引導式逐步解說:為您的組織建立訓練網站
在本文中,我們會示範範例訓練網站的元素來啟發您,並協助您瞭解如何為您自己的組織建立類似的網站。 此範例網站提供特定事件的相關信息,並引導用戶進行學習和註冊。 它依賴視覺效果來吸引和激發訪客。
首先,如果您尚未建立通訊網站,請查看本文中的建立您的網站小節。 如果您需要了解如何在您的網站上編輯和發佈頁面,請查看本文中的編輯、使用區段和網頁組件並發佈一節。
建立網站並知道如何編輯頁面之後,您可以使用下列指引來新增顯示的元素。
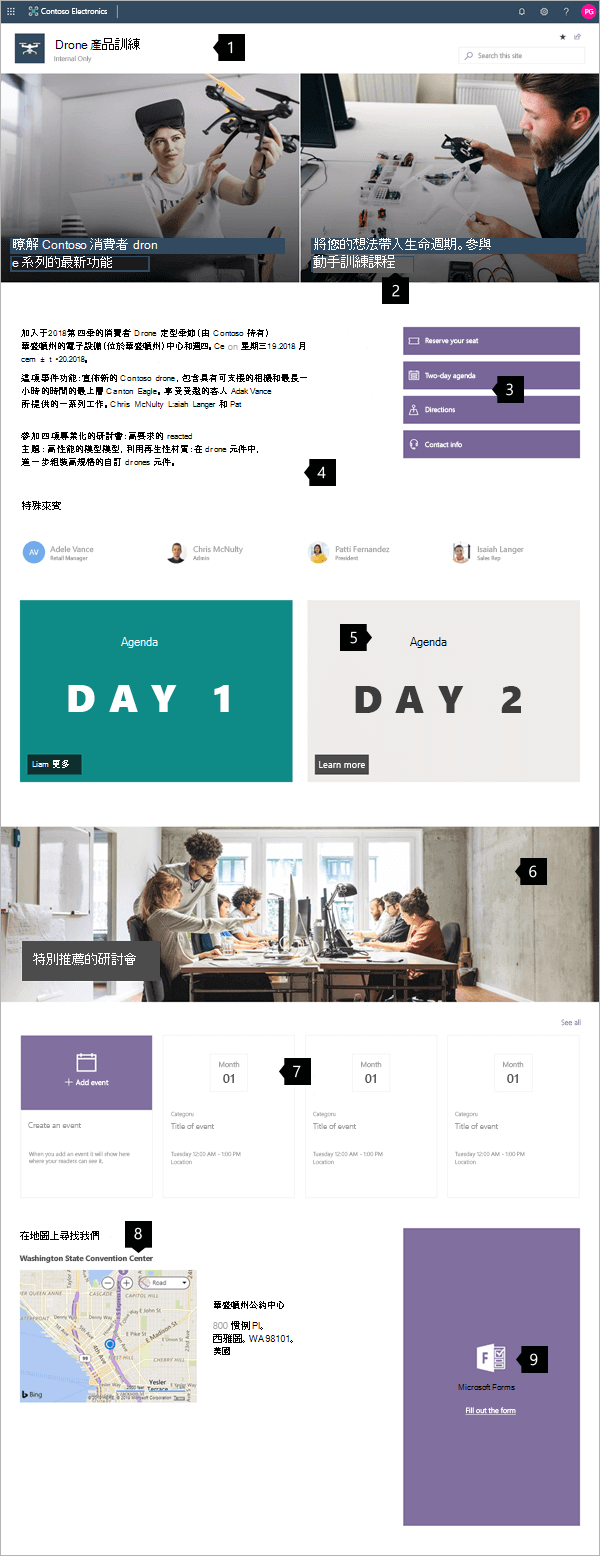
範例訓練網站
| 首頁影像 | 自訂指示 |
|---|---|

|
1.標誌和網站分類 自定義您的標誌並分類您的網站。
了解做法 2.建立影響 使用主圖網頁元件以可視化方式傳達您的價值。 了解做法 3.引導用戶進行重要動作 引導訪客註冊或探索更多專案。 了解做法 4.描述事件 使用文字來描述事件的「內容」和「原因」。 了解做法 5.使用影像與連結 增加可見度,並連結至詳細的議程頁面。 了解做法 6.醒目提示影 像可以定義重要資訊區域的詳細資訊。 了解做法 7.顯示事件日期 提供活動行事曆,讓使用者可以規劃其排程。 了解做法 8.新增地圖 使用地圖來協助用戶到達所需的位置。 了解做法 9.提供頁面註冊 新增窗體以方便註冊。 了解做法 |
建立您的網站
若要建立類似此處所示的網站,您可以建立 通訊網站。 若要這樣做,請從 SharePoint 起始頁面選取 [建立網站](或者,如果您要建立此網站與中樞網站的關聯,請瀏覽至中樞網站,並在該處選取 [建立網站],使得通訊網站會自動與該中樞網站建立關聯)。
![[建立網站] 選項的影像](sharepointonline/media/ts-2.png)
接著,選擇 [通訊網站],然後選擇 [主題] 版面配置。 填寫您的網站名稱、描述及其他資訊,然後選取 [完成]。 然後,您會取得與本文範例具有相同版面配置類型的範本。

如需詳細資訊,請參閱在 SharePoint Online 中建立通訊網站。
標誌和網站分類
在此範例中,標頭區域不包含任何導覽,因為它是「獨立」頁面。 不過,標頭區域確實包含自定義標誌,並顯示一個標籤,指出網站已分類為「僅限內部」。網站分類會使用內部、機密、高業務影響、低業務影響等值。 這些值可能與資訊的敏感度或資訊的生命周期有關。

若要瞭解如何變更標誌並分類您的網站,請參閱 管理 SharePoint 網站設定。
管理區段和網頁組件
按一下頁面右上方的 編輯 並開始編輯。
![[編輯] 選項的影像](sharepointonline/media/ts-5.png)
編輯時,您可以在左側標頭下方儲存草稿供稍後使用或捨棄。

區段之前或之後的 + 符號會使用數個版面配置之一來新增區段。

區段會組成您的頁面,而您會放置一或多個網頁組件。 當您編輯頁面時,每個區段都會顯示控件來編輯版面配置、移動或刪除區段。 如需使用區段的詳細資訊,請參閱新增或移除頁面上的區段和欄。
![[新增] 區段選項的影像](sharepointonline/media/ts-8.png)
選取區段中加  像,該圖示可能會出現在區段中的網頁元件之前或之後,以查看可用的許多類型的網頁元件。 如需所有網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用網頁組件。
像,該圖示可能會出現在區段中的網頁元件之前或之後,以查看可用的許多類型的網頁元件。 如需所有網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用網頁組件。

您可以在區段內編輯、移動或刪除網頁組件。 [編輯網頁組件] 圖示會開啟每個網頁組件類型專屬的詳細控制項。

當您的頁面更新準備就緒時,請選取 [發佈 ],讓整個組織都可以看到這些更新。

提示
若要管理網站上的所有頁面,請按一下頂端功能表上的 [頁面]。
如需使用頁面的詳細資訊,請參閱在 SharePoint 網站上建立和使用新式頁面。
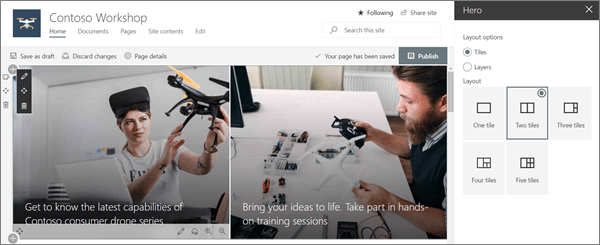
使用主圖網頁元件建立影響
使用主圖網頁元件讓訪客知道工作坊的焦點。 此範例中使用的版面配置為 [兩個磚]。
主圖版面配置:磚或圖層:
編輯網頁組件會呈現版面配置選項。 [ 磚 ] 選項會顯示一到五個磚之間的版面配置。 [圖層] 選項會將每個影像設定為圖層,其標題旁會有影像。 最多可以有五個層級,讓一個網頁元件建立整個頁面。
每個磚都可以編輯:
使用左側的 [移動項目] 控制項來重新排列主圖網頁組件內的磚。 右側控件可讓您 編輯調整 所使用文字和影像的詳細數據、設定暫留動畫 的焦點 ,以及 放大 和 縮小 影像。
在此範例中,主圖網頁組件位於全寬度區段中。

如需使用主圖網頁元件的詳細資訊,請參閱使用 主圖網頁元件。
顯示事件日期
事件網頁元件會自動顯示事件資訊。 顯示的事件是由 來源、 事件清單、 類別和 日期範圍的篩選所控制。 事件可以使用詳細摘要顯示在 [大寫檢視 ] 或 [ 精簡] 檢視 中。
在此工作坊網站範例中,此網頁元件會使用 [大寫] 版 面配置。

如需使用事件網頁元件的詳細資訊,請 參閱使用事件網頁元件。
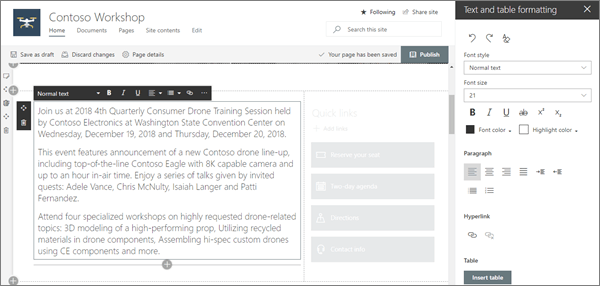
使用文字網頁元件描述事件
領導階層報價和每月 Q&A 描述會使用文字網頁元件。 此網頁元件允許基本文字格式設定,以建立格式化文字的固定區段。
編輯文字時,此網頁元件提供基本格式化工具來設定樣式,並新增 粗體 和 斜體等增強功能。 選取 ...格式化工具列右端的控件可在網頁元件右側提供更多選項。
在先前所示的這個工作坊網站範例中,網頁元件位於單欄區段中。

如需使用文字網頁元件的詳細資訊,請參閱使用 文字網頁元件將文字和數據表新增至您的頁面。
使用快速鏈接引導用戶進行重要動作
[快速連結] 網頁元件提供數種容易使用的功能表格式,可列出其他頁面或網站的連結。
在此網站範例中,網頁元件會使用 按鈕 版面配置來快速且輕鬆地參考。

如需使用快速連結網頁元件的詳細資訊,請參 閱使用快速連結網頁元件。
使用具有連結的影像
影像網頁元件會在頁面上放置固定影像。 影像可以是相片、圖表,甚至是用來影響文字。 標題和替換文字可讓影像存取。

如需使用 Image 網頁元件的詳細資訊,請 參閱使用影像網頁元件。
使用 Bing 地圖服務 網頁元件新增對應
Bing 地圖服務 網頁元件提供簡單的視覺地圖參考和快速連結,可讓訪客規劃前往工作坊的路線。

如需使用 Bing 地圖服務 網頁元件的詳細資訊,請參閱使用 Bing 地圖服務 網頁元件。
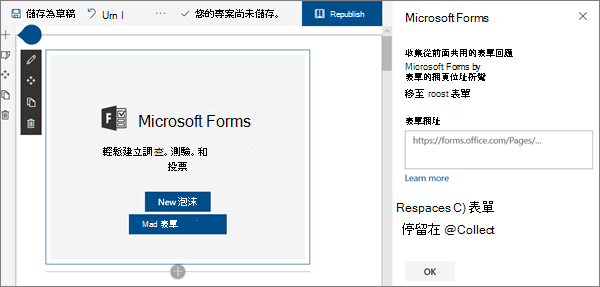
新增註冊表單
如果您使用 Microsoft Forms 建立用於註冊的表單,您可以使用網頁元件直接將該窗體放在頁面上 Microsoft Forms。 這是讓出席者填寫其信息的簡單方式,也可讓您輕鬆收集資訊。

如需使用 Microsoft Forms 網頁元件的詳細資訊,請參閱使用 Microsoft Forms 網頁元件。
想要更多資訊?
透過 SharePoint Look Book 中的更多範例來獲得靈感。