iOS 上的安全區域配置指南
此 iOS 平臺特定是用來確保頁面內容位於螢幕區域,該區域適用於所有使用 iOS 11 及更新版本的裝置。 具體來說,它將有助於確保內容不會被圓角、家庭指示器或iPhone X上的感測器住房裁剪。將附加屬性設定 Page.UseSafeArea 為 boolean 值,以在 XAML 中取用:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
Title="Safe Area"
ios:Page.UseSafeArea="true">
<StackLayout>
...
</StackLayout>
</ContentPage>
或者,您可以使用 Fluent API 從 C# 取用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
On<iOS>().SetUseSafeArea(true);
方法 Page.On<iOS> 會指定此平台專屬只會在iOS上執行。 在 Page.SetUseSafeArea 命名空間中 Xamarin.Forms.PlatformConfiguration.iOSSpecific ,方法會控制是否啟用安全區域配置指南。
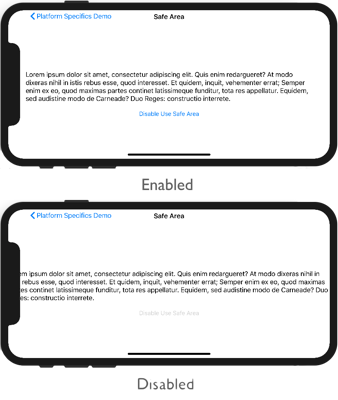
結果是頁面內容可以放置在所有iPhone安全畫面的區域上:
注意
Apple 定義的安全區域用於 Xamarin.Forms 設定 Page.Padding 屬性,並會覆寫已設定之此屬性的任何先前值。
您可以從 命名空間使用 Page.SafeAreaInsets 方法Xamarin.Forms.PlatformConfiguration.iOSSpecific擷取其Thickness值,以自定義安全區域。 然後,您可以視需要修改它,並在覆寫中OnAppearing重新指派給 Padding 屬性:
protected override void OnAppearing()
{
base.OnAppearing();
var safeInsets = On<iOS>().SafeAreaInsets();
safeInsets.Left = 20;
Padding = safeInsets;
}