第 25 章的摘要。 頁面變化
注意
這本書於2016年春季出版,此後一直沒有更新。 這本書中有很多仍然有價值,但一些材料已經過時,有些主題不再完全正確或完整。
到目前為止,您已看到兩個衍生自 Page的類別: ContentPage 和 NavigationPage。 本章提供另外兩個:
MasterDetailPage管理兩個頁面:主版和詳細數據TabbedPage管理透過索引卷標存取的多個子頁面
這些頁面類型提供比 NavagationPage 第 24 章所 討論更複雜的瀏覽選項。頁面流覽。
主圖形和詳細數據
MasterDetailPage定義 類型的兩個Page屬性: Master 和 Detail。 一般而言,您會將每一個屬性設定為 ContentPage。 這 MasterDetailPage 兩個頁面之間的顯示和切換。
在這兩個頁面之間切換有兩種基本方式:
- 分割 主要和詳細數據並排的位置
- 詳細數據頁面涵蓋或部分涵蓋主版頁面的彈出視窗
快顯方法有數種變化(投影片、重疊和交換),但這些通常是平臺相依的。 您可以將 的 MasterDetailPage 屬性設定MasterDetailBehavior為 列舉的成員MasterBehavior:
不過,此屬性對手機沒有任何影響。 手機總是有彈出式行為。 只有平板電腦和桌面視窗可以有分割行為。
探索行為
MasterDetailBehaviors 範例可讓您試驗不同裝置上的預設行為。 此程式包含主圖形和詳細數據的兩個不同的 ContentPage 衍生專案(兩者皆設定屬性),另一個 Title 衍生自 MasterDetailPage 的類別會結合它們。 詳細數據頁面會括在 中 NavigationPage ,因為UWP程式在不使用它的情況下將無法運作。
Windows 8.1 和 Windows Phone 8.1 平臺需要將點陣圖設定為 Icon 主版頁面的屬性。
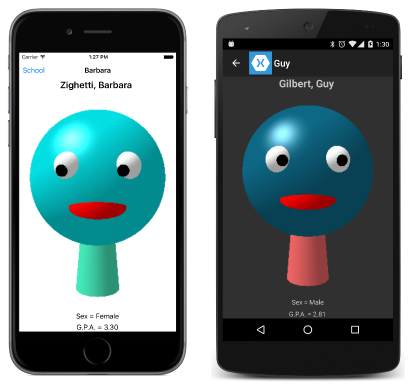
回到學校
SchoolAndDetail 範例採用稍微不同的方法來建構程式,以顯示 SchoolOfFineArt 文檔庫中的學生。
Master和 Detail 屬性是使用 SchoolAndDetailPage.xaml 檔案中的可視化樹狀結構定義,其衍生自 MasterDetailPage。 這種排列方式可讓數據系結在主頁面和詳細數據頁面之間設定。
這個 XAML 檔案也會將 IsPresented 的 MasterDetailPage 屬性設定為 True。 這會導致主版頁面在啟動時顯示;預設會顯示詳細數據頁面。 當從ListView主版頁面選擇項目時,SchoolAndDetailPage.xaml.cs檔案會設定IsPresented為 false 。 然後會顯示詳細資料頁面:
您自己的使用者介面
雖然 Xamarin.Forms 提供使用者介面以在主檢視和詳細數據檢視之間切換,但您可以自行提供。 若要這麼做︰
- 將
IsGestureEnabled屬性設定為false以停用撥動 ShouldShowToolbarButton覆寫 方法並返回false以隱藏 Windows 8.1 和 Windows Phone 8.1 上的工具列按鈕。
然後,您必須提供在主版和詳細數據頁面之間切換的方法,例如 ColorsDetail 範例所示範。
MasterDetailTaps 範例示範在主版和詳細數據頁面上使用 TapGestureRecognizer 的另一種方法。
TabbedPage
TabbedPage是頁面集合,您可以在使用索引標籤之間切換。 其衍生自 MultiPage<Page> ,且不會定義自己的公用屬性或方法。 MultiPage<T>不過,會定義 屬性:
Children型別的 屬性IList<T>
您可以使用頁面物件填入此 Children 集合。
另一種方法可讓您使用這兩個ListView屬性自動產生索引卷標式頁面,來定義TabbedPage子系,就像這樣:
- 型別
ItemsSource的IEnumerable - 型別
ItemTemplate的DataTemplate
不過,當集合包含多個專案時,此方法在iOS上無法正常運作。
MultiPage<T> 定義另外兩個屬性,讓您追蹤目前檢視的頁面:
CurrentPage型T別為 ,參考頁面SelectedItem型Object別為 ,參考集合中的ItemsSource物件
MultiPage<T> 也會定義兩個事件:
PagesChangedItemsSource集合變更時CurrentPageChanged當檢視的頁面變更時
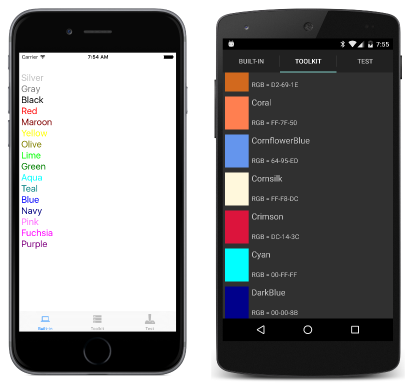
離散索引標籤面
DiscreteTabbedColors 範例包含三個索引卷標式頁面,以三種不同的方式顯示色彩。 每個索引標籤都是 ContentPage 衍生專案,然後 TabbedPage 衍生 的 DiscreteTabbedColorsPage.xaml 會結合這三個頁面。
針對出現在 TabbedPage中的每個頁面, Title 屬性都必須在索引標籤中指定文字,而 Apple Store 也需要使用圖示,因此 Icon 屬性會設定為 iOS:
StudentNotes 範例的首頁會列出所有學生。 點選學生時,這會巡覽至衍生工具 StudentNotesDataPage,其可視化樹狀結構中包含三ContentPage個TabbedPage物件,其中一個允許為該學生輸入一些筆記。
使用 ItemTemplate
MultiTabbedColor 範例會使用 NamedColor Book.Toolkit 連結庫中的Xamarin.Forms 類別。 MultiTabbedColorsPage.xaml 檔案會將 DataTemplate 的 屬性TabbedPage設定為可視化樹狀結構,其開頭ContentPage包含 屬性的系結NamedColor(包括 屬性的Title系結)。
不過,這在iOS上是有問題的。 只有少數專案可以顯示,而且沒有好方法給他們圖示。