Xamarin.Forms CarouselView 互動
CarouselView 定義下列可控制使用者互動的屬性:
CurrentItem,類型object為 ,目前顯示的專案。 這個屬性的預設系結模式TwoWay為 ,而且當沒有任何數據要顯示時,就會有null值。CurrentItemChangedCommand型ICommand別為 的 ,當目前專案變更時會執行。CurrentItemChangedCommandParameter,屬於object類型,這是傳遞至CurrentItemChangedCommand的參數。IsBounceEnabled型bool別為 的 ,指定 是否會CarouselView在內容界限上彈跳。 預設值是true。IsSwipeEnabled型bool別為 的 ,決定撥動手勢是否會變更顯示的專案。 預設值是true。Loop型bool別為 的 ,決定 是否CarouselView提供其專案集合的迴圈存取。 預設值是true。Position型int別為 的 ,是基礎集合中目前專案的索引。 此屬性的預設系結模式TwoWay為 ,且沒有任何數據要顯示時,其值為 0。PositionChangedCommand型ICommand別為 的 ,會在位置變更時執行。PositionChangedCommandParameter,屬於object類型,這是傳遞至PositionChangedCommand的參數。VisibleViews型ObservableCollection<View>別為 的 ,這是唯讀屬性,其中包含目前可見之項目的物件。
所有這些屬性都以 BindableProperty 物件為後盾,也就是說,這些屬性可以是資料繫結的目標。
CarouselViewCurrentItemChanged定義屬性因為使用者捲動或應用程式設定 屬性而變更時CurrentItem所引發的事件。 事件 CurrentItemChangedEventArgs 隨附 CurrentItemChanged 的物件有兩個屬性,兩者都是 類型 object:
PreviousItem– 屬性變更之後的上一個專案。CurrentItem– 屬性變更之後的目前專案。
CarouselView 也會定義 PositionChanged 屬性因為使用者捲動而變更或應用程式設定 屬性時 Position 引發的事件。 事件 PositionChangedEventArgs 隨附 PositionChanged 的物件有兩個屬性,兩者都是 類型 int:
PreviousPosition– 屬性變更之後的上一個位置。CurrentPosition– 屬性變更之後的目前位置。
回應目前的項目變更
當目前顯示的項目變更時, CurrentItem 屬性會設定為專案的值。 當這個屬性變更時,CurrentItemChangedCommand會以傳遞至 ICommand的值來執行 CurrentItemChangedCommandParameter 。 接著會 Position 更新 屬性,並 CurrentItemChanged 引發 事件。
重要
當屬性變更時,CurrentItem屬性Position就會變更。 這會導致 PositionChangedCommand 執行 ,並 PositionChanged 引發 事件。
活動
下列 XAML 範例示範 CarouselView 使用事件處理程式來回應目前項目變更的 :
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
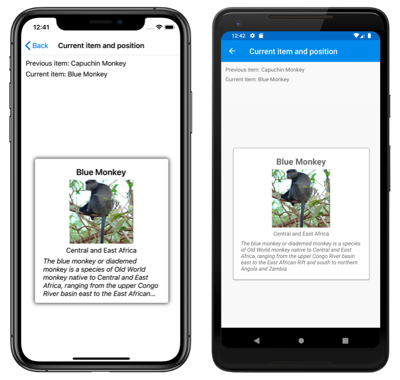
在此範例中,當事件引發時CurrentItemChanged,OnCurrentItemChanged會執行事件處理程式:
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
在此範例中 OnCurrentItemChanged ,事件處理程式會公開先前和目前的專案:
Command
下列 XAML 範例示範 CarouselView 使用 命令來回應目前項目變更的 :
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
在此範例中,屬性 CurrentItemChangedCommand 會系結至 ItemChangedCommand 屬性,並將 CurrentItem 屬性值傳遞至該屬性做為自變數。 ItemChangedCommand接著,可以視需要回應目前的項目變更:
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
在此範例中,會 ItemChangedCommand 更新儲存先前和目前項目的物件。
回應位置變更
當目前顯示的項目變更時, Position 屬性會設定為基礎集合中目前專案的索引。 當這個屬性變更時,PositionChangedCommand會以傳遞至 ICommand的值來執行 PositionChangedCommandParameter 。 然後引發 PositionChanged 事件。 Position如果屬性已以程式設計方式變更,CarouselView則會捲動至對應至Position值的專案。
注意
將 Position 屬性設定為 0 會導致基礎集合中的第一個項目顯示。
活動
下列 XAML 範例示範 CarouselView 使用事件處理程式來回應屬性變更的 Position :
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
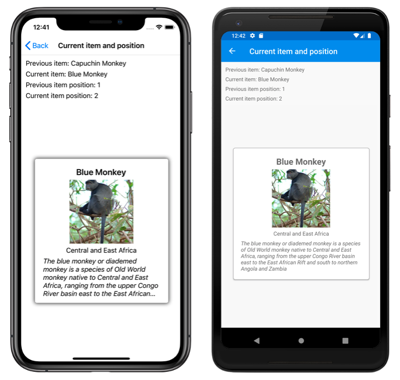
在此範例中,當事件引發時PositionChanged,OnPositionChanged會執行事件處理程式:
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
