字型套件
字型套件是封裝在一起的字型集合。 在 SharePoint 和 Viva Connections 中會使用字型套件來控制字型在每個產品內不同區域的外觀。
印刷樣式提供呈現文字的可視化架構。 這是表示品牌或建立美觀設計的重要部分。 當您參照印刷樣式時,通常會看到多個字詞混合或交替使用,例如字樣和字型。字體是整個字體系列,而字型則是個別字型樣式。 我們通常會交替使用這些詞彙。 我們參考字型以涵蓋 SharePoint 品牌中心的這兩個案例。
注意事項
已知限制:
- 自定義字型是在網站或 Viva Connections 體驗層級設定。
- 套用至支援 Viva Connections 桌面體驗之家用網站的字型套件也適用於 Viva Connections 桌面體驗。
- 套用至 Viva Connections 桌面體驗的字型套件也適用於附加/相關聯的 SharePoint 家用網站。
- 字型套件不會向下推送至中樞相關聯的網站。
- 字型套件無法從品牌中心應用程式中刪除,可以編輯或使字型套件無法從選取體驗中移除。
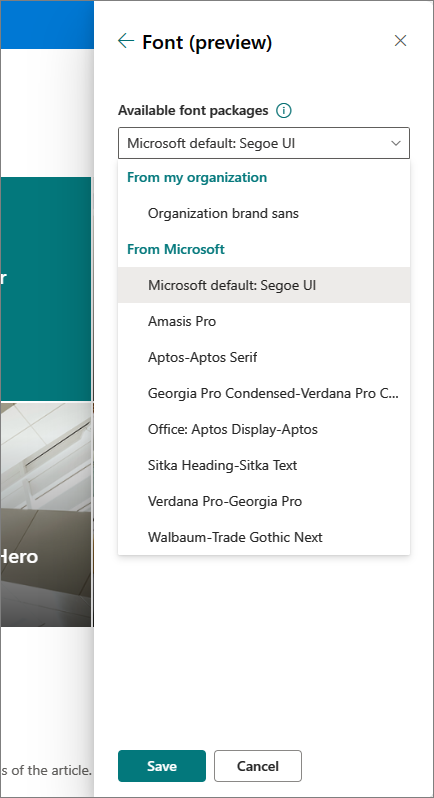
您可以選擇從組織的標準字型套件或自定義字型套件中選取,以修改 SharePoint 網站的字型或 Viva Connections 體驗。 Microsoft提供的字型套件是建立來建置在Microsoft品牌上,同時也可讓多功能性在不讓它們被取代的情況下,能夠擷取我們的合作關係。 它們會顯示我們共同的目標和特質,並代表我們的多樣性和優化體驗的能力。
默認字型套件
Microsoft預設值:Segoe UI
Amasis Pro
Aptos-Aptos Serif
喬治亞 Pro Condensed-Verdana Pro Condensed
Office:Aptos Display-Aptos
Sitka Heading-Sitka 文字
Verdana Pro-Georgia Pro
Walbaum-Trade Gothic Next
這些字型套件是專為可讀性而設計,因此您可能會發現它們對於建立自定義字型套件很有用的起點。
字型套件的結構
每個字型套件是由兩個字體系列所組成。 我們將其視為我們的顯示和內容字型。
顯示字型
顯示字型是更裝飾或偏心的字樣,用於較大且更顯著的文字元素。 顯示字型通常用來表達品牌的風格。 這些通常是僅限 Slab serif、script、decorative、uppercase 的字樣。
內容字型
內容字型會更廣泛地使用,以確保所有大小的一致性和可讀性。 應識別內容字型,且在理想情況下,內容字型具有各種粗細和樣式,以符合各種案例。 此字型應視為大部分內容的基準,且應該是您品牌中最清晰的字型。
字型位置對應
字型套件使用四個字型位置,對應至體驗的不同部分。 針對每個部分,您會挑選字型和字型樣式,以根據這些選擇的字型樣式來變更不同元件的字型。 包括:
標題
標題字型可用來識別您體驗中最不同的專案。 請考慮使用您的顯示字型。
標題
標題字型用於體驗中的各種標題和標題。 以粗體或半粗體樣式考慮您的內容字型。
內文
本文字型是以更多用途的方式使用,而且應該很容易閱讀。 以一般或一般樣式考慮您的內容字型。
Interactive
互動式字型用於觸發動作的專案,例如按鈕。 請考慮使用具有粗體或半粗體樣式的內容字型。
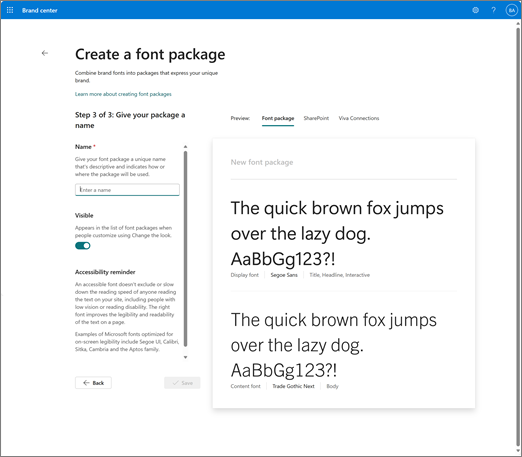
建立您自己的字型套件
在 SharePoint 品牌中心,品牌經理可以為您的組織建立自定義字型套件。 這些字型套件可在變更網站擁有者和 Viva Connections 操作員的Look體驗中取得,以套用至其網站和體驗。
注意事項
若要建立自定義字型套件,您必須將組織的字型上傳至品牌字型庫。
流覽 SharePoint 或 Viva Connections 品牌體驗,然後選取 [新增字型套件]
步驟 1:使用品牌字型庫中可見的字型系列,選取顯示和內容字型。 您可以選取最多兩個不同的字型系列,您可以視需要選取顯示和內容字型的相同字體系列。
步驟 2:針對四個字型位置對應中的每一個,選取您的字型系列和字型樣式。
步驟 3:在不同的體驗中命名您的字型套件和預覽。 決定字型套件的 [可見] 設定。

注意輔助功能
無障礙字型不會排除或降低任何在您網站上閱讀文字的人閱讀速度,包括視力不佳或閱讀障礙的人員。 正確的字型可改善頁面上文字的可讀性和可讀性。
若要減少讀取負載,請選取熟悉的字型,例如 Segoe UI 或 Aptos。 避免使用所有大寫字母和過多斜體或底線。
視力障礙人士可能會錯過特定色彩所傳達的意義。 例如,將底線新增至色彩編碼超連結文字,讓色盲人士知道即使看不到色彩,也會連結文字。 針對標題,請考慮新增粗體或使用較大的字型。
您網站上的文字應該可以在高對比度模式中讀取。 例如,在色彩頻譜的相反端使用亮色或高對比度色彩配置。 白色和黑色配置可讓色盲人士更輕鬆地區分文字和圖形。
如需如何使用字型和文字的指示,請移至 新增可存取的內容和 SharePoint Online 網站的連結 ,以及 將文字新增至 SharePoint 空間。
使用字型套件變更體驗中的字型
隨著品牌中心應用程式的推出,自定義字型可供網站擁有者從 [變更外觀] 面板 使用,以自定義其內容的外觀和風格。 一旦您為組織建立字型套件,[字型套件] 下拉式清單的 [從我的組織] 區段變更 [外觀字型] > 面板。

深入瞭解 變更外觀。
SharePoint 中的字型套件
SharePoint 中支援的自定義字型元件
下列區域目前支援自訂字型:
網站標頭 - 網站標題
中樞標頭 – 中樞標題
流覽 (中樞和網站) – 鏈接和標籤
新聞網頁組件
頁面標題區域
快速連結網頁元件
按鈕
適用於 Viva Connections的儀錶板
影像網頁組件
網站標頭 - 完成
區段標題
主圖網頁組件
網站網頁元件
人員 網頁元件
召喚行動網頁組件
RTE) (文字網頁元件
從 Microsoft) (的所有網頁元件標題
Viva Connections 中的字型套件
Viva Connections 中支援的自定義字型元件
下列區域目前支援自訂字型:
歡迎/問候文字
區段標題
儀錶板卡片層級 1
資源