Xamarin.Forms 材質視覺效果
材料設計 是由谷歌建立的有意見的設計系統,規定檢視和版面配置的外觀和行為的大小、色彩、間距和其他層面。
Xamarin.Forms 材質視覺效果可用來將材質設計規則套用至 Xamarin.Forms 應用程式,建立在iOS和Android上看起來大致完全相同的應用程式。 啟用材質視覺效果時,支持檢視會採用相同的設計跨平臺,建立統一的外觀和風格。
在您的應用程式中啟用 Xamarin.Forms Material Visual 的程式如下:
- Xamarin.Forms新增 。Visual.Material NuGet 套件到您的 iOS 和 Android 平台專案。 此 NuGet 套件會在 iOS 和 Android 上提供優化的材質設計轉譯器。 在 iOS 上,套件會將可轉移的相依性提供給 Xamarin.iOS.MaterialComponents,這是 Google 適用於 iOS 的 Material Components 的 C# 系結。 在 Android 上,套件會提供組建目標,以確保您的 TargetFramework 已正確設定。
- 在每個平台專案中初始化Material Visual。 如需詳細資訊,請參閱 初始化材質視覺效果。
- 在應採用材質設計規則的任何頁面上,將屬性設定
Visual為Material,以建立材質視覺效果控件。 如需詳細資訊,請參閱 取用材質轉譯器。 - [選擇性]自定義材質控件。 如需詳細資訊,請參閱 自定義材質控件。
重要
在 Android 上,Material Visual 需要最低版本 5.0 (API 21) 或更新版本,以及 9.0 版的 TargetFramework (API 28)。 此外,您的平台專案需要Android支援連結庫28.0.0或更新版本,而且其主題必須繼承自Material Components主題,或繼續繼承自AppCompat主題。 如需詳細資訊,請參閱 開始使用適用於Android的Material Components。
Material Visual 目前支援下列控件:
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
材質控件是由材質轉譯器所實現,這些轉譯器會套用材質設計規則。 在功能上,材質轉譯器與預設轉譯器並無不同。 如需詳細資訊,請參閱 自定義材質視覺效果。
初始化材質視覺效果
安裝 之後。 Xamarin.FormsVisual.Material NuGet 套件,材質轉譯器必須在每個平台專案中初始化。
在 iOS 上,應該在 方法之後Xamarin.Forms.Forms.Init叫Xamarin.Forms.FormsMaterial.Init用 方法,以AppDelegate.cs發生此問題:
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
在Android上,應該在方法之後Xamarin.Forms.Forms.Init叫Xamarin.Forms.FormsMaterial.Init用 方法,以MainActivity.cs發生此問題:
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
套用材質視覺效果
應用程式可以將頁面、版面配置或檢視上的 屬性設定 VisualElement.Visual 為 Material,以啟用Material Visual:
<ContentPage Visual="Material"
...>
...
</ContentPage>
對等的 C# 程式碼為:
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
將 VisualElement.Visual 屬性設定為 Material 指示您的應用程式使用Material Visual 轉譯器,而不是預設轉譯器。 屬性Visual可以設定為實作 IVisual的任何型別,並提供下列IVisual屬性的 VisualMarker 類別:
Default– 表示檢視應該使用預設轉譯器來轉譯。MatchParent– 表示檢視應該使用與其直接父系相同的轉譯器。Material– 表示檢視應該使用材質轉譯器來轉譯。
重要
屬性 Visual 定義於 類別中 VisualElement ,檢視會繼承其父代的 Visual 屬性值。 因此,在 Visual 上 ContentPage 設定 屬性可確保頁面上任何支持的檢視都會使用該 Visual。 此外, Visual 可以在檢視上覆寫 屬性。
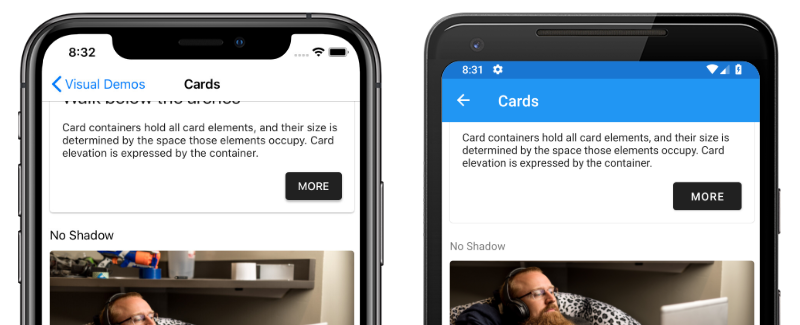
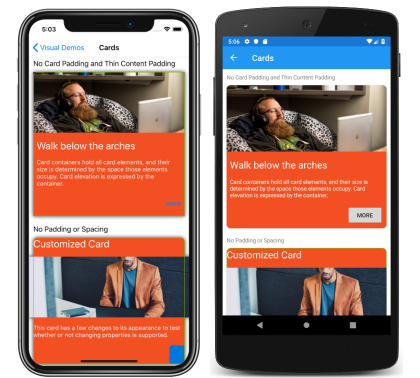
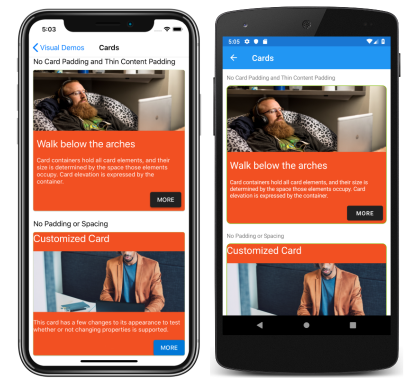
下列螢幕快照顯示使用預設轉譯器轉譯的使用者介面:
下列螢幕快照顯示使用材質轉譯器轉譯的相同使用者介面:
這裏顯示的預設轉譯器和材質轉譯器之間的主要可見差異,就是材質轉譯器會將文字大寫 Button ,以及框線的 Frame 圓角。 不過,材質轉譯器會使用原生控件,因此,在字型、陰影、色彩和提高許可權等區域的平台之間仍有使用者介面差異。
注意
材料設計元件與谷歌的指導方針密切相關。 因此,材質設計轉譯器會偏向於該重設大小和行為。 當您需要對樣式或行為有更大的控制權時,您仍然可以建立自己的 效果、 行為或 自定義轉譯器 ,以達到您需要的詳細數據。
自定義材質視覺效果
Material Visual NuGet 套件是實現控件的 Xamarin.Forms 轉譯器集合。 自定義材質視覺效果控制件與自定義預設控制項相同。
當目標是自定義現有的控件時,效果是建議的技術。 如果材質可視化轉譯器存在,使用效果自定義控件比轉譯器子類別還少。 如需效果的詳細資訊,請參閱 Xamarin.Forms 效果。
當材質轉譯器不存在時,自定義轉譯器是建議的技術。 下列轉譯器類別隨附於Material Visual:
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
將材質轉譯器子分類幾乎與非材質轉譯器相同。 不過,導出子類別化 Material 轉譯器時的轉譯器時,您必須提供第三個自變數給 ExportRenderer 指定 VisualMarker.MaterialVisual 型別的屬性:
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
在此範例中,會 ExportRendererAttribute 指定 CustomMaterialProgressBarRenderer 類別將用來轉 ProgressBar 譯檢視,並將 IVisual 類型註冊為第三個自變數。
注意
指定 IVisual 類型作為其 ExportRendererAttribute一部分的轉譯器,將用來轉譯選擇加入檢視,而不是預設轉譯器。 在轉譯器選取時間, Visual 檢視的 屬性會檢查並包含在轉譯器選取程式中。
如需自定義轉譯器的詳細資訊,請參閱 自定義轉譯器。