平板電腦和桌面應用程式的版面配置
Xamarin.Forms 支援支援平臺上可用的所有裝置類型,因此除了手機之外,應用程式也可以執行:
- iPads,
- Android 平板電腦,
- Windows 平板電腦和桌面電腦(執行 Windows 10)。
此頁面簡短討論:
裝置類型
較大的螢幕裝置適用於所有 支援 Xamarin.Forms的平臺。
iPads (iOS)
範本 Xamarin.Forms 會自動包含 iPad 支援,方法是 將 Info.plist > Devices 設定設定為 Universal (這表示支援 iPhone 和 iPad)。
若要提供愉快的啟動體驗,並確保在所有裝置上使用全螢幕解析度,您應該確定 已提供 iPad 特定的啟動畫面 (使用分鏡腳本)。 這可確保應用程式在 iPad mini、iPad 和 iPad Pro 裝置上正確轉譯。
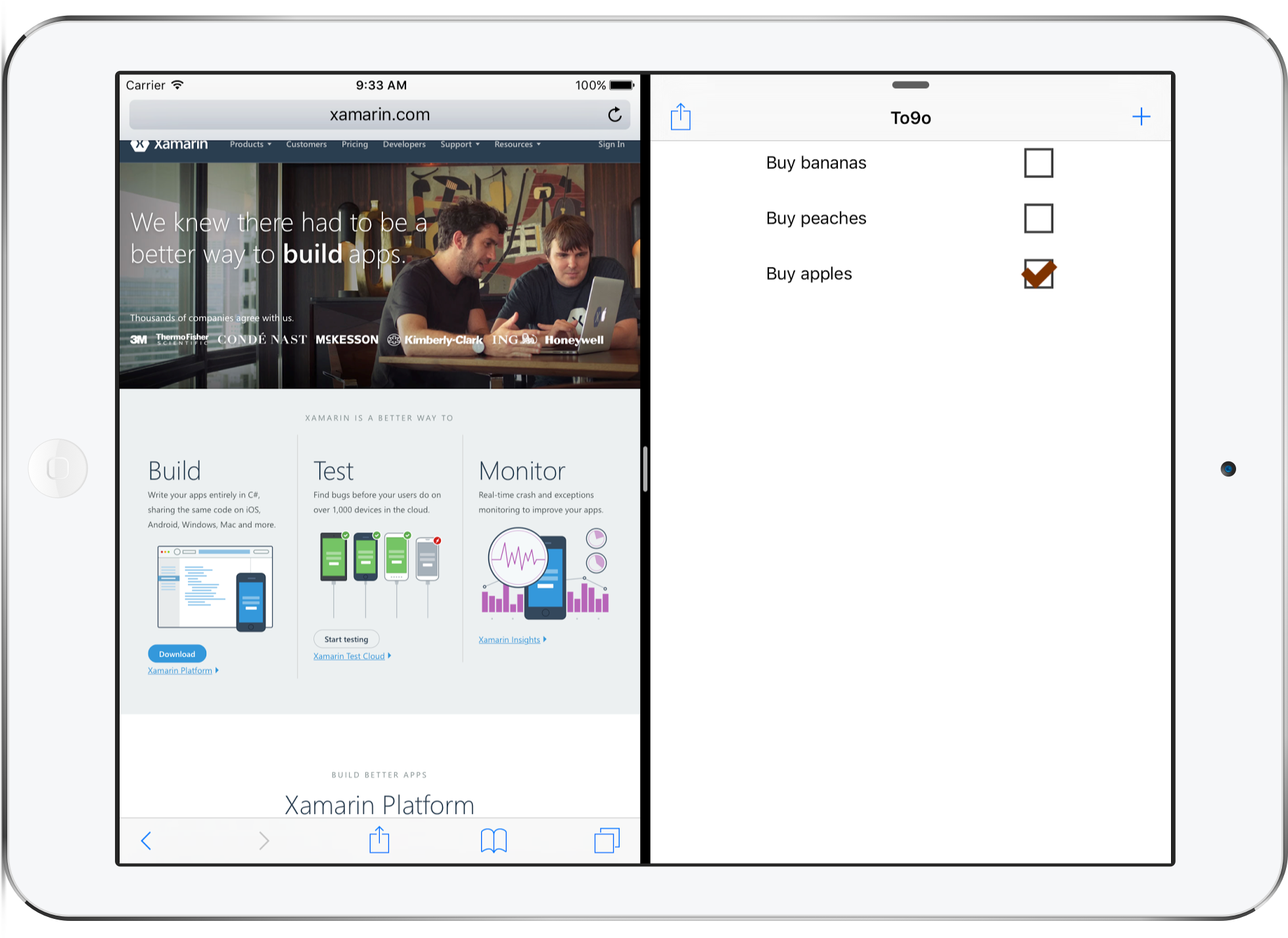
在 iOS 9 之前,所有應用程式都佔用了裝置上的全螢幕,但有些 iPad 現在可以執行 分割畫面多任務處理。 這表示您的應用程式可能只佔用螢幕側邊的苗條欄、50% 的螢幕寬度或整個螢幕。
分割螢幕功能表示您應該設計應用程式,以搭配 320 像素寬或 1366 像素寬。
Android 平板電腦
Android 生態系統有無數支持的螢幕大小,從小型手機到大型平板計算機。 Xamarin.Forms 可以支援所有螢幕大小,但如同其他平臺,您可能想要調整大型裝置的使用者介面。
支援許多不同的螢幕解析度時,您可以提供不同大小的原生影像資源,以優化用戶體驗。 如需如何在Android應用程式專案中建構資料夾和檔名以在應用程式中包含優化影像資源的詳細資訊,請檢閱Android資源檔(特別是建立不同螢幕大小的資源)。
Windows 平板電腦和桌面電腦
若要支援執行 Windows 的平板電腦和桌面電腦,您必須使用 Windows UWP 支援,其會建置在 Windows 10 上執行的通用應用程式。
除了執行全螢幕之外,在 Windows 平板電腦和桌面電腦上執行的應用程式也可以調整為任意維度。
針對平板電腦和桌面電腦進行優化
視使用手機或平板電腦/桌面裝置而定,您可以調整 Xamarin.Forms 使用者介面。 這表示您可以優化大型螢幕裝置的用戶體驗,例如平板電腦和桌面電腦。
Device.Idiom
您可以使用 類別 Device 來變更應用程式或使用者介面的行為。 Device.Idiom使用列舉,您可以
if (Device.Idiom == TargetIdiom.Phone)
{
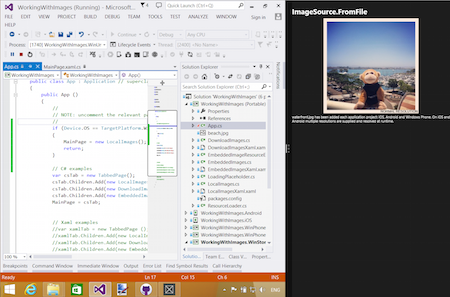
HeroImage.Source = ImageSource.FromFile("hero.jpg");
} else {
HeroImage.Source = ImageSource.FromFile("herotablet.jpg");
}
這個方法可以展開,以對個別版面配置進行重大變更,甚至是在較大的螢幕上轉譯完全不同的頁面。
利用 FlyoutPage
FlyoutPage非常適合較大的螢幕,特別是在使用 UISplitViewController iPad 來提供原生 iOS 體驗的 iPad 上。
請檢閱 此 Xamarin 部落格文章 ,以瞭解如何調整使用者介面,讓手機使用一個配置和較大的螢幕可以使用另一個螢幕(搭配 FlyoutPage使用 )。