開始使用報表檢視器控制項
報表檢視器控制項可以用來將 Reporting Services 報表定義語言 (RDL) 報表整合到 WebForms 和 WinForms 應用程式。 如需有關最近更新的詳細資訊,請參閱<SSRS 的 WebForms 和 WinForms 報表檢視器控制的版本資訊>(機器翻譯)。
將報表檢視器控制項新增至新的 Web 專案
建立新的 ASP.NET 空網站或開啟現有的 ASP.NET 專案。
您可以使用 .NET Framework 4.6 或任何較新的版本。

透過 Nuget 套件管理員主控台安裝報表檢視器控制項 Nuget 套件。
Install-Package Microsoft.ReportingServices.ReportViewerControl.WebForms在專案中新增新的 .aspx 頁面,並註冊報表檢視器控制項組件供頁面使用。
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>將 ScriptManagerControl 新增至頁面。
將報表檢視器控制項新增至頁面。 您可以更新以下程式碼片段,以參考遠端報表伺服器上裝載的報表。
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote"> <ServerReport ReportPath="" ReportServerUrl="" /> </rsweb:ReportViewer>
最後的頁面應該類似下例。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Sample" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote">
<ServerReport ReportServerUrl="https://AContosoDepartment/ReportServer" ReportPath="/LatestSales" />
</rsweb:ReportViewer>
</form>
</body>
</html>
更新現有的專案以使用報表檢視器控制項
請務必更新版本 15.0.0.0 的任何組件參考 (包含專案的 web.config 以及參考檢視器控制項的所有 .aspx 頁面)。
範例 web.config 變更
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
https://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.6">
<assemblies>
<!-- All assemblies updated to version 15.0.0.0. -->
<add assembly="Microsoft.ReportViewer.Common, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.DataVisualization, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.Design, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.ProcessingObjectModel, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebDesign, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WinForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</assemblies>
<buildProviders>
<!-- Version updated to 15.0.0.0. -->
<add extension=".rdlc"
type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</buildProviders>
</compilation>
<httpRuntime targetFramework="4.6"/>
<httpHandlers>
<!-- Version updated to 15.0.0.0 -->
<add path="Reserved.ReportViewerWebControl.axd" verb="*"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"
validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<handlers>
<!-- Version updated to 15.0.0.0 -->
<add name="ReportViewerWebControlHandler" verb="*" path="Reserved.ReportViewerWebControl.axd" preCondition="integratedMode"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</handlers>
</system.webServer>
</configuration>
範例 .aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SampleAspx" %>
<!-- Update version to 15.0.0.0 -->
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
將報表檢視器控制項新增至新的 Windows Forms 專案
建立新的 Windows Forms 應用程式 或開啟現有的專案。
您可以使用 .NET Framework 4.6 或任何較新的版本。

透過 Nuget 套件管理員主控台安裝報表檢視器控制項 Nuget 套件。
Install-Package Microsoft.ReportingServices.ReportViewerControl.WinForms從程式碼新增新的控制項,或將控制項新增至工具列。
private Microsoft.Reporting.WinForms.ReportViewer reportViewer1; private void InitializeComponent() { this.reportViewer1 = new Microsoft.Reporting.WinForms.ReportViewer(); this.SuspendLayout(); // // reportViewer1 // this.reportViewer1.Location = new System.Drawing.Point(168, 132); this.reportViewer1.Name = "reportViewer1"; this.reportViewer1.ServerReport.BearerToken = null; this.reportViewer1.Size = new System.Drawing.Size(396, 246); this.reportViewer1.TabIndex = 0; // // Form1 // this.Controls.Add(this.reportViewer1); }
如何在報表檢視器控制項上設定 100% 的高度
將檢視器控制項的高度設定為 100% 時,父元素必須具有定義的高度,或所有上階都必須具有百分比高度。
將所有上階的高度設定為 100%
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style>
html,body,form,#div1 {
height: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" >
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
設定父代的高度屬性
如需檢視區百分比長度的詳細資訊,請參閱 Viewport-percentage lengths (檢視區百分比長度)。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div style="height:100vh;">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
將控制項新增至 Visual Studio 工具列
報表檢視器控制項現在隨附為 NuGet 套件,而且根據預設不再顯示於 Visual Studio 工具箱中。 您可以手動將控制項新增至工具箱。
依上述指示安裝 WinForms 或 WebForms 的 Nuget 套件。
移除工具箱中所列出的報表檢視器控制項。
![Visual Studio 工具箱的螢幕擷取畫面,其中醒目提示 ReportViewer 控制項上的 [刪除]。](media/reporting-services-remove-old-report-viewer-control-toolbox.png?view=sql-server-2017)
以滑鼠右鍵按一下工具箱的任何位置,然後選取 [選擇項目...]。
![Visual Studio 工具箱的螢幕擷取畫面,其中醒目提示 [選擇項目] 選項。](media/reporting-services-toolbox-choose-item.png?view=sql-server-2017)
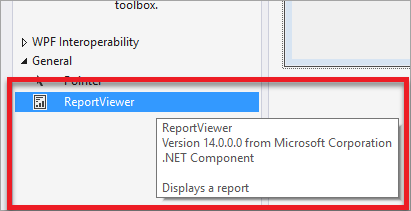
在 [.NET Framework 元件] 中選取 [瀏覽] 。
![Visual Studio 的螢幕擷取畫面,其中醒目提示 [.NET Framework 元件] 對話方塊中的 [瀏覽] 按鈕。](media/reporting-services-toolbox-browse.png?view=sql-server-2017)
從安裝的 Nuget 套件中選取 Microsoft.ReportViewer.WinForms.dll 或 Microsoft.ReportViewer.WebForms.dll。
注意
Nuget 套件會安裝在專案的解決方案目錄中。 dll 的路徑類似:
{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.Winforms.{version}\lib\net40或{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.WebForms.{version}\lib\net40。新的控制項應該顯示在 [工具箱] 中。 您可以選擇隨後將它移動至工具箱的另一個索引標籤。

常見問題
檢視器控制項是為現代瀏覽器所設計。 如果瀏覽器使用 IE 相容性模式呈現頁面,則控制項可能無法正常運作。 內部網路網站可能需要中繼標籤覆寫預設瀏覽器行為。
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
NuGet.org 頁面
以下是 NuGet.org 網站上報表檢視器控制項 WebForm 和 WinForm 版本的相關文章連結:
- Microsoft.ReportingServices.ReportViewerControl.WebForms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WebForms/
- Microsoft.ReportingServices.ReportViewerControl.Winforms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WinForms/
論壇意見反應
讓小組了解 Reporting Services 論壇上的問題。