在此範例中 OnCurrentItemChanged ,事件處理程式會公開先前和目前的位置:
Command
下列 XAML 範例示範 CarouselView 使用 命令來回應屬性變更的 Position :
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
在此範例中,屬性 PositionChangedCommand 會系結至 PositionChangedCommand 屬性,並將 Position 屬性值傳遞至該屬性做為自變數。 PositionChangedCommand接著,可以視需要回應位置變更:
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
在此範例中,會 PositionChangedCommand 更新儲存先前和目前位置的物件。
預設目前專案
中的目前專案 CarouselView 可以透過將 屬性設定 CurrentItem 為專案,以程式設計方式設定。 下列 XAML 範例顯示 CarouselView 預先選擇目前項目的 :
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
注意
屬性 CurrentItem 預設系結模式為 TwoWay。
屬性 CarouselView.CurrentItem 資料會繫結至 CurrentItem 連接檢視模型的 屬性,其類型 Monkey為 。 根據預設,會使用系 TwoWay 結,讓用戶變更目前的專案時,屬性的值 CurrentItem 會設定為目前的 Monkey 物件。 屬性 CurrentItem 定義於 類別中 MonkeysViewModel :
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
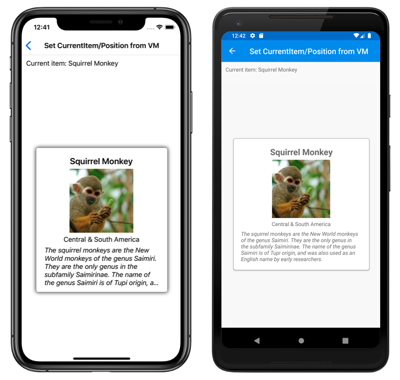
在此範例中,屬性 CurrentItem 會設定為集合中的 Monkeys 第四個專案:
預設位置
中的顯示專案 CarouselView 可以透過程式設計方式設定, Position 方法是將 屬性設定為基礎集合中專案的索引。 下列 XAML 範例顯示 CarouselView 設定顯示項目的 :
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
注意
屬性 Position 預設系結模式為 TwoWay。
屬性 CarouselView.Position 資料會繫結至 Position 連接檢視模型的 屬性,其類型 int為 。 根據預設,會使用系 TwoWay 結,如此一來,如果使用者捲 CarouselView動 ,屬性的值 Position 將會設定為顯示專案的索引。 屬性 Position 定義於 類別中 MonkeysViewModel :
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
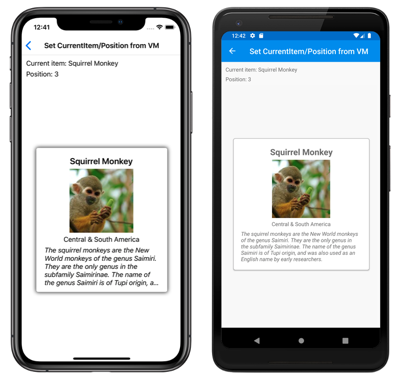
在此範例中,屬性 Position 會設定為集合中的 Monkeys 第四個專案:
定義視覺狀態
CarouselView 定義四種視覺狀態:
CurrentItem表示目前顯示專案的視覺狀態。PreviousItem表示先前顯示專案的視覺狀態。NextItem表示下一個項目的視覺狀態。DefaultItem表示項目其餘部分的視覺狀態。
這些視覺狀態可用來起始 所 CarouselView顯示專案的視覺變更。
下列 XAML 範例示範如何定義 CurrentItem、 PreviousItem、 NextItem和 DefaultItem 視覺狀態:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Frame HasShadow="true">
...
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
在此範例中 CurrentItem ,視覺狀態會指定 所 CarouselView 顯示的目前專案,其 Scale 屬性會從預設值 1 變更為 1.1。 和 PreviousItem NextItem 視覺狀態會指定目前項目周圍的專案將會以 0.5 的值顯示 Opacity 。 視覺 DefaultItem 狀態會指定 顯示的其餘專案 CarouselView 將會以 0.25 的值顯示 Opacity 。
注意
或者,視覺狀態可以在 中 Style 定義,其具有 TargetType 屬性值,其為 的根元素 DataTemplate類型,其設定為 ItemTemplate 屬性值。
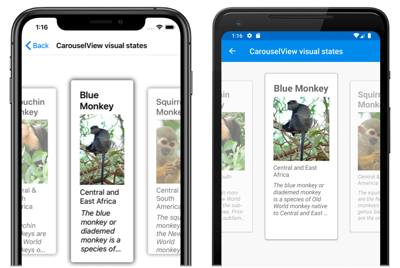
下列螢幕快照顯示 CurrentItem、 PreviousItem和 NextItem 視覺狀態:
如需視覺狀態的詳細資訊,請參閱 Xamarin.Forms Visual State Manager。
清除目前的專案
CurrentItem您可以藉由設定 屬性,或將它系結至 的物件,來null清除屬性。
停用退回
根據預設, CarouselView 會彈跳內容界限的專案。 將屬性設定 IsBounceEnabled 為 false,即可停用此設定。
停用迴圈
根據預設, CarouselView 會提供其專案集合的迴圈存取。 因此,從集合中的第一個專案向後撥動會顯示集合中的最後一個專案。 同樣地,從集合中最後一個專案向前撥動會傳回集合中的第一個專案。 將屬性設定 Loop 為 false,即可停用此行為。
停用撥動互動
根據預設, CarouselView 允許使用者使用撥動手勢來移動專案。 您可以將 屬性設定 IsSwipeEnabled 為 false,以停用此撥動互動。