ListView 外觀
Xamarin.FormsListView可讓您自定義清單的呈現方式,以及ViewCell清單中每個數據列的實例。
分組
在連續卷動清單中呈現時,大型數據集可能會變得不笨拙。 啟用群組可以改善這些案例中的用戶體驗,方法是更妥善地組織內容並啟用平臺特定控件,讓瀏覽數據更容易。
針對 啟用 ListView群組時,會為每個群組新增標頭數據列。
若要開啟群組:
- 建立清單清單(群組清單,每個群組都是元素清單)。
ListView將的ItemsSource設定為該清單。- 設定
IsGroupingEnabled為 true。 - 設定
GroupDisplayBinding為系結至要作為群組標題之群組的屬性。 - [選擇性]設定
GroupShortNameBinding為系結至要作為群組之簡短名稱的群組屬性。 簡短名稱用於跳躍清單(iOS 上的右側數據行)。
從建立群組的類別開始:
public class PageTypeGroup : List<PageModel>
{
public string Title { get; set; }
public string ShortName { get; set; } //will be used for jump lists
public string Subtitle { get; set; }
private PageTypeGroup(string title, string shortName)
{
Title = title;
ShortName = shortName;
}
public static IList<PageTypeGroup> All { private set; get; }
}
在上述程式代碼中, All 是將提供給 ListView 做為系結來源的清單。 Title 和 ShortName 是將用於群組標題的屬性。
在這個階段, All 是空的清單。 新增靜態建構函式,以便在程序啟動時填入清單:
static PageTypeGroup()
{
List<PageTypeGroup> Groups = new List<PageTypeGroup> {
new PageTypeGroup ("Alpha", "A"){
new PageModel("Amelia", "Cedar", new switchCellPage(),""),
new PageModel("Alfie", "Spruce", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ava", "Pine", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Archie", "Maple", new switchCellPage(), "grapefruit.jpg")
},
new PageTypeGroup ("Bravo", "B"){
new PageModel("Brooke", "Lumia", new switchCellPage(),""),
new PageModel("Bobby", "Xperia", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Bella", "Desire", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ben", "Chocolate", new switchCellPage(), "grapefruit.jpg")
}
};
All = Groups; //set the publicly accessible list
}
在上述程式代碼中,我們也可以在 的 Groups元素上呼叫 Add ,這些專案是 型PageTypeGroup別 的實例。 這個方法是可能的,因為 PageTypeGroup 繼承自 List<PageModel>。
以下是用來顯示群組清單的 XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage"
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
此 XAML 會執行下列動作:
- 設定
GroupShortNameBinding為ShortName群組類別中定義的屬性 - 設定
GroupDisplayBinding為Title群組類別中定義的屬性 - 設定
IsGroupingEnabled為 true - 將
ListView的ItemsSource變更為群組清單
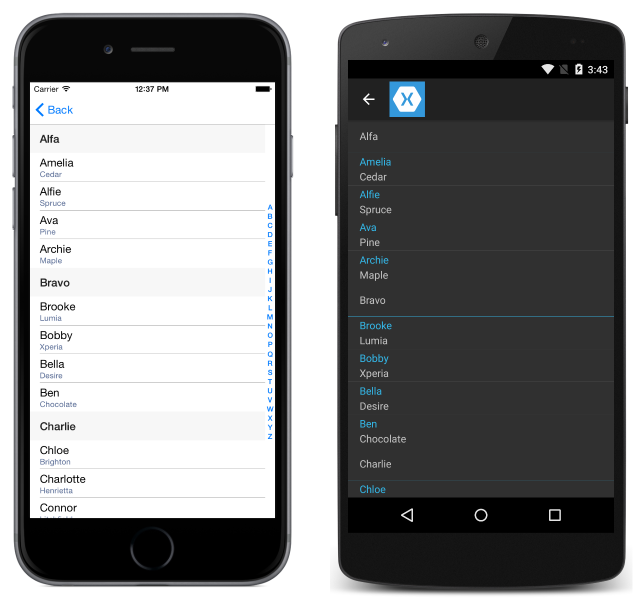
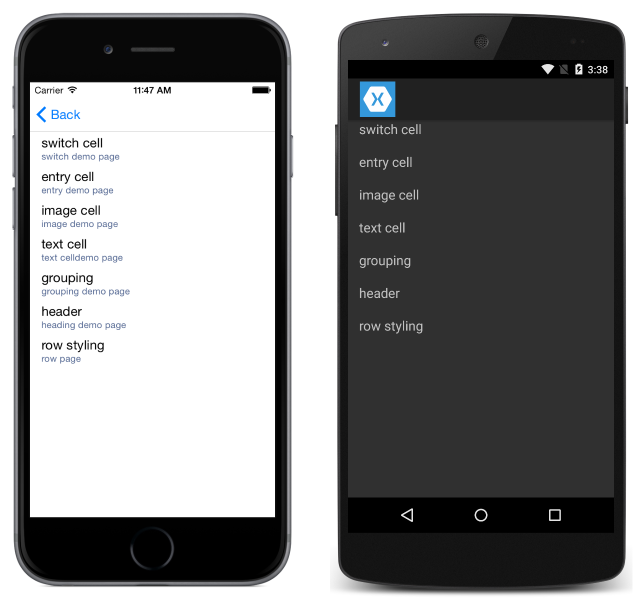
下列螢幕快照顯示產生的UI:

自定義群組
如果清單中已啟用群組,也可以自定義群組標頭。
類似於 ListView ItemTemplate 定義資料列顯示方式的, ListView 具有 GroupHeaderTemplate。
以下是在 XAML 中自訂群組標頭的範例:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage">
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.ItemTemplate>
<!-- Group Header Customization-->
<ListView.GroupHeaderTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding ShortName}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.GroupHeaderTemplate>
<!-- End Group Header Customization -->
</ListView>
</ContentPage.Content>
</ContentPage>
頁首和頁尾
ListView 可以呈現具有清單元素捲動的頁首和頁尾。 頁首和頁尾可以是文字字串或更複雜的版面配置。 此行為與 區段群組不同。
您可以將 和/或 Footer 設定Header為string值,也可以將它們設定為更複雜的版面配置。 也有 HeaderTemplate 和 FooterTemplate 屬性可讓您為支持數據系結的頁首和頁尾建立更複雜的版面配置。
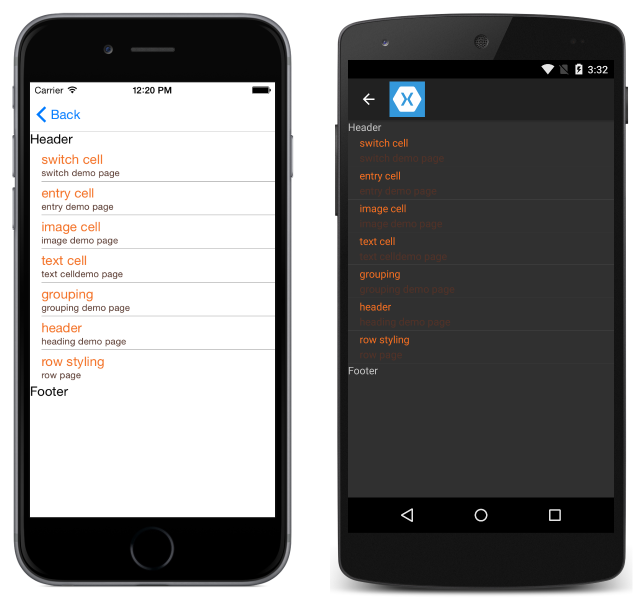
若要建立基本頁首/頁尾,只要將頁首或頁尾屬性設定為您想要顯示的文字。 程式碼:
ListView HeaderList = new ListView()
{
Header = "Header",
Footer = "Footer"
};
在 XAML 中:
<ListView x:Name="HeaderList"
Header="Header"
Footer="Footer">
...
</ListView>

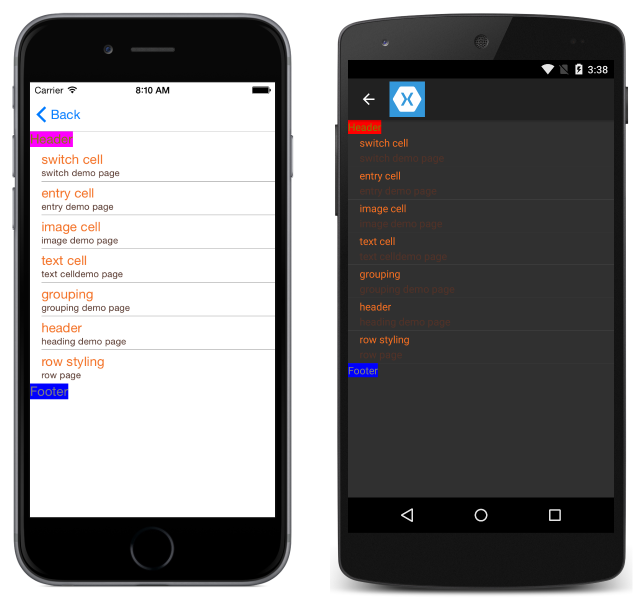
若要建立自訂的頁首和頁尾,請定義頁首和頁尾檢視:
<ListView.Header>
<StackLayout Orientation="Horizontal">
<Label Text="Header"
TextColor="Olive"
BackgroundColor="Red" />
</StackLayout>
</ListView.Header>
<ListView.Footer>
<StackLayout Orientation="Horizontal">
<Label Text="Footer"
TextColor="Gray"
BackgroundColor="Blue" />
</StackLayout>
</ListView.Footer>

捲軸可見度
類別 ListView 具有 HorizontalScrollBarVisibility 和 VerticalScrollBarVisibility 屬性,可取得或設定 ScrollBarVisibility 值,代表水準或垂直滾動條何時可見。 這兩個屬性都可以設定為下列值:
Default表示平臺的默認滾動條行為,而 是 和VerticalScrollBarVisibility屬性的HorizontalScrollBarVisibility預設值。Always表示即使內容符合檢視,也會顯示滾動條。Never表示即使內容不符合檢視,也不會顯示滾動條。
數據列分隔符
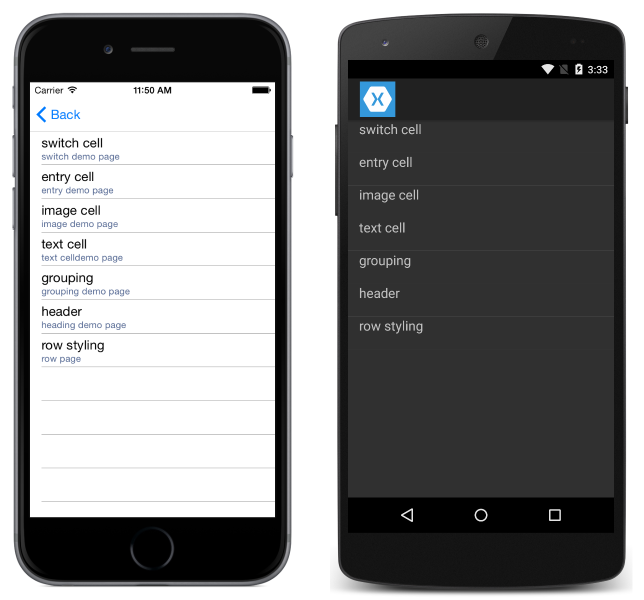
依預設,iOS 和 Android 上的元素之間 ListView 會顯示分隔線。 如果您想要隱藏 iOS 和 Android 上的分隔符行,請在 ListView 上設定 SeparatorVisibility 屬性。 選項如下 SeparatorVisibility :
- 預設值 - 在 iOS 和 Android 上顯示分隔線。
- 無 - 隱藏所有平臺上的分隔符。
預設可見性:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.Default;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="Default" />

無:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.None;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="None" />

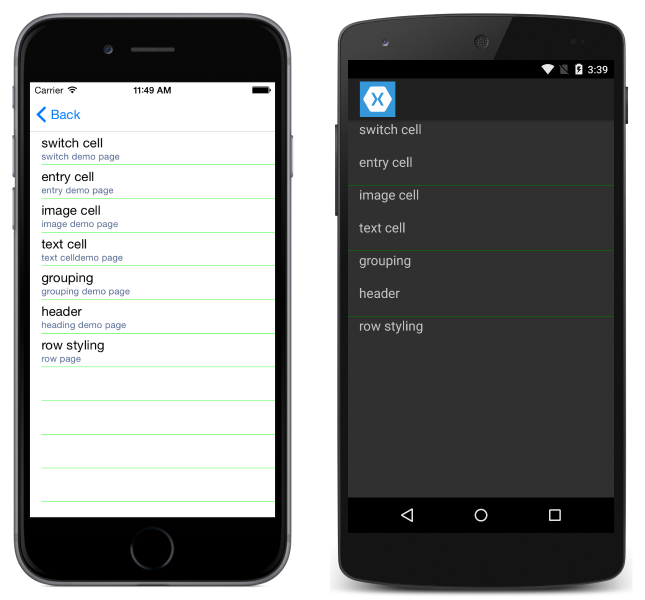
您也可以透過 SeparatorColor 屬性設定分隔線的色彩:
C#:
SeparatorDemoListView.SeparatorColor = Color.Green;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorColor="Green" />

注意
在載入 ListView 之後,在Android上設定其中一個屬性會產生很大的效能損失。
列高度
ListView 中的所有數據列預設具有相同的高度。 ListView 有兩個屬性可用來變更該行為:
HasUnevenRows–true/false值,如果設定為true,則數據列具有不同的高度。 預設為false。RowHeight– 當 為false時HasUnevenRows,設定每個數據列的高度。
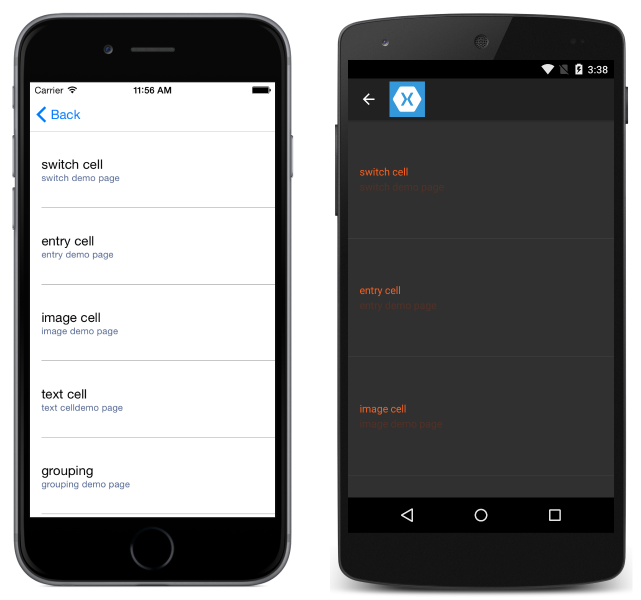
您可以在 上ListView設定 RowHeight 屬性,以設定所有數據列的高度。
自訂固定數據列高度
C#:
RowHeightDemoListView.RowHeight = 100;
XAML:
<ListView x:Name="RowHeightDemoListView" RowHeight="100" />

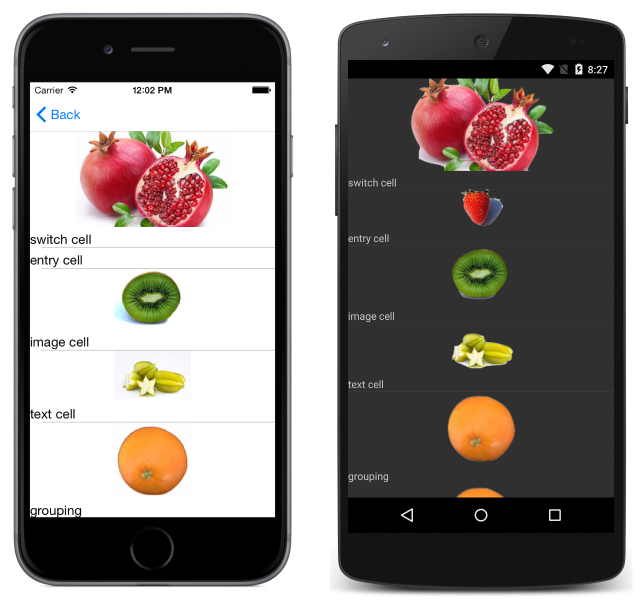
不平均的數據列
如果您要個別資料列具有不同的高度,您可以將 屬性設定 HasUnevenRows 為 true。 數據列高度不必手動設定一旦 HasUnevenRows 設定為 true,因為高度會自動由 Xamarin.Forms計算。
C#:
RowHeightDemoListView.HasUnevenRows = true;
XAML:
<ListView x:Name="RowHeightDemoListView" HasUnevenRows="true" />

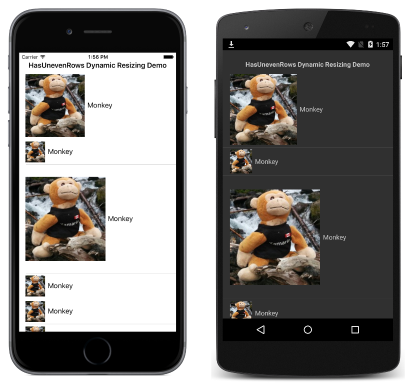
在運行時間調整數據列大小
ListView如果HasUnevenRows屬性設定為 true,個別數據列可以在運行時間以程序設計方式重設大小。 Cell.ForceUpdateSize方法會更新儲存格的大小,即使目前看不見,如下列程式代碼範例所示:
void OnImageTapped (object sender, EventArgs args)
{
var image = sender as Image;
var viewCell = image.Parent.Parent as ViewCell;
if (image.HeightRequest < 250) {
image.HeightRequest = image.Height + 100;
viewCell.ForceUpdateSize ();
}
}
OnImageTapped事件處理程式會執行以回應Image正在點選單元格中的 ,並增加儲存格中顯示的 大小Image,以便輕鬆檢視它。

警告
過度使用運行時間數據列重設大小可能會導致效能降低。