練習 - 在 Blazor 應用程式中使用 JavaScript 程式庫
在客戶將披薩新增至訂單之後,只要選取 X 圖示即可從訂單中移除披薩,無需確認。 為了避免客戶不小心移除訂單中的披薩,披薩公司希望您新增項目移除的確認提示。
披薩公司也希望客戶能查看訂單的即時進度。 您必須更新訂單詳細資料頁面,藉此持續查詢訂單狀態,讓客戶知道頁面正在更新。
在本練習中,您會使用 Blazor 元件中的 JS Interop 擴充披薩外賣公司現有的應用程式,以便在用戶端上呼叫 JavaScript。 您可以整合協力廠商 JavaScript 程式庫以改善取消快顯,並從 JavaScript 呼叫 Blazor 方法來取得客戶訂單的即時狀態。
複製現有的應用程式
若要使用 Blazor,請確定您已安裝 .NET 8.0 SDK。 如需詳細資訊,請參閱確認所有項目都已正確安裝。
開啟 Visual Studio Code,並選取頂端功能表中的 [終端機]>[新增終端],以開啟整合式終端。
在終端中,變更至您要建立專案的目錄。
執行下列命令以將應用程式從 GitHub 複製到本機子目錄。
git clone https://github.com/MicrosoftDocs/mslearn-build-interactive-components-blazor.git BlazingPizza在頂端功能表列中,選取 [檔案]>[開啟資料夾]。
在 [開啟資料夾] 對話方塊中,瀏覽至 BlazingPizza 資料夾,然後選取 [選擇資料夾]。
如果 Visual Studio Code 提示您有遺漏資產或無法解析的相依性,請選取 [是] 或 [還原]。
若要執行應用程式,並確認一切都正常運作,請按下 F5 或選取 [執行]>[啟動偵錯]。
在 Web 應用程式中,選取一些披薩並新增至您的訂單。 在訂單清單中有幾個披薩後,請選取其中一個披薩旁的 X,並確認項目在沒有任何提示的情況下消失。
按下 Shift+F5 或選取 [執行]>[停止偵錯] 以停止應用程式。
重構訂單程序
若要使用 JS Interop,您可以插入 IJSRuntime 抽象概念。
在 Visual Studio Code 的 [檔案總管] 中,展開 Pages,然後選取 Index.razor。
在 Index.razor 檔案的
@inject OrderState OrderState語句後面新增IJSRuntime插入,如下所示。@inject OrderState OrderState @inject IJSRuntime JavaScript目前,移除披薩函式呼叫的
onclick事件會直接呼叫OrderState.RemoveConfiguredPizza(configuredPizza))方法。 使用下列程式碼來取代整個<a @onclick="@(() => OrderState.RemoveConfiguredPizza(configuredPizza))" class="delete-item">❌</a>項目:<button type="button" class="close text-danger" aria-label="Close" @onclick="@(async () => await RemovePizzaConfirmation(configuredPizza))"> <span aria-hidden="true">×</span> </button>在檔案結尾的
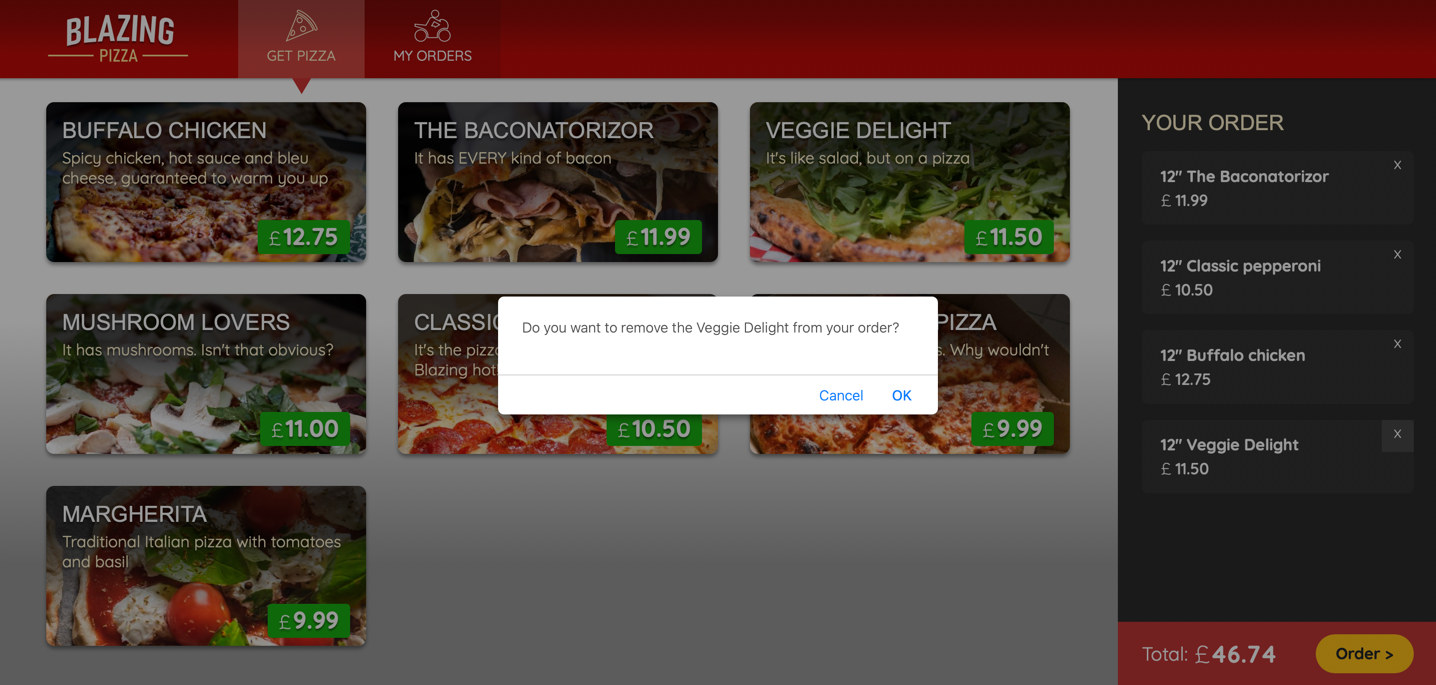
@code指示詞中,新增方法來呼叫原生 JavaScriptconfirm函式。 如果客戶從提示中選取 [確定],方法會呼叫OrderState.RemoveConfiguredPizza以從訂單中移除披薩。 否則,披薩會保留在訂單中。async Task RemovePizzaConfirmation(Pizza removePizza) { if (await JavaScript.InvokeAsync<bool>( "confirm", $"""Do you want to remove the "{removePizza.Special!.Name}" from your order?""")) { OrderState.RemoveConfiguredPizza(removePizza); } }伺服器會使用 IJSRuntime.InvokeAsync 方法來呼叫用戶端上的
confirm函式。 該呼叫的回應會傳回bool值。 如果確認對話方塊的結果是true,則系統會從訂單中移除披薩。按下 F5 或選取 [執行]>[啟動偵錯]。
在應用程式中,將一些披薩新增至訂單中。
當訂單中有一些披薩之後,請選取其中一個披薩旁的 X。 標準 JavaScript 確認對話方塊隨即出現。
選取 [確定],並確認披薩已從您的訂單中移除。 選取另一個披薩旁的 X,在確認對話方塊中選取 [取消],然後確認披薩仍保留在您的訂單中。
按下 Shift+F5 或選取 [執行]>[停止偵錯] 以停止應用程式。
將第三方 JavaScript 程式庫新增至 Blazor 應用程式
披薩公司希望讓確認對話方塊中的按鈕文字更加清楚,並且想在對話方塊中使用其商標和樣式。 經過一些研究後,您決定使用名為 SweetAlert 的小型 JavaScript 程式庫作為標準對話方塊的改良替代方案。
在 Visual Studio Code 的 [檔案總管] 中,展開 Pages,然後選取 _Host.cshtml。
在 _Host.cshtml 檔案的結尾處,於
<script src="_framework/blazor.server.js"></script>行之後到</body>行之前,新增下列script元素以包含 SweetAlert 程式庫。<script src="https://cdn.jsdelivr.net/npm/sweetalert@latest/dist/sweetalert.min.js"></script>現在可在用戶端上呼叫 SweetAlert 程式庫。
若要使用新的程式庫,請按照下列指示更新 Index.razor 檔案中的
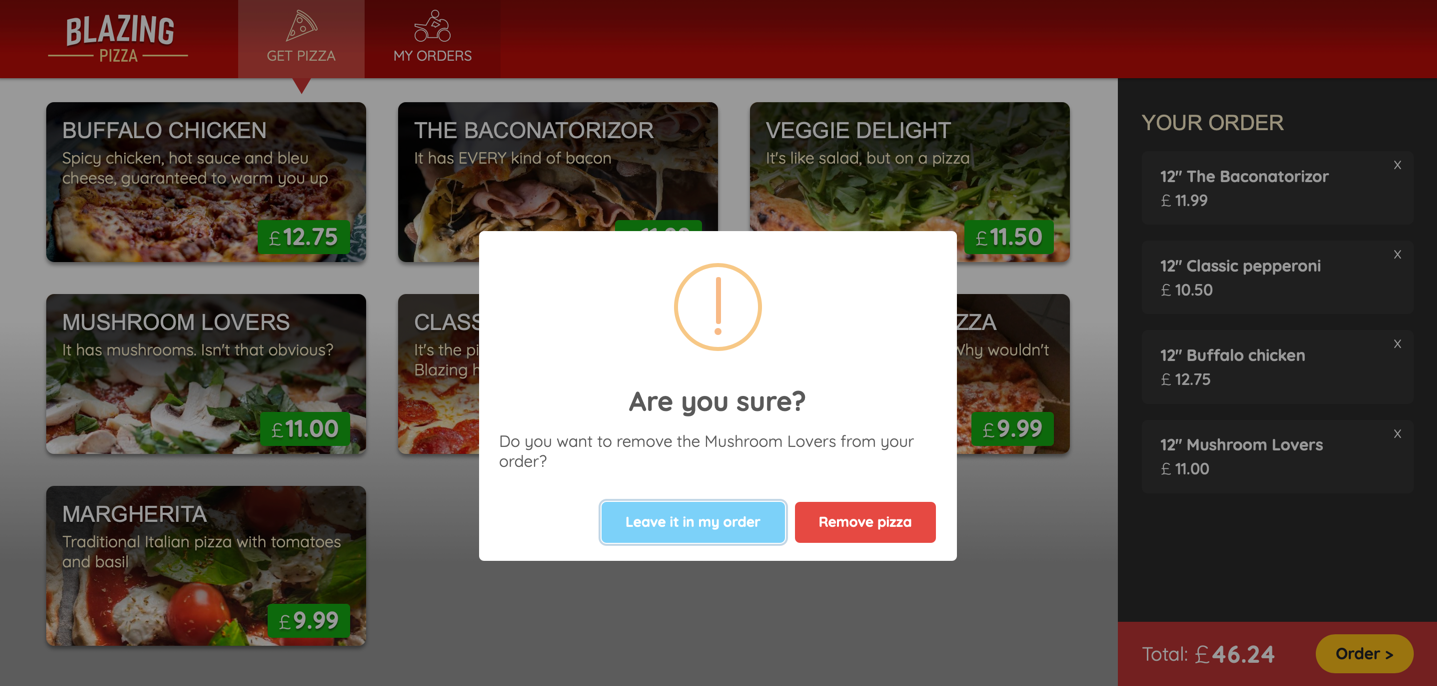
RemovePizzaConfirmation方法。async Task RemovePizzaConfirmation(Pizza removePizza) { var messageParams = new { title = "Remove Pizza?", text = $"""Do you want to remove the "{removePizza.Special!.Name}" from your order?""", icon = "warning", buttons = new { abort = new { text = "No, leave it in my order", value = false }, confirm = new { text = "Yes, remove pizza", value = true } }, dangerMode = true }; if (await JavaScript.InvokeAsync<bool>("swal", messageParams)) { OrderState.RemoveConfiguredPizza(removePizza); } }"swal"名稱是來自協力廠商 sweetalert.js 參考的 JavaScript 函式識別碼。 