中的裝置樣式 Xamarin.Forms
Xamarin.Forms 在 Device.Styles 類別中包含六種動態樣式,稱為裝置樣式。
裝置樣式如下:
這六個樣式只能套用至 Label 實例。 例如, Label 顯示段落本文的 可能會將其 Style 屬性設定為 BodyStyle。
下列程式代碼範例示範如何在 XAML 頁面中使用 裝置 樣式:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DeviceStylesPage" Title="Device" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="myBodyStyle" TargetType="Label"
BaseResourceKey="BodyStyle">
<Setter Property="TextColor" Value="Accent" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="Title style"
Style="{DynamicResource TitleStyle}" />
<Label Text="Subtitle text style"
Style="{DynamicResource SubtitleStyle}" />
<Label Text="Body style"
Style="{DynamicResource BodyStyle}" />
<Label Text="Caption style"
Style="{DynamicResource CaptionStyle}" />
<Label Text="List item detail text style"
Style="{DynamicResource ListItemDetailTextStyle}" />
<Label Text="List item text style"
Style="{DynamicResource ListItemTextStyle}" />
<Label Text="No style" />
<Label Text="My body style"
Style="{StaticResource myBodyStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
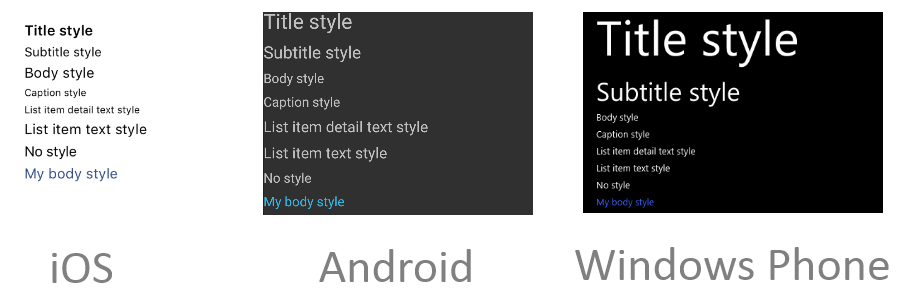
裝置樣式會系結至使用 DynamicResource 標記延伸。 變更文字大小的輔助功能設定,即可在iOS中看到樣式的動態本質。 裝置樣式的外觀在每個平臺上都不同,如下列螢幕快照所示:

您也可以 將 屬性設定 BaseResourceKey 為裝置樣式的索引鍵名稱,以衍生裝置樣式。 在上述程式代碼範例中, myBodyStyle 繼承自 BodyStyle 並設定強調文字色彩。 如需動態樣式繼承的詳細資訊,請參閱 動態樣式繼承。
下列程式代碼範例示範 C# 中的對等頁面:
public class DeviceStylesPageCS : ContentPage
{
public DeviceStylesPageCS ()
{
var myBodyStyle = new Style (typeof(Label)) {
BaseResourceKey = Device.Styles.BodyStyleKey,
Setters = {
new Setter {
Property = Label.TextColorProperty,
Value = Color.Accent
}
}
};
Title = "Device";
IconImageSource = "csharp.png";
Padding = new Thickness (0, 20, 0, 0);
Content = new StackLayout {
Children = {
new Label { Text = "Title style", Style = Device.Styles.TitleStyle },
new Label { Text = "Subtitle style", Style = Device.Styles.SubtitleStyle },
new Label { Text = "Body style", Style = Device.Styles.BodyStyle },
new Label { Text = "Caption style", Style = Device.Styles.CaptionStyle },
new Label { Text = "List item detail text style",
Style = Device.Styles.ListItemDetailTextStyle },
new Label { Text = "List item text style", Style = Device.Styles.ListItemTextStyle },
new Label { Text = "No style" },
new Label { Text = "My body style", Style = myBodyStyle }
}
};
}
}
Style每個Label實例的 屬性都會從 類別設定為適當的屬性Device.Styles。
協助工具選項
裝置樣式會遵守輔助功能喜好設定,因此隨著輔助功能喜好設定在每個平臺上改變,字型大小將會變更。 因此,若要支援可存取的文字,請確定 裝置 樣式會作為應用程式內任何文字樣式的基礎。
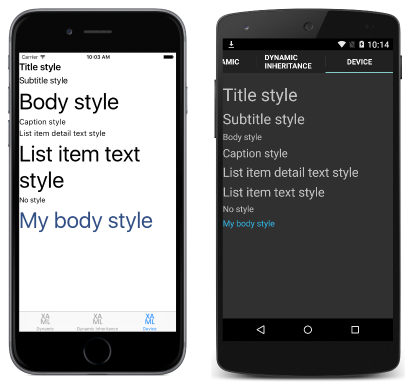
下列螢幕快照示範每個平臺上的裝置樣式,且字型大小最小:
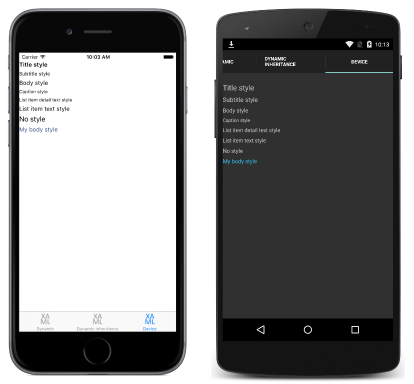
下列螢幕快照示範每個平臺上的裝置樣式,且字型大小最大: