中的版面配置選項 Xamarin.Forms
每個 Xamarin.Forms 檢視都有 LayoutOptions 類型的 HorizontalOptions 和 VerticalOptions 屬性。 本文說明每個 LayoutOptions 值對檢視的對齊和展開的影響。
概觀
結構 LayoutOptions 會封裝兩個配置喜好設定:
- 對齊 – 檢視慣用的對齊方式,決定其父版面配置中的位置和大小。
- 展開 – 僅由
StackLayout使用,並指出檢視是否應該使用額外的空間,如果有的話。
透過將 LayoutOptions 的 或 VerticalOptions 屬性View設定HorizontalOptions為 結構的其中一個公用欄位,即可將這些版面配置喜好設定套用至 View與其父系相對的 。 公用欄位如下所示:
Start、Center、 End和 Fill 欄位可用來定義父版面配置內的檢視對齊方式:
- 如果是水準對齊,
Start請將View放在父版面配置的左側,而針對垂直對齊,它會將 放在View父版面配置頂端。 - 針對水平與垂直對齊方式,
Center水平或垂直置中View。 - 如果是水準對齊,
End請將View放在父版面配置的右側,而針對垂直對齊,它會將 放在View父版面配置底部。 - 針對水準對齊,
Fill確保View填滿父版面配置的寬度,以及垂直對齊,可確保View填滿父版面配置的高度。
StartAndExpand、CenterAndExpand、 EndAndExpand和 FillAndExpand 值可用來定義對齊喜好設定,以及如果父StackLayout代 內可用,檢視是否會佔用更多空間。
注意
檢視的 HorizontalOptions 和 VerticalOptions 屬性預設值為 LayoutOptions.Fill。
對齊方式
對齊可控制當父版面配置包含未使用的空間時,檢視在其父版面配置中的位置方式(也就是說,父版面配置大於其所有子系的合併大小)。
只會尊重Start與方向相反方向StackLayout之子檢視上的、 CenterEnd、 和 Fill LayoutOptions 欄位。StackLayout 因此,垂直方向StackLayout內的子檢視可以將其HorizontalOptions屬性設定為 、、 End或 Fill 字段的CenterStart其中一個。 同樣地,水準方向 StackLayout 內的子檢視可以將其 VerticalOptions 屬性設定為其中 Start一個 、 Center、 End或 Fill 字段。
StackLayout不符合Start與方向相同方向StackLayout之子檢視上的、 EndCenter、 和 Fill LayoutOptions 欄位。 因此,垂直方向StackLayout會在子檢視的屬性上VerticalOptions設定 、Center、 End或 Fill 欄位時,忽略Start這些欄位。 同樣地,水準方向StackLayout會在子檢視的屬性上HorizontalOptions設定 、Center、 End或 Fill 欄位時忽略Start這些欄位。
注意
LayoutOptions.Fill 通常會覆寫使用 HeightRequest 和 WidthRequest 屬性指定的大小要求。
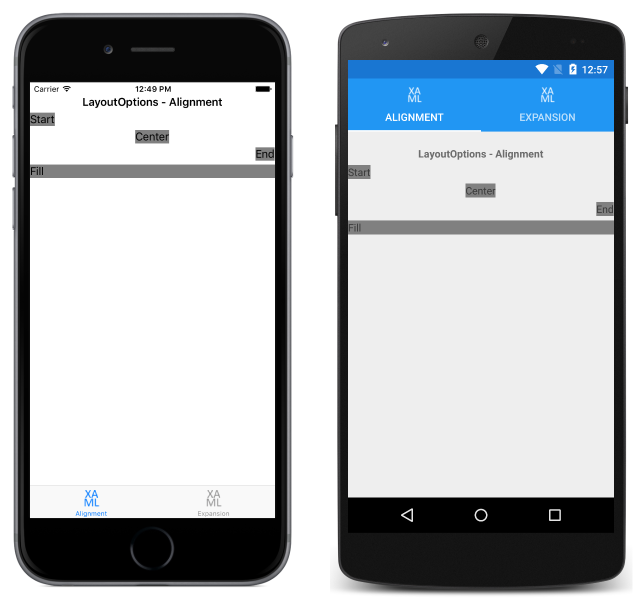
下列 XAML 程式代碼範例示範垂直方向 StackLayout ,其中每個子系 Label 都會將其 HorizontalOptions LayoutOptions 屬性設定為 結構四個對齊字段的其中一個:
<StackLayout Margin="0,20,0,0">
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
對等的 C# 程式代碼如下所示:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
程式代碼會產生下列螢幕快照中顯示的版面配置:
擴張
展開可控制檢視是否在內 StackLayout佔用更多空間。 StackLayout如果 包含未使用的空間(也就是說,StackLayout大於其所有子系的組合大小),則未使用的空間會由所有要求展開的子檢視平均共用,方法是將其 或 VerticalOptions 屬性設定HorizontalOptions為LayoutOptions使用後綴的AndExpand欄位。 請注意,使用 中的所有空間 StackLayout 時,展開選項不會有任何作用。
StackLayout 只會讓子檢視往其方向延展。 因此,如果 StackLayout 包含未使用的空間,垂直方向StackLayout可以展開子檢視,將其VerticalOptions屬性設定為其中StartAndExpand一個、 CenterAndExpand、 EndAndExpand或 FillAndExpand 字段。 同樣地,水準方向StackLayout可以展開子檢視,如果 StackLayout 包含未使用的空間,則會將其HorizontalOptions屬性設定為其中StartAndExpand一個 、 CenterAndExpandEndAndExpand、 或 FillAndExpand 字段。
StackLayout無法以與其方向相反的方向展開子檢視。 因此,在垂直方向 StackLayout上,將 HorizontalOptions 子檢視上的屬性設定為 StartAndExpand ,與將 屬性 Start設定為 相同。
注意
請注意,除非使用 ,否則 LayoutOptions.FillAndExpand啟用擴充並不會變更檢視的大小。
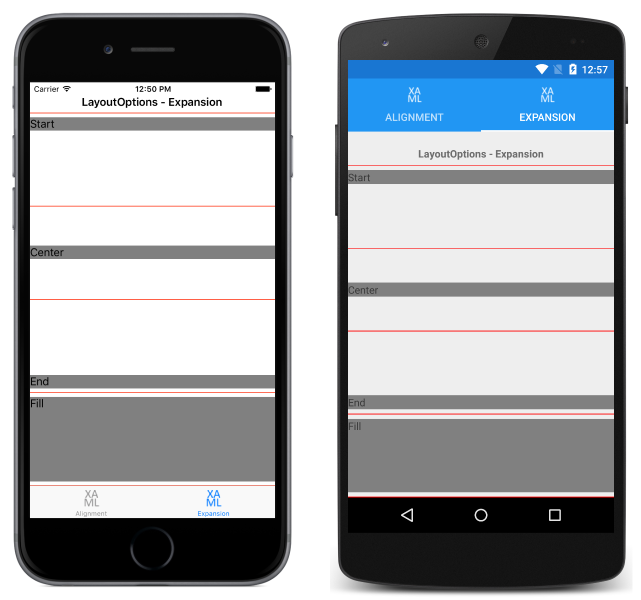
下列 XAML 程式代碼範例示範垂直方向 StackLayout ,其中每個子系 Label 會將其 VerticalOptions 屬性設定為 結構 LayoutOptions 中四個擴充字段的其中一個:
<StackLayout Margin="0,20,0,0">
...
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
</StackLayout>
對等的 C# 程式代碼如下所示:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
程式代碼會產生下列螢幕快照中顯示的版面配置:
每個 Label 都會佔用 中 StackLayout相同數量的空間。 不過,最後的 Label 會將其 VerticalOptions 屬性設為 FillAndExpand,因此只有其大小不同。 此外,每個都會 Label 以一個小紅色 BoxView分隔,這可讓 Label 佔用的空間輕鬆檢視。
摘要
本文說明每個 LayoutOptions 結構值相對於檢視父系的對齊和展開效果。 、、 和欄位可用來定義父版面配置內的檢視對齊方式,而 、、 和欄位則用來定義對齊喜好設定,以及判斷檢視是否在 內StackLayout佔用更多空間FillStartEndCenterFillAndExpand EndAndExpandCenterAndExpandStartAndExpand