呼叫swal函式的程式碼看起來類似於confirm。 大部分更新是針對函式接收參數的方式。 SweetAlert 可接受包含一切所需設定的 JSON 物件。在 Visual Studio Code 中按 F5,或選取 [執行] > [啟動偵錯]。
確認
confirm對話方塊現在有兩個按鈕,表示 [否,保留在我的訂單中],以及 [是,移除披薩],並且都如預期般運作。按下 Shift+F5 或選取 [執行]>[停止偵錯] 以停止應用程式。
更新訂單頁面以顯示即時訂單狀態
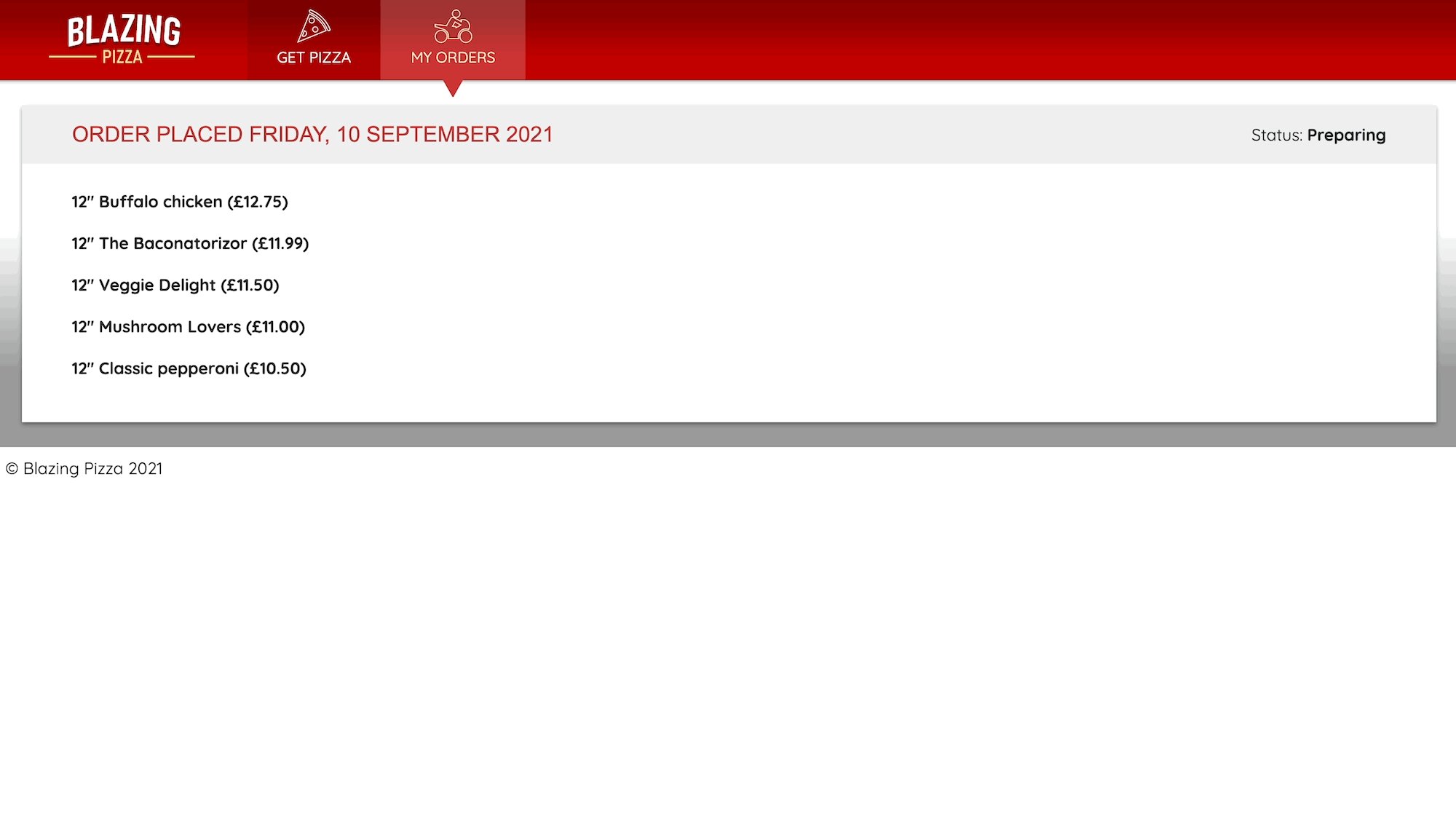
在客戶訂購披薩後,[我的訂單] 頁面就會使用 OrderDetail 元件來顯示目前的訂單狀態。 披薩公司希望客戶能查看訂單的即時進度。 您更新元件以便呼叫 JavaScript 的 .NET 方法,持續取得訂單狀態,直到狀態顯示為已送達為止。
在 Visual Studio Code 的 [檔案總管] 中,展開 Pages,然後選取 OrderDetail.razor。
在 OrderDetail.razor 檔案中,於元件頂端的最後一個
@inject陳述式底下新增下列宣告。@implements IDisposable這個
@implements宣告可讓您定義Dispose方法。為頁面新增進度環,讓客戶知道頁面正在更新。 在
<div class="track-order-details">的@foreach陳述式上方新增下列程式碼:@if (IsOrderIncomplete) { <div class="spinner-grow text-danger float-right" role="status"> <span class="sr-only">Checking your order status...</span> </div> }在
@code指示詞的OrderId屬性宣告下,新增下列成員。bool IsOrderIncomplete => orderWithStatus is null || orderWithStatus.IsDelivered == false; PeriodicTimer timer = new(TimeSpan.FromSeconds(3));將現有的
