Xamarin.Forms CollectionView 簡介
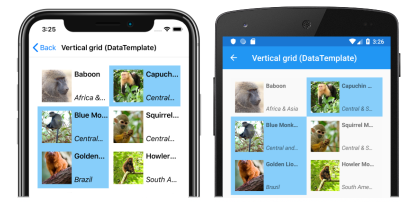
CollectionView 是使用不同版面配置規格呈現資料清單的檢視。 其目標是提供更具彈性且高效能的 ListView替代方案。 例如,下列螢幕快照顯示 CollectionView 使用兩個數據行垂直網格線的 ,並允許多重選取:
CollectionView 應該用來呈現需要卷動或選取的數據清單。 當要顯示的數據不需要捲動或選取時,可以使用可系結的配置。 如需詳細資訊,請參閱 中的 Xamarin.Forms可系結版面配置。
CollectionView 可從 Xamarin.Forms 4.3 取得。
重要
CollectionView可在 iOS 和 Android 上使用,但只能在 通用 Windows 平台 上使用。
CollectionView 和 ListView 差異
CollectionView雖然 和 ListView API 很類似,但有一些顯著的差異:
CollectionView具有彈性的版面配置模型,可讓數據在清單或方格中垂直或水平呈現。CollectionView支援單一和多重選取。CollectionView沒有儲存格的概念。 相反地,數據範本會用來定義清單中每個數據項目的外觀。CollectionView會自動利用基礎原生控件所提供的虛擬化。CollectionView會減少的ListViewAPI 介面。 中的ListView許多屬性和事件不存在於 中CollectionView。CollectionView不包含內建分隔符。CollectionView如果在UI線程之外更新例外ItemsSource狀況,則會擲回例外狀況。
從 ListView 移至 CollectionView
ListView 使用下表的說明,可以將現有 Xamarin.Forms 應用程式中的實作移轉至 CollectionView 實作:
| 概念 | ListView API | CollectionView |
|---|---|---|
| 資料 | ItemsSource |
藉 CollectionView 由設定其 ItemsSource 屬性,填入數據。 如需詳細資訊,請參閱 使用數據填入CollectionView。 |
| 項目外觀 | ItemTemplate |
將屬性設定ItemTemplate為 DataTemplate,即可定義 中CollectionView每個項目的外觀。 如需詳細資訊,請參閱 定義項目外觀。 |
| 儲存格 | TextCell、 、 ImageCellViewCell |
CollectionView 沒有單元格的概念,因此沒有披露指標的概念。 相反地,數據範本會用來定義清單中每個數據項目的外觀。 |
| 數據列分隔符 | SeparatorColor, SeparatorVisibility |
CollectionView 不包含內建分隔符。 如有需要,可以在專案範本中提供這些專案。 |
| 選取範圍 | SelectionMode, SelectedItem |
CollectionView 支援單一和多重選取。 如需詳細資訊,請參閱 Xamarin.Forms CollectionView Selection。 |
| 列高度 | HasUnevenRows, RowHeight |
在 中 CollectionView,每個項目的數據列高度是由 ItemSizingStrategy 屬性所決定。 如需詳細資訊,請參閱 專案重設大小。 |
| 快取功能 | CachingStrategy |
CollectionView 會自動使用基礎原生控件所提供的虛擬化。 |
| 頁首和頁尾 | Header、、HeaderElementHeaderTemplate、Footer、、FooterElement、FooterTemplate |
CollectionView可以透過 、Footer、 HeaderTemplate和 屬性,呈現與清單中Header項目捲動的頁首和FooterTemplate頁尾。 如需詳細資訊,請參閱 頁首和頁尾。 |
| 分組 | GroupDisplayBinding、 、 GroupHeaderTemplate、 GroupShortNameBindingIsGroupingEnabled |
CollectionView 藉由將其 IsGrouped 屬性設定為 true,以正確分組數據。 您可以將 和 GroupFooterTemplate 屬性設定GroupHeaderTemplate為 DataTemplate 物件,以自定義群組頁首和群組頁尾。 如需詳細資訊,請參閱 Xamarin.Forms CollectionView 群組。 |
| 提取以重新整理 | IsPullToRefreshEnabled、IsRefreshing、、RefreshCommandRefreshAllowed、RefreshControlColor、、、 BeginRefresh()EndRefresh() |
藉由將 設定 CollectionView 為 的 RefreshView子系,支援提取以重新整理功能。 如需詳細資訊,請參閱 提取以重新整理。 |
| 操作功能表項目 | ContextActions |
藉由將 設定 SwipeView 為 中的 DataTemplate 根檢視,定義 中每個數據 CollectionView項目的外觀,即可支援操作功能表項。 如需詳細資訊,請參閱內容功能表。 |
| 捲動 | ScrollTo() |
CollectionView 會 ScrollTo 定義將專案卷動至檢視的方法。 如需詳細資訊,請參閱 卷動。 |