SkiaSharp 透明度
如您所見,類別 SKPaint 包含 Color 類型的 SKColor屬性。 SKColor 包含 Alpha 色板,因此任何您以 SKColor 值著色的任何專案都可以部分透明。
在 SkiaSharp 的基本動畫一文中示範了一些透明度。 本文深入探討透明度,以在單一場景中結合多個對象,有時稱為 混合的技術。 在 SkiaSharp 著色器一節的文章中會討論更進階的混合技術。
當您第一次使用四參數 SKColor 建構函式建立色彩時,可以設定透明度層級:
SKColor (byte red, byte green, byte blue, byte alpha);
Alpha 值為 0 是完全透明的,0xFF的 Alpha 值完全不透明。 這兩個極端之間的值會建立部分透明的色彩。
此外,定義一個方便WithAlpha的方法,SKColor從現有的色彩建立新的色彩,但具有指定的 Alpha 層級:
SKColor halfTransparentBlue = SKColors.Blue.WithAlpha(0x80);
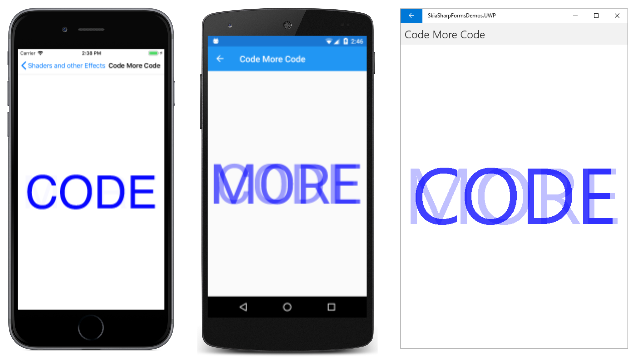
部分透明文字的使用示範於範例中的 [程序代碼更多代碼 ] 頁面中。 此頁面會藉由將透明度併入 SKColor 值來淡出兩個文字字串:
public class CodeMoreCodePage : ContentPage
{
SKCanvasView canvasView;
bool isAnimating;
Stopwatch stopwatch = new Stopwatch();
double transparency;
public CodeMoreCodePage ()
{
Title = "Code More Code";
canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
protected override void OnAppearing()
{
base.OnAppearing();
isAnimating = true;
stopwatch.Start();
Device.StartTimer(TimeSpan.FromMilliseconds(16), OnTimerTick);
}
protected override void OnDisappearing()
{
base.OnDisappearing();
stopwatch.Stop();
isAnimating = false;
}
bool OnTimerTick()
{
const int duration = 5; // seconds
double progress = stopwatch.Elapsed.TotalSeconds % duration / duration;
transparency = 0.5 * (1 + Math.Sin(progress * 2 * Math.PI));
canvasView.InvalidateSurface();
return isAnimating;
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
const string TEXT1 = "CODE";
const string TEXT2 = "MORE";
using (SKPaint paint = new SKPaint())
{
// Set text width to fit in width of canvas
paint.TextSize = 100;
float textWidth = paint.MeasureText(TEXT1);
paint.TextSize *= 0.9f * info.Width / textWidth;
// Center first text string
SKRect textBounds = new SKRect();
paint.MeasureText(TEXT1, ref textBounds);
float xText = info.Width / 2 - textBounds.MidX;
float yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
canvas.DrawText(TEXT1, xText, yText, paint);
// Center second text string
textBounds = new SKRect();
paint.MeasureText(TEXT2, ref textBounds);
xText = info.Width / 2 - textBounds.MidX;
yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
canvas.DrawText(TEXT2, xText, yText, paint);
}
}
}
transparency欄位會以動畫顯示,從 0 到 1,並在鼻弦節奏中再次變化。 第一個文字字串會以從 1 減 transparency 去值來計算的 Alpha 值來顯示:
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
方法會在 WithAlpha 現有的色彩上設定 Alpha 元件, 這裡為 SKColors.Blue。 第二個文字字串會使用從值本身計算的 transparency Alpha 值:
