Windows 上的 WebView JavaScript 警示
此平臺特定可讓 在 WebView UWP訊息對話框中顯示JavaScript警示。 將附加屬性設定 WebView.IsJavaScriptAlertEnabled 為 boolean 值,以在 XAML 中取用:
<ContentPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<WebView ... windows:WebView.IsJavaScriptAlertEnabled="true" />
...
</StackLayout>
</ContentPage>
或者,您可以使用 Fluent API 從 C# 取用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var webView = new Xamarin.Forms.WebView
{
Source = new HtmlWebViewSource
{
Html = @"<html><body><button onclick=""window.alert('Hello World from JavaScript');"">Click Me</button></body></html>"
}
};
webView.On<Windows>().SetIsJavaScriptAlertEnabled(true);
方法WebView.On<Windows>會指定這個平臺專用只會在 通用 Windows 平台 上執行。 命名空間 WebView.SetIsJavaScriptAlertEnabled 中的 Xamarin.Forms.PlatformConfiguration.WindowsSpecific 方法可用來控制是否啟用 JavaScript 警示。 此外, WebView.SetIsJavaScriptAlertEnabled 方法可藉由呼叫 IsJavaScriptAlertEnabled 方法來傳回是否啟用 JavaScript 警示,以用來切換 JavaScript 警示:
_webView.On<Windows>().SetIsJavaScriptAlertEnabled(!_webView.On<Windows>().IsJavaScriptAlertEnabled());
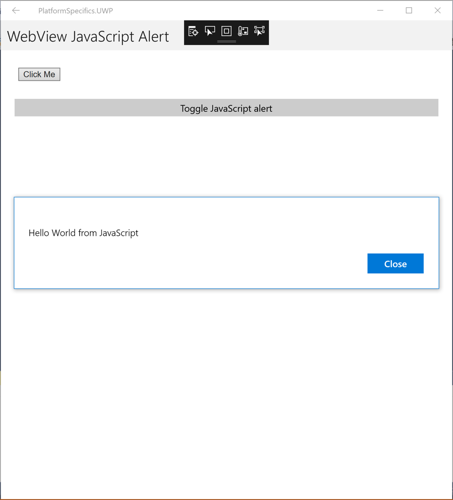
結果是 JavaScript 警示可以顯示在 UWP 訊息對話框中: