中的全域樣式 Xamarin.Forms
您可以將樣式新增至應用程式的資源字典,以全域提供樣式。 這有助於避免跨頁面或控件重複樣式。
在 XAML 中建立全域樣式
根據預設,從範本建立的所有 Xamarin.Forms 應用程式都會使用 App 類別來實作 Application 子類別。 若要在應用層級宣告 Style ,在應用程式的 ResourceDictionary 使用 XAML 中,預設 的 App 類別必須取代為 XAML 應用程式 類別和相關聯的程式代碼後置。 如需詳細資訊,請參閱 使用App類別。
下列程式代碼範例示範 Style 在應用程式的應用程式 :
<Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.App">
<Application.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
<Setter Property="HorizontalOptions" Value="Center" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BorderColor" Value="Lime" />
<Setter Property="BorderRadius" Value="5" />
<Setter Property="BorderWidth" Value="5" />
<Setter Property="WidthRequest" Value="200" />
<Setter Property="TextColor" Value="Teal" />
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
這會 ResourceDictionary 定義單 一明確 樣式, buttonStyle用來設定實例的外觀 Button 。 不過,全域樣式可以是 明確 或 隱含的。
下列程式代碼範例顯示將 套用 buttonStyle 至頁面實例的 Button XAML 頁面:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
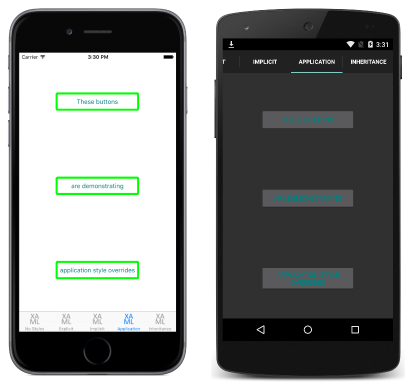
這會導致下列螢幕擷取畫面中顯示的外觀:
如需在頁面 ResourceDictionary中建立樣式的相關信息,請參閱 明確樣式 和 隱含樣式。
覆寫樣式
檢視階層中較低樣式的優先順序高於較高定義的樣式。 例如, Style 將 設定 Button.TextColor 在應用層級設定為 Red 的 ,將會由設定 Button.TextColor 為 Green的頁面層級樣式覆寫。 同樣地,頁面層級樣式會由控件層級樣式覆寫。 此外,如果 Button.TextColor 直接在控件屬性上設定,這會優先於任何樣式。 下列程式代碼範例示範此優先順序:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Red" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
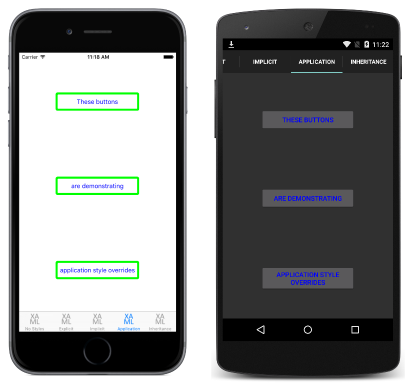
在應用層級定義的原始 buttonStyle實例會覆 buttonStyle 寫於頁面層級。 此外,控制層級會覆寫頁面層級 buttonStyle樣式。 因此, Button 實例會以藍色文字顯示,如下列螢幕快照所示:
在 C 中建立全域樣式#
Style實例可以藉由建立新的 ResourceDictionary,然後將實例新增Style至 ResourceDictionary,以新增至 C# 中的應用程式Resources集合,如下列程式代碼範例所示:
public class App : Application
{
public App ()
{
var buttonStyle = new Style (typeof(Button)) {
Setters = {
...
new Setter { Property = Button.TextColorProperty, Value = Color.Teal }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("buttonStyle", buttonStyle);
...
}
...
}
建構函式會定義套用至Button整個應用程式實例的單一明確樣式。 使用 Add 方法將明確Style實例新增至 ResourceDictionary ,並key指定要參考 實例的Style字串。 Style然後,實例可以套用至應用程式中正確類型的任何控件。 不過,全域樣式可以是 明確 或 隱含的。
下列程式代碼範例顯示將 套用 buttonStyle 至頁面實例的 Button C# 頁面:
public class ApplicationStylesPageCS : ContentPage
{
public ApplicationStylesPageCS ()
{
...
Content = new StackLayout {
Children = {
new Button { Text = "These buttons", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "are demonstrating", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "application styles", Style = (Style)Application.Current.Resources ["buttonStyle"]
}
}
};
}
}
會buttonStyle藉由設定其Style屬性來套用至Button實例,並控制實例的外觀Button。
相關連結
- XAML 標記延伸
- ResourceDictionary \(英文\)
- Style
- Setter