iOS 上的 FlyoutPage 陰影
這個平臺特定控制在顯示飛出視窗頁面時,的詳細數據頁面 FlyoutPage 是否已套用陰影。 將可繫結屬性true設定FlyoutPage.ApplyShadow為 ,以在 XAML 中取用它:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
或者,您可以使用 Fluent API 從 C# 取用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
方法 FlyoutPage.On<iOS> 會指定此平台專屬只會在iOS上執行。 命名空間 FlyoutPage.SetApplyShadow 中的 Xamarin.Forms.PlatformConfiguration.iOSSpecific 方法可用來控制在顯示飛出視窗頁面時,是否已套用陰影的詳細數據 FlyoutPage 頁面。 此外, GetApplyShadow 方法可用來判斷陰影是否套用至的詳細數據頁面 FlyoutPage。
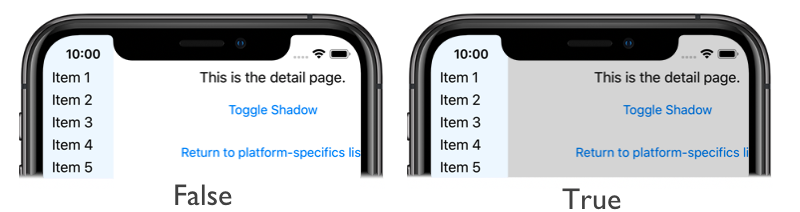
結果是在顯示飛出視窗頁面時,的詳細數據頁面 FlyoutPage 可以套用陰影: