版面配置壓縮
版面配置壓縮會從可視化樹狀結構移除指定的版面配置,以改善頁面轉譯效能。 本文說明如何啟用版面配置壓縮及其帶來的好處。
概觀
Xamarin.Forms 使用兩系列的遞歸方法呼叫來執行版面配置:
- 版面配置從可視化樹狀結構頂端開始,並透過可視化樹狀結構的所有分支繼續進行,以包含頁面上的每個視覺元素。 屬於其他元素之父系的項目負責重設大小,並將其子系相對於自己的位置。
- 失效是頁面上元素變更觸發新版面配置週期的程式。 當元素不再具有正確的大小或位置時,會被視為無效。 每當其中一個子系變更大小時,就會警示具有子系的可視化樹狀結構中的每個元素。 因此,可視化樹狀結構中元素大小的變更可能會導致樹狀結構發生變動。
如需如何 Xamarin.Forms 執行版面配置的詳細資訊,請參閱 建立自定義版面配置。
配置程式的結果是原生控件的階層。 不過,此階層包含平臺轉譯器的其他容器轉譯器和包裝函式,進一步擴充檢視階層巢狀結構。 巢狀層級越深,必須執行才能顯示頁面的工作 Xamarin.Forms 量越大。 對於複雜的版面配置,檢視階層可以是深度和廣泛,且具有多個巢狀層級。
例如,請考慮範例應用程式中的下列按鈕,以登入 Facebook:

這個按鈕會指定為具有下列 XAML 檢視階層的自訂控制項:
<ContentView ...>
<StackLayout>
<StackLayout ...>
<AbsoluteLayout ...>
<Button ... />
<Image ... />
<Image ... />
<BoxView ... />
<Label ... />
<Button ... />
</AbsoluteLayout>
</StackLayout>
<Label ... />
</StackLayout>
</ContentView>
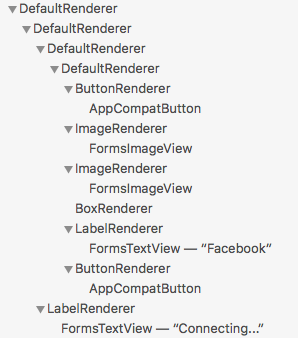
產生的巢狀檢視階層可以使用即時可視化樹狀結構來檢查。 在Android上,巢狀檢視階層包含17個檢視:

iOS 和 Android 平臺上應用程式可用的 Xamarin.Forms 版面配置壓縮,旨在藉由從可視化樹狀結構移除指定的版面配置,以平整檢視巢狀結構,以改善頁面轉譯效能。 所傳遞的效能優點會因頁面的複雜度、所使用的操作系統版本,以及應用程式執行所在的裝置而有所不同。 然而,較舊裝置將能獲得較大的效能提升。
注意
雖然本文著重於在 Android 上套用版面配置壓縮的結果,但它同樣適用於 iOS。
版面配置壓縮
在 XAML 中,藉由在 CompressedLayout.IsHeadless 版面設定類別上將附加屬性設定為 true ,即可啟用版面配置壓縮:
<StackLayout CompressedLayout.IsHeadless="true">
...
</StackLayout>
或者,您可以將配置實例指定為 方法的第一個自變數 CompressedLayout.SetIsHeadless ,在 C# 中加以啟用:
CompressedLayout.SetIsHeadless(stackLayout, true);
重要
由於版面配置壓縮會從可視化樹狀結構中移除版面配置,因此不適合具有視覺外觀或取得觸控輸入的配置。 因此,設定VisualElement屬性的配置(例如 BackgroundColor、、IsVisible、RotationScale、 TranslationX 和 TranslationY 或 接受手勢的版面配置,不是配置壓縮的候選專案。 不過,在設定視覺外觀屬性或接受手勢的版面配置上啟用版面配置壓縮,將不會產生建置或運行時間錯誤。 相反地,將會套用版面配置壓縮,且視覺外觀屬性和手勢辨識會以無訊息方式失敗。
針對 [Facebook] 按鈕,可以在三個版面配置類別上啟用版面配置壓縮:
<StackLayout CompressedLayout.IsHeadless="true">
<StackLayout CompressedLayout.IsHeadless="true" ...>
<AbsoluteLayout CompressedLayout.IsHeadless="true" ...>
...
</AbsoluteLayout>
</StackLayout>
...
</StackLayout>
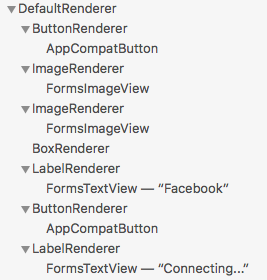
在Android上,這會產生14個檢視的巢狀檢視階層:

相較於 17 個檢視的原始巢狀檢視階層,這可減少 17% 的檢視數目。 雖然此縮減看起來微不足道,但整個頁面的檢視縮減可能更為顯著。
快速轉譯器
快速轉譯器藉由壓平產生的原生檢視階層,降低 Android 上控件的 Xamarin.Forms 通貨膨脹和轉譯成本。 這可藉由建立較少的對象來進一步改善效能,進而產生較不複雜的可視化樹狀結構,並減少記憶體使用量。 如需快速轉譯器的詳細資訊,請參閱 快速轉譯器。
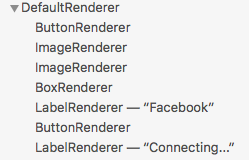
針對範例應用程式中的 Facebook 按鈕,結合版面配置壓縮和快速轉譯器會產生 8 個檢視的巢狀檢視階層:

相較於 17 個檢視的原始巢狀檢視階層,這表示縮減 52%。
範例應用程式包含從實際應用程式擷取的頁面。 如果沒有版面配置壓縮和快速轉譯器,頁面會在Android上產生130個檢視的巢狀檢視階層。 在適當的版面配置類別上啟用快速轉譯器和版面配置壓縮,可將巢狀檢視階層縮減為 70 個檢視,減少 46%。
摘要
版面配置壓縮會從可視化樹狀結構移除指定的版面配置,以改善頁面轉譯效能。 這所提供的效能優勢,會根據頁面的複雜性、所使用的作業系統版本,以及執行應用程式的裝置而有所不同。 然而,較舊裝置將能獲得較大的效能提升。