OnParametersSetAsync方法取代為下列程式碼:protected override async Task OnParametersSetAsync() => await GetLatestOrderStatusUpdatesAsync();程式碼現在會呼叫
GetLatestOrderStatusUpdatesAsync方法來更新訂單狀態。在更新的
OnParametersSetAsync方法後面新增下列方法。protected override Task OnAfterRenderAsync(bool firstRender) => firstRender ? StartPollingTimerAsync() : Task.CompletedTask; async Task GetLatestOrderStatusUpdatesAsync() { try { orderWithStatus = await HttpClient.GetFromJsonAsync<OrderWithStatus>( $"{NavigationManager.BaseUri}orders/{OrderId}"); } catch (Exception ex) { invalidOrder = true; Console.Error.WriteLine(ex); } } async Task StartPollingTimerAsync() { while (IsOrderIncomplete && await timer.WaitForNextTickAsync()) { await GetLatestOrderStatusUpdatesAsync(); StateHasChanged(); } } public void Dispose() => timer.Dispose();OrderDetail元件會在頁面轉譯之後開始輪詢,並在訂單送達時停止輪詢。 當訂單狀態為未完成時,StartPollingTimerAsync函式會使用 PeriodicTimer 以非同步方式等候下一個刻度。 訂單送達後,系統會移除動畫進度環,而頁面會顯示最終訂單狀態。在 Visual Studio Code 中按 F5,或選取 [執行] > [啟動偵錯]。
在應用程式中訂購披薩。 移至 [我的訂單] 畫面,並確認當訂單未完成時顯示動畫紅點,並在狀態顯示 [已送達] 時消失。
按下 Shift+F5 或選取 [執行]>[停止偵錯] 以停止應用程式。