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
這兩個字之間的動畫交替,敦促使用者「多編碼」(或可能要求「更多程式代碼」):
在上一篇有關 SkiaSharp 中點陣圖基本概念的文章中,您已瞭解如何使用 的其中 DrawBitmap 一種方法 SKCanvas來顯示位圖。 DrawBitmap所有方法都包含物件做為最後一個SKPaint參數。 根據預設,此參數會設定為 null ,而且您可以忽略它。
或者,您可以設定 Color 這個 SKPaint 物件的 屬性,以顯示具有某種透明度層級的點陣圖。 在 的 屬性SKPaint中Color設定透明度層級可讓您淡入和淡出位圖,或將一個位圖溶解到另一個點陣圖。
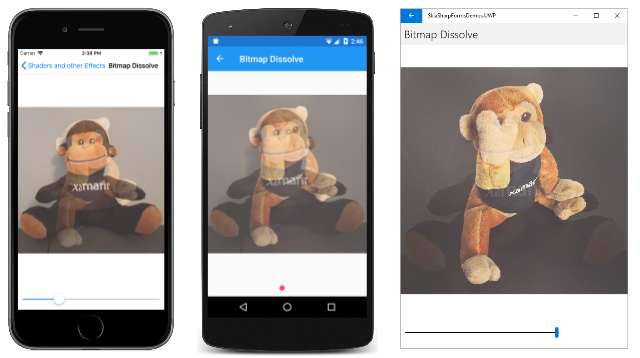
點陣圖透明度會在 [點陣圖溶解 ] 頁面中示範。 XAML 檔案會具現化 SKCanvasView 和 Slider:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms"
x:Class="SkiaSharpFormsDemos.Effects.BitmapDissolvePage"
Title="Bitmap Dissolve">
<StackLayout>
<skia:SKCanvasView x:Name="canvasView"
VerticalOptions="FillAndExpand"
PaintSurface="OnCanvasViewPaintSurface" />
<Slider x:Name="progressSlider"
Margin="10"
ValueChanged="OnSliderValueChanged" />
</StackLayout>
</ContentPage>
程序代碼後置檔案會載入兩個點陣圖資源。 這些點陣圖的大小不同,但外觀比例相同:
public partial class BitmapDissolvePage : ContentPage
{
SKBitmap bitmap1;
SKBitmap bitmap2;
public BitmapDissolvePage()
{
InitializeComponent();
// Load two bitmaps
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.SeatedMonkey.jpg"))
{
bitmap1 = SKBitmap.Decode(stream);
}
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.FacePalm.jpg"))
{
bitmap2 = SKBitmap.Decode(stream);
}
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
canvasView.InvalidateSurface();
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
// Find rectangle to fit bitmap
float scale = Math.Min((float)info.Width / bitmap1.Width,
(float)info.Height / bitmap1.Height);
SKRect rect = SKRect.Create(scale * bitmap1.Width,
scale * bitmap1.Height);
float x = (info.Width - rect.Width) / 2;
float y = (info.Height - rect.Height) / 2;
rect.Offset(x, y);
// Get progress value from Slider
float progress = (float)progressSlider.Value;
// Display two bitmaps with transparency
using (SKPaint paint = new SKPaint())
{
paint.Color = paint.Color.WithAlpha((byte)(0xFF * (1 - progress)));
canvas.DrawBitmap(bitmap1, rect, paint);
paint.Color = paint.Color.WithAlpha((byte)(0xFF * progress));
canvas.DrawBitmap(bitmap2, rect, paint);
}
}
}
對象的 Color 屬性 SKPaint 會設定為兩個位圖的兩個互補 Alpha 層級。 搭配位圖使用 SKPaint 時,該值的 Color 其餘部分並不重要。 重要的是Alpha色板。 這裡的程式代碼只會在 屬性的Color預設值上呼叫 WithAlpha 方法。
Slider移動一個點陣圖與另一個點陣圖之間的溶解:
在過去幾篇文章中,您已瞭解如何使用SkiaSharp來繪製文字、圓形、橢圓形、圓角矩形和位陣圖。 下一個步驟是 SkiaSharp 線條和路徑 ,您將瞭解如何在圖形路徑中繪製連接的線條。