解說,請參閱本文。
建立新的 Blazor Hybrid 應用程式
為了設定要使用的 Blazor Hybrid 專案,我們使用 Visual Studio 2022。
在 Visual Studio 2022 中,選取 [檔案]>[新專案],或從啟動器選取 [建立新專案]。
在 [建立新專案] 對話方塊頂端的搜尋方塊中,輸入 .NET MAUI Blazor,選取 [.NET MAUI Blazor 混合式應用程式],然後選取 [下一步]。
![Visual Studio 2022 [建立新專案] 畫面和 .NET MAUI Blazor 應用程式範本的螢幕擷取畫面。](../../aspnetcore/build-blazor-hybrid/media/visual-studio-2022-create-new-project.png)
在後續畫面上,將專案命名為 BlazorHybridApp,並指定您電腦上的位置來儲存專案。 核取 [將方案和專案放在相同的目錄中] 旁的方塊,然後選取 [下一步]。
![Visual Studio 2022 [設定您的專案] 畫面和步驟 3 建議設定的螢幕擷取畫面。](../../aspnetcore/build-blazor-hybrid/media/visual-studio-2022-configure-project.png)
在 [其他資訊] 畫面上,於 [Framework] 下拉式清單中選取 [.NET 8.0 (長期支援)],然後選取 [建立]。
此命令會建立 .NET MAUI 提供的基本 Blazor Hybrid 專案,包含所有必要檔案和頁面。
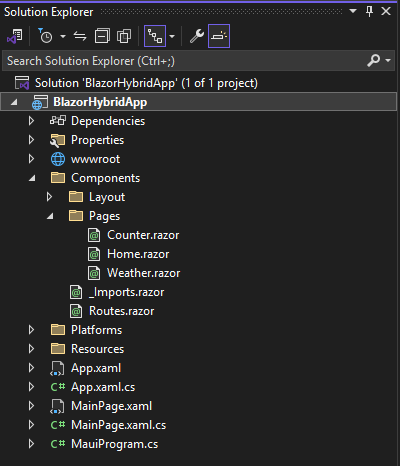
您現在應該可以存取這些檔案,而且您在 Visual Studio 2022 中的方案總管看起來會像下列範例:

為了設定要使用的 Blazor Hybrid 專案,我們使用 Visual Studio Code。
在 Visual Studio Code 中,開啟 [總管],然後選取 [建立 .NET 專案]。
在下拉式清單中選取 [.NET MAUI Blazor 混合式應用程式]。
![Visual Studio Code [建立新專案] 畫面和 .NET MAUI Blazor 應用程式範本的螢幕擷取畫面。](../../aspnetcore/build-blazor-hybrid/media/visual-studio-code-create-new-project.png)
在名為 BlazorHybridApp 的快顯視窗中建立新資料夾,然後選取 [選取資料夾]。
將專案命名為 BlazorHybridApp,然後按 Enter 進行確認。
這會建立 .NET MAUI 提供的基本 Blazor Hybrid 專案,且其中包含所有必要檔案與頁面。
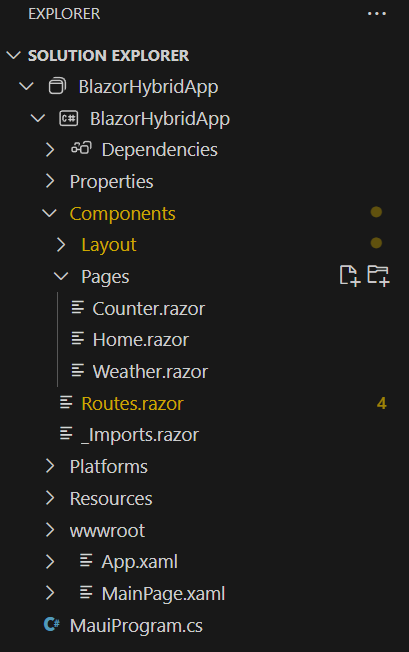
您現在應該可以存取這些檔案,而且您在 Visual Studio Code 中的方案總管看起來像下面這樣:

帶有 .NET MAUI 專案結構和啟動的 Blazor Hybrid
該專案是一般 .NET MAUI 專案,其中包含一些額外的 Blazor 相關內容。
Blazor 專案檔
wwwroot:此資料夾包含 Blazor 所使用的靜態 Web 資產,包括 HTML、CSS、JavaScript 和影像檔。
Components:此資料夾包含應用程式的數個子資料夾和 razor 元件。
Layout:此資料夾包含共用的 Razor 元件,包括應用程式的主要版面配置和導覽功能表。
Pages:此資料夾包含三個 Razor 元件 -
Counter.razor、Home.razor和Weather.razor- 定義組成 Blazor 使用者介面的三個頁面。_Imports.razor:此檔案會定義匯入每個 Razor 元件的命名空間。Routes.razor:應用程式的根 Razor 元件,可設定 Blazor 路由器來處理網頁檢視內的頁面導覽。
.NET MAUI 專案檔
App.xaml:此檔案定義應用程式在 XAML 版面配置中使用的應用程式資源。 預設資源位於
Resources資料夾中,並為 .NET MAUI 的每個內建控制項,定義應用程式整體色彩和預設樣式。App.xaml.cs:App.xaml 檔案的程式碼後置。 此檔案定義 App 類別。 此類別在執行階段呈現應用程式。 此類別中的建構函式建立初始視窗,並指派給
MainPage屬性;此屬性決定應用程式開始執行時顯示哪個頁面。 此外,此類別可讓您覆寫常用的平台中立應用程式生命週期事件處理常式。 事件包括OnStart、OnResume和OnSleep。MainPage.xaml:此檔案包含使用者介面定義。 .NET MAUI Blazor 應用程式範本產生的範例應用程式包含
BlazorWebView,其在 CSS 選取器 (#app) 指定的位置載入特定主機 HTML 頁面 (wwwroot/index.html) 中的Components.Routes元件。<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BlazorHybridApp" x:Class="BlazorHybridApp.MainPage" BackgroundColor="{DynamicResource PageBackgroundColor}"> <BlazorWebView x:Name="blazorWebView" HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type local:Components.Routes}" /> </BlazorWebView.RootComponents> </BlazorWebView> </ContentPage>MainPage.xaml.cs:頁面的程式碼後置。 在此檔案中,您定義各種事件處理常式的邏輯,以及頁面觸發程式上的 .NET MAUI 控制項的其他動作。 範本中的範例程式碼只有預設建構函式,因為所有使用者介面和事件皆位於 Blazor 元件中。
namespace BlazorHybridApp; public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } }MauiProgram.cs:每個原生平台各有不同的起點來建立和初始化應用程式。 您可以在專案的 Platforms 資料夾下找到此程式碼。 此程式碼是平台專用,但最後會呼叫
MauiProgram靜態類別的CreateMauiApp方法。 您可以使用CreateMauiApp方法建立應用程式建立器物件,以設定應用程式。 至少需要指定哪個類別描述您的應用程式。 您可以使用應用程式建立器物件的UseMauiApp泛型方法;type 參數指定應用程式類別。 應用程式建立器也提供方法來執行作業,例如註冊字型、設定相依性注入的服務、註冊控制項的自訂處理常式等。 下列程式碼顯示如何使用應用程式建立器來註冊字型、註冊天氣服務,以及使用AddMauiBlazorWebView方法來新增 Blazor Hybrid 的支援:using Microsoft.AspNetCore.Components.WebView.Maui; using BlazorHybridApp.Data; namespace BlazorHybridApp; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); builder.Services.AddMauiBlazorWebView(); #if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); builder.Logging.AddDebug(); #endif return builder.Build(); } }
執行應用程式
在 Visual Studio 中,選取 [偵錯] > [開始偵錯]
在 Visual Studio Code 中,選取 [執行]>[開始偵錯]。 從下拉式清單中選取 [.NET MAUI] 偵錯工具以啟動應用程式。
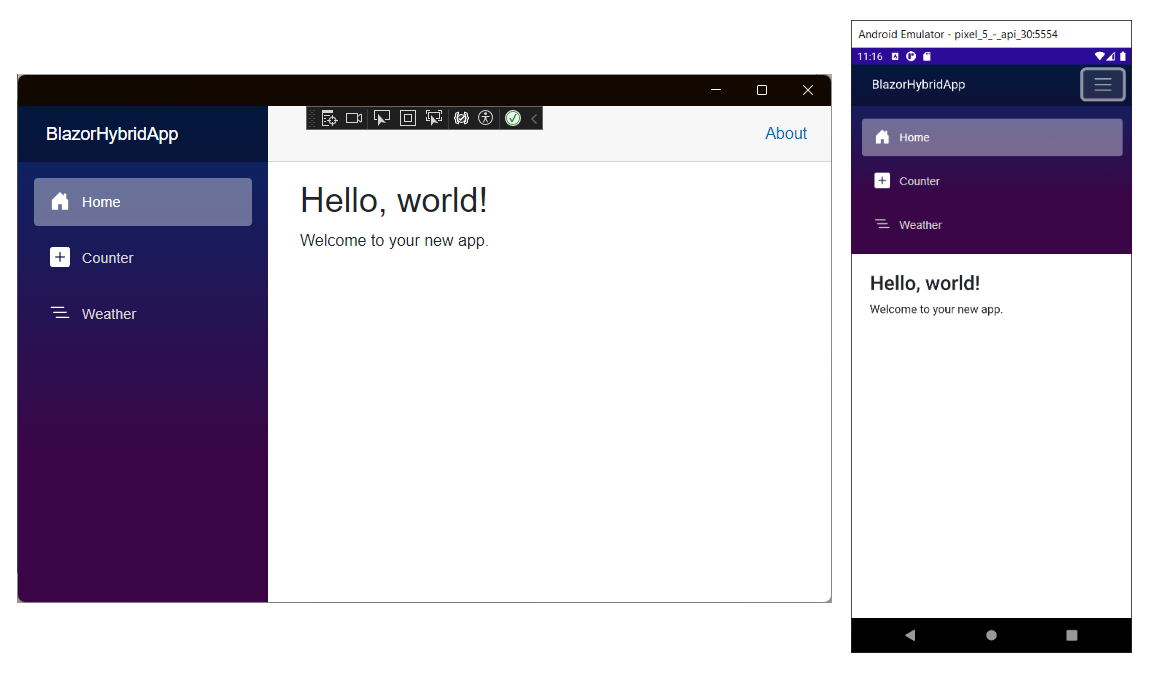
這會在 Windows 上建置並啟動應用程式,然後會在每當您進行程式碼變更時重建並重新啟動應用程式。 應用程式應該會自動在 Windows 上開啟。 您也可以透過偵錯下拉式功能表變更部署目標,以部署至 Android 或其他平台。

您會在接下來的幾個練習中使用此 Blazor Hybrid 應用程式。