Xamarin.Forms CollectionView EmptyView
CollectionView 定義下列屬性,這些屬性可用來在沒有任何數據顯示時提供使用者意見反應:
EmptyView、型object別為 的字串、系結或檢視表,當 屬性為null時,或屬性所ItemsSource指定的集合為null或空白時,就會顯示ItemsSource該字串、系結或檢視。 預設值是null。EmptyViewTemplate型DataTemplate別為 的範本,用來格式化指定的EmptyView。 預設值是null。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結的目標。
設定 EmptyView 屬性的主要使用案例是在篩選作業 CollectionView 產生任何數據時顯示使用者意見反應,以及在從 Web 服務擷取數據時顯示使用者意見反應。
注意
EmptyView屬性可以設定為視需要包含互動式內容的檢視。
如需數據範本的詳細資訊,請參閱 Xamarin.Forms 數據範本。
當數據無法使用時顯示字串
屬性EmptyView可以設定為字串,當 屬性為 null時ItemsSource,或屬性所ItemsSource指定的集合為 null 或空白時,就會顯示此字串。 下列 XAML 顯示此案例的範例:
<CollectionView ItemsSource="{Binding EmptyMonkeys}"
EmptyView="No items to display" />
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
EmptyView = "No items to display"
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "EmptyMonkeys");
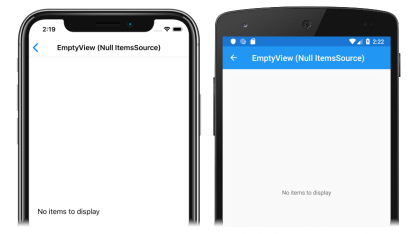
結果是,因為數據系結集合是 null,所以會顯示為 屬性值的 EmptyView 字串集:
當數據無法使用時顯示檢視
屬性EmptyView可以設定為檢視,當 屬性為 null時ItemsSource,或屬性指定的ItemsSource集合為 null 或空白時,就會顯示該檢視。 這可以是單一檢視或包含多個子檢視的檢視。 下列 XAML 範例顯示 EmptyView 屬性設定為包含多個子檢視的檢視:
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
<CollectionView.EmptyView>
<ContentView>
<StackLayout HorizontalOptions="CenterAndExpand"
VerticalOptions="CenterAndExpand">
<Label Text="No results matched your filter."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
<Label Text="Try a broader filter?"
FontAttributes="Italic"
FontSize="12"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
</CollectionView.EmptyView>
</CollectionView>
</StackLayout>
在此範例中,已新增備援 ContentView 專案做為 的 EmptyView根元素。 這是因為在內部, EmptyView 會新增至未提供任何版面配置 Xamarin.Forms 內容的原生容器。 因此,若要放置組成 的 EmptyView檢視,您必須新增根配置,其子系是可在根配置中定位本身的配置。
對等的 C# 程式碼為:
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = new ContentView
{
Content = new StackLayout
{
Children =
{
new Label { Text = "No results matched your filter.", ... },
new Label { Text = "Try a broader filter?", ... }
}
}
}
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
SearchBar當 執行 FilterCommand時,所CollectionView顯示的集合會針對儲存在 屬性中的SearchBar.Text搜尋字詞進行篩選。 如果篩選作業不會產生任何數據,則會 StackLayout 顯示設定為 EmptyView 屬性值:
當數據無法使用時,顯示範本化自定義類型
屬性EmptyView可以設定為自定義類型,其樣板會在 屬性為 null時ItemsSource顯示,或屬性指定的ItemsSource集合為 null 或空白時。 EmptyViewTemplate屬性可以設定為 DataTemplate ,定義的外觀EmptyView。 下列 XAML 顯示此案例的範例:
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
<CollectionView.EmptyView>
<views:FilterData Filter="{Binding Source={x:Reference searchBar}, Path=Text}" />
</CollectionView.EmptyView>
<CollectionView.EmptyViewTemplate>
<DataTemplate>
<Label Text="{Binding Filter, StringFormat='Your filter term of {0} did not match any records.'}"
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</DataTemplate>
</CollectionView.EmptyViewTemplate>
</CollectionView>
</StackLayout>
對等的 C# 程式碼為:
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = new FilterData { Filter = searchBar.Text },
EmptyViewTemplate = new DataTemplate(() =>
{
return new Label { ... };
})
};
型 FilterData 別會 Filter 定義 屬性和對應的 BindableProperty:
public class FilterData : BindableObject
{
public static readonly BindableProperty FilterProperty = BindableProperty.Create(nameof(Filter), typeof(string), typeof(FilterData), null);
public string Filter
{
get { return (string)GetValue(FilterProperty); }
set { SetValue(FilterProperty, value); }
}
}
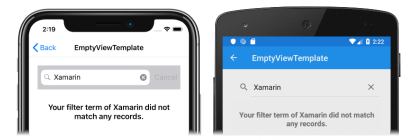
屬性 EmptyView 會設定為 FilterData 物件,而 Filter 屬性數據會系結至 SearchBar.Text 屬性。 SearchBar當 執行 FilterCommand時,所CollectionView顯示的集合會針對儲存在 屬性中的Filter搜尋字詞進行篩選。 如果篩選工作不會產生任何資料, Label 則會顯示 中所 DataTemplate定義的 ,其設定為 EmptyViewTemplate 屬性值:
注意
當數據無法使用時顯示樣板化自定義類型時, EmptyViewTemplate 屬性可以設定為包含多個子檢視的檢視。
在運行時間選擇 EmptyView
當數據無法使用時,會顯示為 EmptyView 的檢視,可以定義為 ContentView 中的 ResourceDictionary物件。 EmptyView屬性接著可以在執行時間根據某些商業規則,設定為特定的 ContentView。 下列 XAML 顯示此案例的範例:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CollectionViewDemos.Views.EmptyViewSwapPage"
Title="EmptyView (swap)">
<ContentPage.Resources>
<ContentView x:Key="BasicEmptyView">
<StackLayout>
<Label Text="No items to display."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
<ContentView x:Key="AdvancedEmptyView">
<StackLayout>
<Label Text="No results matched your filter."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
<Label Text="Try a broader filter?"
FontAttributes="Italic"
FontSize="12"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
</ContentPage.Resources>
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<StackLayout Orientation="Horizontal">
<Label Text="Toggle EmptyViews" />
<Switch Toggled="OnEmptyViewSwitchToggled" />
</StackLayout>
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
這個 XAML 會在頁面層級ResourceDictionary定義兩個ContentView物件,而 Switch 物件會控制哪些ContentView物件將設定為 EmptyView 屬性值。 Switch切換 時,OnEmptyViewSwitchToggled事件處理程式會ToggleEmptyView執行 方法:
void ToggleEmptyView(bool isToggled)
{
collectionView.EmptyView = isToggled ? Resources["BasicEmptyView"] : Resources["AdvancedEmptyView"];
}
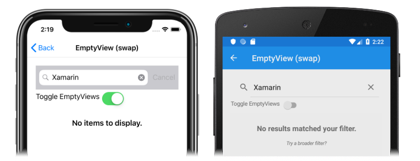
方法會ToggleEmptyView根據 屬性的值Switch.IsToggled,將 EmptyView 對象的 屬性collectionView設定為儲存在 中ResourceDictionary之兩ContentView個 物件的其中一個。 SearchBar當 執行 FilterCommand時,所CollectionView顯示的集合會針對儲存在 屬性中的SearchBar.Text搜尋字詞進行篩選。 如果篩選作業不會產生任何數據, ContentView 則會顯示當做 EmptyView 屬性設定的物件:
如需資源字典的詳細資訊,請參閱 Xamarin.Forms 資源字典。
在運行時間選擇 EmptyViewTemplate
您可以藉由將 屬性設定CollectionView.EmptyViewTemplate為 DataTemplateSelector 物件,在執行時間根據其值來選擇 的外觀EmptyView:
<ContentPage ...
xmlns:controls="clr-namespace:CollectionViewDemos.Controls">
<ContentPage.Resources>
<DataTemplate x:Key="AdvancedTemplate">
...
</DataTemplate>
<DataTemplate x:Key="BasicTemplate">
...
</DataTemplate>
<controls:SearchTermDataTemplateSelector x:Key="SearchSelector"
DefaultTemplate="{StaticResource AdvancedTemplate}"
OtherTemplate="{StaticResource BasicTemplate}" />
</ContentPage.Resources>
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}"
EmptyView="{Binding Source={x:Reference searchBar}, Path=Text}"
EmptyViewTemplate="{StaticResource SearchSelector}" />
</StackLayout>
</ContentPage>
對等的 C# 程式碼為:
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = searchBar.Text,
EmptyViewTemplate = new SearchTermDataTemplateSelector { ... }
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
屬性 EmptyView 會設定為 SearchBar.Text 屬性,而 EmptyViewTemplate 屬性會設定為 SearchTermDataTemplateSelector 物件。
SearchBar當 執行 FilterCommand時,所CollectionView顯示的集合會針對儲存在 屬性中的SearchBar.Text搜尋字詞進行篩選。 如果篩選作業不會產生任何數據, DataTemplate 則 對象的 SearchTermDataTemplateSelector 選擇會設定為 EmptyViewTemplate 屬性並顯示。
下列範例顯示 類別 SearchTermDataTemplateSelector :
public class SearchTermDataTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate OtherTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
string query = (string)item;
return query.ToLower().Equals("xamarin") ? OtherTemplate : DefaultTemplate;
}
}
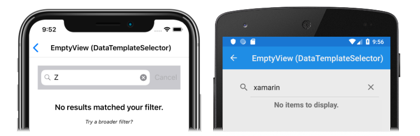
類別 SearchTermTemplateSelector 會 DefaultTemplate 定義 和 OtherTemplate DataTemplate 屬性,這些屬性會設定為不同的數據範本。 當搜尋查詢不等於 「xamarin」 時,覆 OnSelectTemplate 寫會 DefaultTemplate傳回 ,向使用者顯示訊息。 當搜尋查詢等於 「xamarin」 時, OnSelectTemplate 覆寫會 OtherTemplate傳回 ,向用戶顯示基本訊息:
如需數據範本選取器的詳細資訊,請參閱 建立 Xamarin.Forms DataTemplateSelector。