設定 Picker 的 ItemsSource 屬性
選擇器檢視是從資料清單中選取文字專案的控件。 本文說明如何藉由設定 ItemsSource 屬性來填入 Picker,以及如何回應使用者的項目選取專案。
Xamarin.Forms2.3.4 藉由新增透過設定其 ItemsSource 屬性填入數據的功能,以及從 SelectedItem 屬性擷取選取的專案,藉此增強Picker檢視。 此外,您可以藉由將 屬性設定 TextColor 為 Color來變更所選項目的文字色彩。
使用數據填入選擇器
Picker可以藉由將其 ItemsSource 屬性設定為IList集合,以填入數據。 集合中的每個項目都必須是 或衍生自的類型 object。 從項目的陣列初始化 ItemsSource 屬性,即可在 XAML 中新增專案:
<Picker x:Name="picker"
Title="Select a monkey"
TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
注意
請注意,x:Array 項目需要 Type 屬性,以指出陣列中的項目類型。
對等的 C# 程式代碼如下所示:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.ItemsSource = monkeyList;
回應項目選取
支援 Picker 一次選取一個專案。 當使用者選取專案時, SelectedIndexChanged 會引發 事件, SelectedIndex 屬性會更新為整數,代表清單中選取專案的索引,並將 SelectedItem 屬性更新為 object 代表選取專案的 。 屬性 SelectedIndex 是以零起始的數位,表示用戶選取的專案。 如果未選取任何專案,則第一次建立和初始化 SelectedIndex 時Picker的情況會是 -1。
下列程式代碼範例示範如何從 XAML 中擷Picker取 SelectedItem 屬性值:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
對等的 C# 程式代碼如下所示:
var monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
此外,當事件引發時 SelectedIndexChanged ,可以執行事件處理程式:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
這個方法會 SelectedIndex 取得 屬性值,並使用 值從集合擷 ItemsSource 取選取的專案。 這在功能上相當於從 SelectedItem 屬性擷取選取的專案。 請注意,集合中的每個 ItemsSource 專案都是 型 object別 ,因此必須轉換成 string ,才能顯示。
注意
Picker可以藉由設定 SelectedIndex 或 SelectedItem 屬性,初始化 以顯示特定專案。 不過,在初始化 ItemsSource 集合之後,必須設定這些屬性。
使用數據系結填入選擇器數據
Picker也可以使用數據系結將數據系ItemsSource結至IList集合,以填入數據。 在 XAML 中,這會使用 Binding 標記延伸來達成:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
對等的 C# 程式代碼如下所示:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
屬性 ItemsSource 數據會系結至 Monkeys 連接檢視模型的 屬性,此模型會 IList<Monkey> 傳回集合。 下列程式代碼範例顯示 類別 Monkey ,其中包含四個屬性:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
系結至物件清單時, Picker 必須告知要從每個對象顯示哪個屬性。 這可藉由將 屬性設定 ItemDisplayBinding 為每個物件的必要屬性來達成。 在上述程式代碼範例中,會 Picker 設定 為顯示每個 Monkey.Name 屬性值。
回應項目選取
資料系結可用來在物件變更時,將 物件設定為 SelectedItem 屬性值:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
對等的 C# 程式代碼如下所示:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
var nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
var locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
var image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
var detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
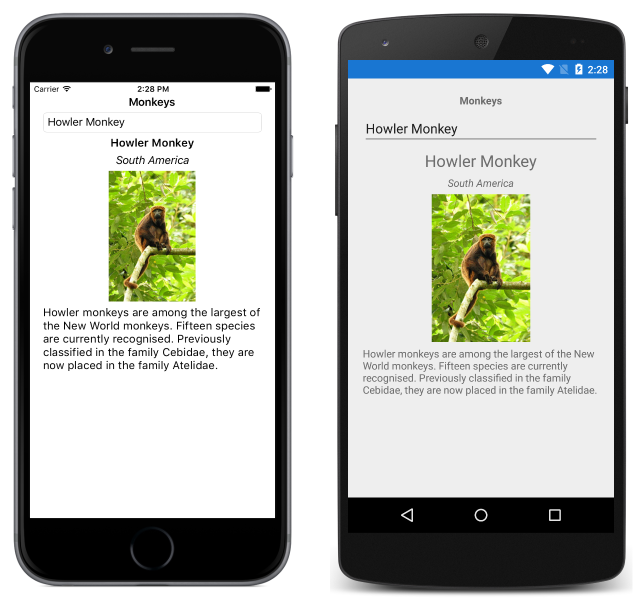
屬性 SelectedItem 資料會繫結至 SelectedMonkey 連接檢視模型的 屬性,其類型 Monkey為 。 因此,當使用者在 中 Picker選取專案時, SelectedMonkey 屬性會設定為選取 Monkey 的物件。 物件 SelectedMonkey 資料會依 Label 和 Image 檢視顯示在使用者介面中:

注意
請注意, SelectedItem 和 SelectedIndex 屬性預設都支援雙向系結。