練習 - 建立 onclick 事件的 Blazor 事件處理常式
Blazor 讓您能夠將 C# 程式碼連線至 HTML DOM 事件。 您將使用此功能來改善現有的應用程式。
身為致力於改善 Blazing Pizza 應用程式的開發小組一員,您被要求完成結帳程序以擷取客戶的地址。 您將新增一些文字欄位並改善結帳程序。
在此練習中,您將複製現有的應用程式,並建立新的地址元件來擷取地址詳細資料。 備妥欄位,您就會將焦點設定為表單上的第一個欄位。
複製小組現有的應用程式
注意
本課程模組使用 .NET CLI (命令列介面) 和 Visual Studio Code 進行本機開發。 完成本課程模組之後,您可以使用 Visual Studio (Windows)、Visual Studio for Mac (macOS) 來應用這些概念,或繼續使用 Visual Studio Code (Windows、Linux 和 macOS) 來進行開發。
本課程模組使用 .NET 6.0 SDK。 確認您已在慣用終端中執行下列命令來安裝 .NET 6.0:
dotnet --list-sdks
您會看到類似以下的輸出:
3.1.100 [C:\program files\dotnet\sdk]
5.0.100 [C:\program files\dotnet\sdk]
6.0.100 [C:\program files\dotnet\sdk]
確定已列出開頭為 6 的版本。 如果未列出任何項目或找不到命令,則請安裝最新的 .NET 6.0 SDK。
如果您之前尚未建立 Blazor 應用程式,請遵循 Blazor 的安裝指示來安裝正確的 .NET 版本,並確認您的電腦是否已正確安裝。 在 [建立您的應用程式] 步驟停止。
開啟 Visual Studio Code。
從主功能表中選取 [檢視],然後選取 [終端],來從 Visual Studio Code 開啟整合式終端。
在終端中,瀏覽至您想要建立專案的位置。
從 GitHub 複製應用程式。
git clone https://github.com/MicrosoftDocs/mslearn-use-forms-in-blazor-web-apps.git BlazingPizza選取 [檔案],然後選取 [開啟資料夾...]。
在 [開啟] 對話方塊中,瀏覽至 [BlazingPizza] 資料夾,然後選取 [選取資料夾]。
Visual Studio Code 可能會提示您相關的未解決相依性。 選取還原。
執行應用程式以確認一切正常運作。
在 Visual Studio Code 中按 F5,或選取 [執行] > [開始偵錯]。

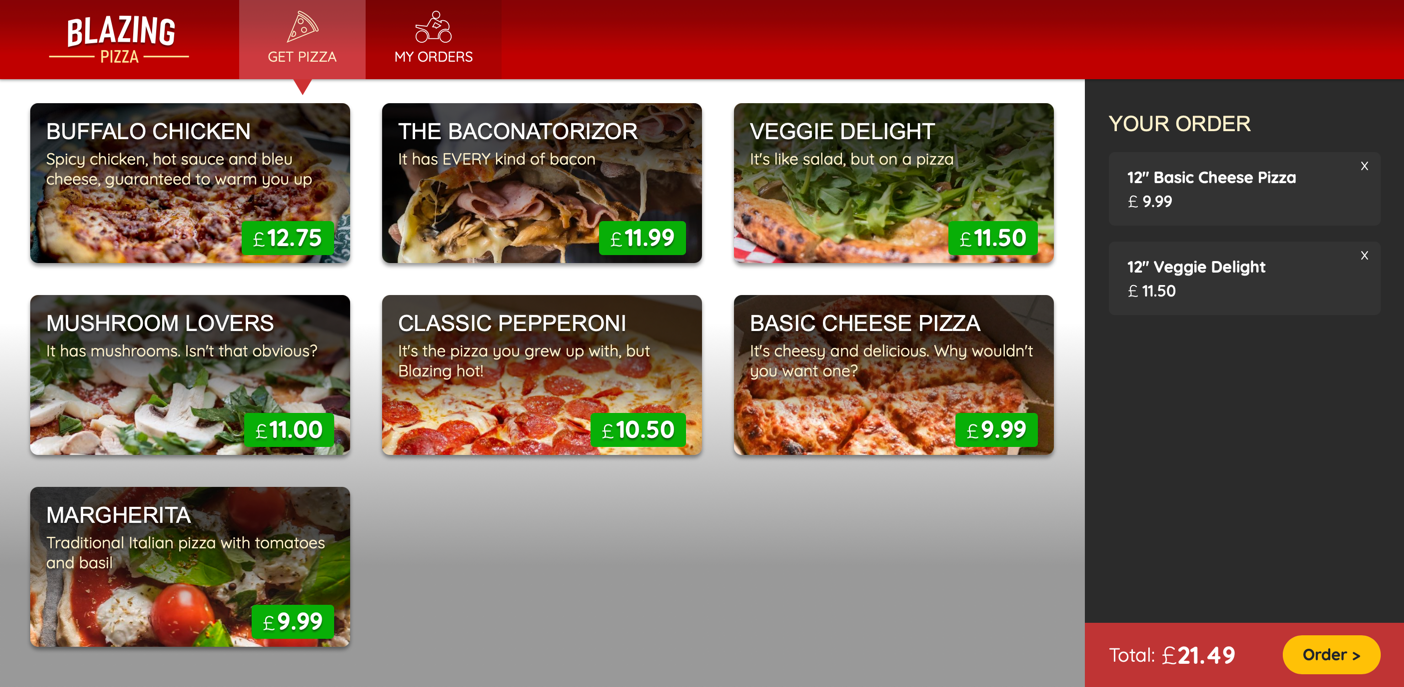
請嘗試設定一些披薩,然後將其新增至訂單中。 選取頁面底部的 [訂單>]。 您會看到目前的結帳頁面。
按 Shift + F5 可阻止應用程式執行。
重構結帳頁面
在 Visual Studio Code 的檔案總管中,展開 [頁面],然後選取 [Checkout.razor]。
此時,結帳頁面只會顯示已設定的披薩清單。 您會被要求重構頁面以包括地址部分。
將現有的
<div class="main">HTML 區塊取代為具有兩個資料行。<div class="main"> <div class="checkout-cols"> <div class="checkout-order-details"> <h4>Review order</h4> <OrderReview Order="Order" /> </div> <div class="checkout-delivery-address"> <h4>Deliver to...</h4> <AddressEditor Address="Order.DeliveryAddress" /> </div> </div> <button class="checkout-button btn btn-warning" @onclick="PlaceOrder" disabled=@isSubmitting> Place order </button> </div>上述程式碼會將按鈕元素的 HTML
onclick事件連接到@code區塊中的PlaceOrderBlazor 方法。重構會參考兩個新的 Blazor 控制項
OrderReview和AddressEditor。 您會將列出披薩的舊結帳程式碼移至OrderReview元件。在檔案總管中,以滑鼠右鍵按一下 [共用],然後選取 [新增檔案]。
輸入 OrderReview.razor 作為檔案名稱。
新增
foreach迴圈以顯示訂單中的披薩。@foreach (var pizza in Order.Pizzas) { <p> <strong> @(pizza.Size)" @pizza.Special.Name (£@pizza.GetFormattedTotalPrice()) </strong> </p> } <p> <strong> Total price: £@Order.GetFormattedTotalPrice() </strong> </p> @code { [Parameter] public Order Order { get; set; } }在檔案總管中,以滑鼠右鍵按一下 [共用],然後選取 [新增檔案]。
輸入 AddressEditor.razor 作為檔案名稱。
新增程式碼,以針對地址中的每個欄位使用
input元素。 Model 資料夾中的Address類別會顯示所有欄位。<div class="form-field"> <label>Name:</label> <div> <input @bind="Address.Name" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <input @bind="Address.Line1" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <input @bind="Address.Line2" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <input @bind="Address.City" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <input @bind="Address.Region" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <input @bind="Address.PostalCode" /> </div> </div> @code { [Parameter] public Address Address { get; set; } }
測試新的結帳頁面
在 Visual Studio Code 中按 F5,或選取 [執行] > [開始偵錯]。

新增一些披薩並選取 [訂單]> 以查看新的結帳流程。
按 Shift + F5 可停止執行應用程式。
改善表單的可用性
當客戶進入結帳頁面時,他們所做的第一件事就是輸入其名稱。 Blazor 可讓您將焦點設定於頁面上的 HTML 元素。 讓我們新增此元素,讓應用程式變得更好。
在 AddressEditor.razor 中,變更名稱
input元素的 HTML 以新增@ref="startName"。<input @ref="startName" @bind="Address.Name" />Blazor 指示詞
@ref="startName"可讓程式碼區塊建立ElementReference以參考輸入元素。 然後,您可以在轉譯頁面之後,使用此元素參考來呼叫FocusAsync。在
[Parameter] public Address Address { get; set; }宣告下載入頁面之後,新增程式碼以呼叫FocusAsync。private ElementReference startName; protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { await startName.FocusAsync(); } }此程式碼會建立
ElementReference,然後在轉譯頁面之後,將焦點設定為Name欄位。在 Visual Studio Code 中按 F5,或選取 [執行] > [開始偵錯]。
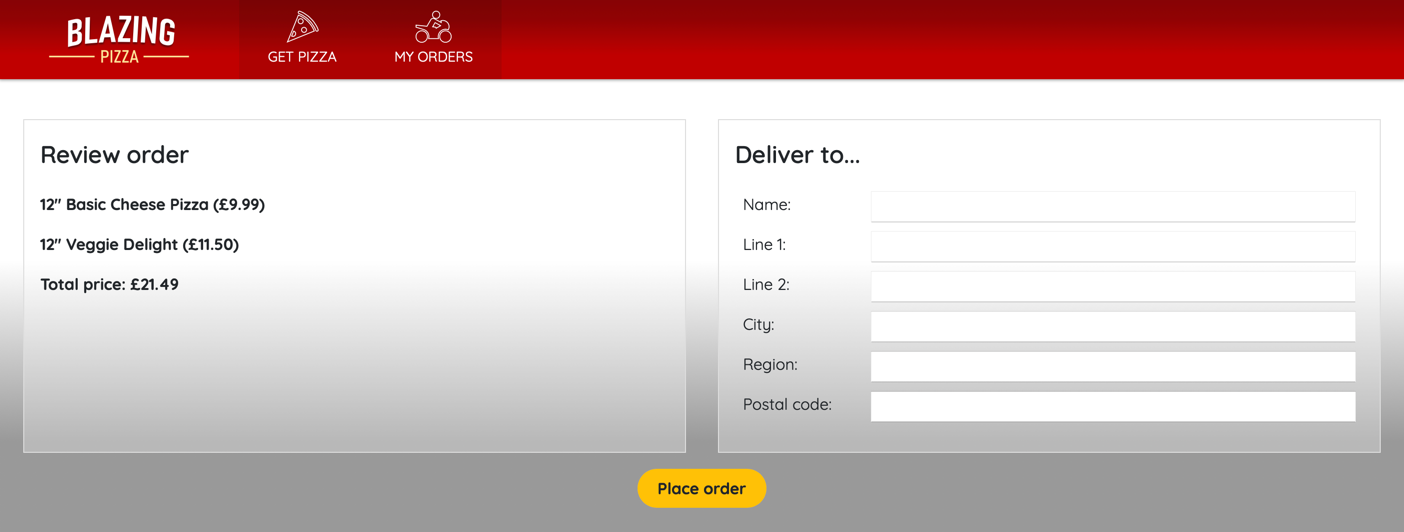
![[名稱] 欄位的螢幕擷取畫面,聚焦在頁面轉譯器。](../../aspnetcore/blazor-improve-how-forms-work/media/3-focus-name-field.png)
新增一些披薩並選取 [訂單]> 以查看結帳頁面上的訂單。[名稱] 表單欄位有焦點。
按 Shift + F5 可阻止應用程式執行。