在 SkiaSharp 中繪製簡單圓形
瞭解 SkiaSharp 繪圖的基本概念,包括畫布和繪製物件
本文介紹使用 SkiaSharp 繪製圖形 Xamarin.Forms 的概念,包括建立 SKCanvasView 對象來裝載圖形、處理 PaintSurface 事件,以及使用 SKPaint 物件來指定色彩和其他繪圖屬性。
此範例程式包含此系列 SkiaSharp 文章的所有範例程式代碼。 第一頁名為 Simple Circle ,並叫用頁面類別 SimpleCirclePage。 此程式代碼示範如何在頁面中央繪製圓形,半徑為 100 像素。 圓形的外框是紅色的,圓圈的內部是藍色的。

SimpleCircle頁面類別衍生自 ContentPage ,並包含 SkiaSharp 命名空間的兩using個指示詞:
using SkiaSharp;
using SkiaSharp.Views.Forms;
類別的下列建構函式會 SKCanvasView 建立 物件、附加 事件的處理程式 PaintSurface ,並將 物件設定 SKCanvasView 為頁面的內容:
public SimpleCirclePage()
{
Title = "Simple Circle";
SKCanvasView canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
會 SKCanvasView 佔用頁面的整個內容區域。 您也可以將 與其他Xamarin.FormsView衍生項目結合SKCanvasView,如其他範例所示。
PaintSurface事件處理程式是您執行所有繪圖的位置。 當您的程式執行時,可以多次呼叫這個方法,因此應該維護重新建立圖形顯示所需的所有資訊:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
}
事件 SKPaintSurfaceEventArgs 隨附的物件有兩個屬性:
- 型別
Info的SKImageInfo - 型別
Surface的SKSurface
結構 SKImageInfo 包含繪圖介面的相關信息,最重要的是其寬度和高度,以像素為單位。 物件 SKSurface 代表繪圖介面本身。 在此程式中,繪圖介面是視訊顯示,但在其他程式中 SKSurface ,物件也可以代表您使用SkiaSharp繪製的點陣圖。
的最重要屬性 SKSurface 是 Canvas 型別 SKCanvas。 這個類別是用來執行實際繪圖的圖形繪圖內容。 物件 SKCanvas 會封裝圖形狀態,其中包含圖形轉換和裁剪。
以下是事件處理程式的一 PaintSurface 般開頭:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
...
}
方法 Clear 會以透明色彩清除畫布。 多載可讓您指定畫布的背景色彩。
這裡的目標是繪製一個充滿藍色的紅色圓圈。 由於這個特定的圖形影像包含兩種不同的色彩,因此作業必須在兩個步驟中完成。 第一個步驟是繪製圓形的外框。 若要指定線條的色彩和其他特性,您可以建立並初始化 SKPaint 物件:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
SKPaint paint = new SKPaint
{
Style = SKPaintStyle.Stroke,
Color = Colors.Red.ToSKColor(),
StrokeWidth = 25
};
...
}
屬性 Style 表示您想要 劃 線(在此案例中為圓形的外框),而不是 填滿 內部。 列舉的 SKPaintStyle 三個成員如下所示:
預設值為 Fill。 使用第三個選項來筆劃線條,並以相同的色彩填滿內部。
將 Color 屬性設定為類型的 SKColor值。 取得值的其中一SKColor種方法是使用擴充方法ToSKColor將Xamarin.FormsColor值SKColor轉換成值。 Extensions命名空間中的 SkiaSharp.Views.Forms 類別包含其他方法,這些方法會在值和SkiaSharp值之間Xamarin.Forms轉換。
屬性 StrokeWidth 表示線條的粗細。 這裡設定為25圖元。
您可以使用該 SKPaint 物件繪製圓形:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
...
}
座標是相對於顯示介面左上角的指定。 X 座標會往右增加,而 Y 座標會往下增加。 在圖形的討論中,通常會使用數學表示法 (x, y) 來表示點。 點 (0, 0) 是顯示介面的左上角,通常稱為 原點。
的前兩個自變數 DrawCircle 表示圓形中心 X 和 Y 座標。 這些會指派給顯示介面的一半寬度和高度,以將圓形的中心放在顯示介面的中心。 第三個自變數會指定圓形的半徑,而最後一個自變數是 SKPaint 物件。
若要填滿圓形的內部,您可以改變 物件的兩個屬性 SKPaint ,然後再呼叫 DrawCircle 一次。 此程式代碼也會示範從 結構的許多欄位SKColors之一SKColor取得值的替代方式:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
paint.Style = SKPaintStyle.Fill;
paint.Color = SKColors.Blue;
canvas.DrawCircle(args.Info.Width / 2, args.Info.Height / 2, 100, paint);
}
這次,呼叫會 DrawCircle 使用 物件的新屬性 SKPaint 填滿圓形。
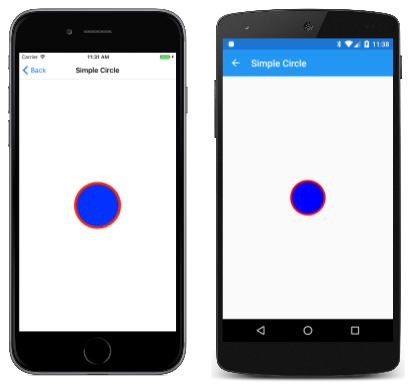
以下是在 iOS 和 Android 上執行的程式:
自行執行程式時,您可以側邊翻轉手機或模擬器,以查看圖形的重新繪製方式。 每次重新繪製圖形時, PaintSurface 都會再次呼叫事件處理程式。
您也可以使用漸層或點陣圖磚來著色圖形化物件。 這些選項會在 SkiaSharp 著色器一節中討論。
SKPaint物件不只是圖形繪圖屬性的集合。 這些對像是輕量型的。 您可以像這個程式一樣重複使用 SKPaint 物件,也可以為繪圖屬性的各種組合建立多個 SKPaint 物件。 您可以在事件處理程式之外 PaintSurface 建立和初始化這些物件,並將它們儲存為頁面類別中的欄位。
注意
類別 SKPaint 會 IsAntialias 定義 ,以在圖形轉譯中啟用消除鋸齒功能。 反鋸齒通常會導致視覺效果更平滑的邊緣,因此您可能想要在大部分SKPaint的物件中將此屬性設定為 true 。 為了簡單起見,這個屬性 不會 在大部分範例頁面中設定。
雖然圓形外框的寬度指定為25像素,或圓形半徑的四分之一,但看起來更薄,而且有一個很好的理由:線條的寬度一半被藍色圓圈遮蔽。 方法的 DrawCircle 自變數會定義圓形的抽象幾何座標。 藍色內部大小為最接近圖元的維度,但 25 像素寬的外框跨越幾何圓圈 - 一半在內部和外部。
整合文章中的Xamarin.Forms下一個範例會以可視化方式示範此範例。