回應應用程式中的系統主題變更Xamarin.Forms
裝置通常包含淺色和深色主題,每個主題都是指可在操作系統層級設定的廣泛外觀喜好設定。 應用程式應該遵守這些系統主題,並在系統主題變更時立即回應。
系統主題可能會因為各種原因而變更,視裝置組態而定。 這包括使用者明確變更的系統主題、由於一天中的時間而變更,以及由於低光等環境因素而變更。
Xamarin.Forms應用程式可以使用標記延伸和 SetAppThemeColor 和 SetOnAppTheme<T> 延伸方法來取用AppThemeBinding資源,以響應系統主題變更。
必須符合 Xamarin.Forms 下列需求,才能響應系統主題變更:
- Xamarin.Forms 4.6.0.967 或更新。
- iOS 13 或更高版本。
- Android 10 (API 29) 或更新版本。
- UWP 組建 14393 或更新版本。
- macOS 10.14 或更高版本。
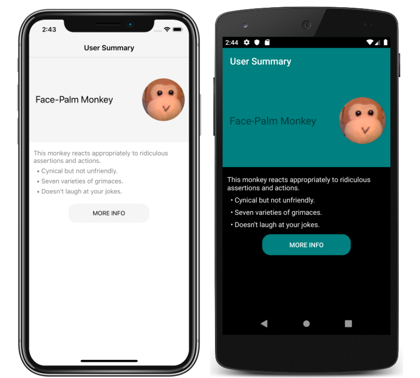
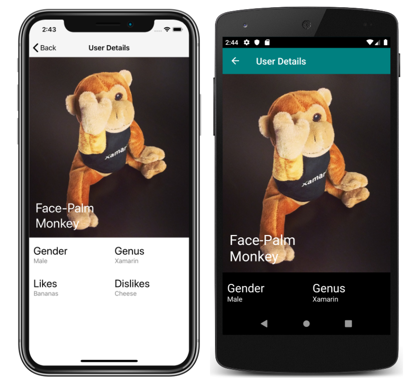
下列螢幕快照顯示 iOS 和 Android 上淺色和深色系統主題的主題頁面:
定義和使用主題資源
淺色和深色主題的資源可以使用 AppThemeBinding 標記延伸,以及 SetAppThemeColor 和 SetOnAppTheme<T> 擴充方法。 透過這些方法,資源會根據目前系統主題的值自動套用。 此外,如果系統主題在執行應用程式時變更,就會自動更新取用這些資源的物件。
AppThemeBinding 標記延伸
標記 AppThemeBinding 延伸可讓您根據目前的系統主題取用資源,例如影像或色彩:
<ContentPage ...>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
</ContentPage>
在此範例中,當裝置使用淺色主題時,第一個 Label 的文字色彩會設定為綠色,當裝置使用深色主題時會設定為紅色。 同樣地,會 Image 根據目前的系統主題顯示不同的圖像檔。
此外,在 中 ResourceDictionary 定義的資源可以使用 StaticResource 標記延伸:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
在此範例中,和 Button 樣式的背景色彩會根據裝置是否使用淺色Grid主題或深色主題而變更。
如需標記延伸的詳細資訊 AppThemeBinding ,請參閱 AppThemeBinding 標記延伸。
擴充方法
Xamarin.Forms 包含 SetAppThemeColor 和 SetOnAppTheme<T> 擴充方法,可讓 VisualElement 物件回應系統主題變更。
方法 SetAppThemeColor 可指定 Color 物件,以根據目前的系統主題在目標屬性上設定:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Color.Green, Color.Red);
在此範例中,當裝置使用淺色主題時,的 Label 文字色彩會設定為綠色,而當裝置使用深色主題時會設定為紅色。
方法 SetOnAppTheme<T> 可指定型 T 別的物件,以根據目前系統主題在目標屬性上設定:
Image image = new Image();
image.SetOnAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
在這裡範例中,當Image裝置使用其淺色主題,以及darklogo.png裝置使用深色主題時,會顯示 lightlogo.png 。
偵測目前的系統主題
取得 屬性的值 Application.RequestedTheme ,即可偵測到目前的系統主題:
OSAppTheme currentTheme = Application.Current.RequestedTheme;
屬性 RequestedTheme 會傳 OSAppTheme 回列舉成員。 OSAppTheme 列舉會定義下列成員:
Unspecified,表示裝置使用未指定的主題。Light,表示裝置使用其淺色主題。Dark,表示裝置使用其深色主題。
設定目前的用戶主題
應用程式所使用的主題可以設定為 Application.UserAppTheme 屬性,其類型 OSAppTheme為 ,而不論目前運作的系統主題為何:
Application.Current.UserAppTheme = OSAppTheme.Dark;
在此範例中,應用程式會設定為使用針對系統深色模式定義的主題,而不論系統主題目前運作。
注意
將 UserAppTheme 屬性 OSAppTheme.Unspecified 設定為預設為作業系統主題。
回應主題變更
裝置上的系統主題可能會因為各種原因而變更,視裝置的設定方式而定。 Xamarin.Forms 處理事件時,系統主題變更 Application.RequestedThemeChanged 時,可以通知應用程式:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
事件 AppThemeChangedEventArgs 隨附 RequestedThemeChanged 的物件具有名為 RequestedTheme的單一屬性,類型 OSAppTheme為 。 您可以檢查這個屬性來偵測所要求的系統主題。
重要
若要回應 Android 上的主題變更,您必須在 ConfigChanges.UiMode 類別的 MainActivity 屬性中包含 Activity 旗標。