第 22 章的摘要。 動畫
注意
這本書於2016年春季出版,此後一直沒有更新。 這本書中有很多仍然有價值,但一些材料已經過時,有些主題不再完全正確或完整。
您已看到您可以使用定時器或 Task.Delay來建立自己的動畫Xamarin.Forms,但使用 所提供的Xamarin.Forms動畫設施通常比較容易。 三個類別會實作這些動畫:
ViewExtensions,高階方法Animation, 更多才多藝, 但更困難AnimationExtension,最多功能、最低層級的方法
一般而言,動畫會以可系結屬性所支援的目標屬性為目標。 這不是必要條件,但這些是動態回應變更的唯一屬性。
這些動畫沒有 XAML 介面,但您可以使用第 23 章所 討論的技術,將動畫整合到 XAML 中。觸發程序和行為。
探索基本動畫
基本動畫函式是在類別中找到的 ViewExtensions 擴充方法。 這些方法適用於衍生自 VisualElement的任何物件。 最簡單的動畫是以 中所 Chapter 21. Transforms討論的轉換屬性為目標。
AnimationTryout 示範 的事件處理程式Button如何Clicked呼叫RotateTo擴充方法,以旋轉圓形中的按鈕。
方法會將 RotateTo 的 屬性Button從 0 變更Rotation為 360,超過一分之一秒(預設為 )。 Button不過,如果 再次點選 ,則不會執行任何動作,因為 Rotation 屬性已經是 360 度。
設定動畫持續時間
的第二個自變數 RotateTo 是以毫秒為單位的持續時間。 如果設定為大型值,在動畫期間點 Button 選 會從目前角度開始新的動畫。
相對動畫
方法 RelRotateTo 會藉由將指定的值新增至現有的值來執行相對旋轉。 這個方法允許 Button 點選多次,而且每次增加 Rotation 屬性 360 度。
等候動畫
傳回Task<bool>物件中的所有ViewExtensions動畫方法。 這表示您可以使用 或 await來定義一系列循序動畫ContinueWith。 完成傳 bool 回值是 false 動畫在未中斷的情況下完成,或 true 由 方法取消 CancelAnimation ,這會取消由相同元素上設定之其他方法 ViewExtensions 所起始的所有動畫。
復合動畫
您可以混合等候和非等候的動畫,以建立復合動畫。 這些是中ViewExtensions以、 TranslationY和 Scale 轉換屬性為目標的TranslationX動畫:
請注意, TranslateTo 可能會影響 TranslationX 和 TranslationY 屬性。
Task.WhenAll 和 Task.WhenAny
您也可以使用 Task.WhenAll來管理同時的動畫,當多個工作都結束時發出訊號,以及 Task.WhenAny,當數個工作的第一個完成時會發出訊號。
旋轉和錨點
呼叫 ScaleTo、 RelScaleToRotateTo、 和 方法時,您可以設定 AnchorX 和 RelRotateTo AnchorY 屬性,以指出縮放和旋轉的中心。
CircleButton 藉由繞著頁面中央旋轉Button來示範這項技術。
Easing 函式
一般而言,動畫是從開始值到結束值的線性。 Easing 函式可能會導致動畫在其課程中加速或變慢。 動畫方法的最後一個選擇性自變數類型為 Easing,類別定義類型 Easing為11個靜態唯讀欄位:
Linear,預設值SinIn、SinOut和SinInOutCubicIn、CubicOut和CubicInOutBounceIn和BounceOutSpringIn和SpringOut
In後綴表示效果在動畫的開頭,Out表示在動畫的開頭,表示InOut它位於動畫的開頭和結尾。
BounceButton 範例示範 Easing 函式的使用。
您自己的 Easing 函式
您也可以將 傳遞 Func<double, double> 至 Easing 建構函式,以定義自己的 Easing 函式。 Easing 也會定義從 Func<double, double> 到 Easing的隱含轉換。 Easing 函式的自變數一律介於 0 到 1 的範圍內,因為動畫會從頭到尾以線性方式繼續。 函式通常會傳回介於 0 到 1 的範圍內的值,但可能短暫為負數或大於 1(如同 和 SpringOut 函式的情況SpringIn),或者如果您知道您正在做什麼,可能會中斷規則。
UneasyScale 範例示範自定義 Easing 函式,而 CustomCubicEase 示範另一個。
SwingButton 範例也會示範自定義的 Easing 函式,以及一系列旋轉動畫中變更 AnchorX 和 AnchorY 屬性的技術。
Book.Toolkit 連結Xamarin.Forms庫有一個JiggleButton類別,該類別會使用自定義 Easing 函式在按下按鈕時進行抖動。 JiggleButtonDemo 範例會示範它。
入口動畫
第一次出現頁面時,就會發生一種熱門的動畫類型。 這類動畫可以在頁面的覆寫中 OnAppearing 啟動。 針對這些動畫,最好設定 XAML 以瞭解如何讓頁面在動畫之後顯示,然後從程式代碼初始化和動畫顯示版面配置。
FadingEntrance 範例會使用FadeTo擴充方法淡入頁面的內容。
SlideingEntrance 範例會使用TranslateTo擴充方法,從側邊滑入頁面的內容。
SwingingEntrance 範例會使用RotateYTo擴充方法來建立屬性的RotationY動畫效果。 RotateXTo您也可以使用 方法。
永遠動畫
在其他極端,「永遠」動畫會執行,直到程序終止為止。 這些通常適用於示範用途。
FadingTextAnimation 範例會使用FadeTo動畫來淡出兩段文字。
PalindromeAnimation 會顯示一個 palindrome,然後循序旋轉個別字母 180 度,使其全部倒置。 然後,整個字串會翻轉 180 度,以讀取與原始字串相同的內容。
CopterAnimation 樣本旋轉簡單的BoxView直升機,同時繞著螢幕中央旋轉。
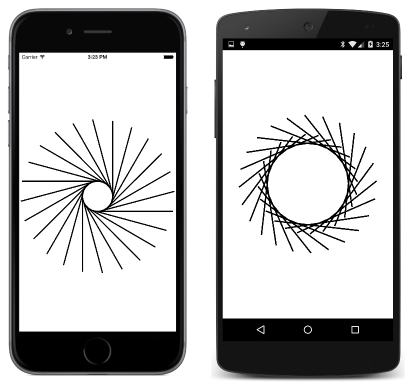
RotatingSpokes 會繞著螢幕中央旋轉 BoxView 輪輻,然後旋轉每個輪輻本身以建立有趣的模式:
不過,隨著 RotationBreakdown 範例的示範,在長期內逐漸增加Rotation元素的 屬性可能無法運作。
RotatImage 範例會使用 RotateTo、 RotateXTo和 RotateYTo ,讓它看起來像位圖在 3D 空間中旋轉。
動畫系結屬性
尚未示範的唯一擴充方法是 LayoutTo,藉由呼叫 Layout 方法ViewExtensions,有效地以動畫顯示只讀Bounds屬性。 此方法通常由 Layout 衍生工具呼叫,如第 26 章所述 。CustomLayouts。
方法 LayoutTo 應限制為特殊用途。 BouncingBox 程式會使用它來壓縮和展開 BoxView ,因為它會從頁面的兩側彈跳。
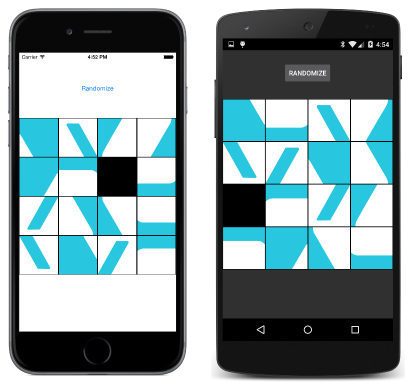
XamagonXuzzle 範例會使用 LayoutTo 來移動傳統 15-16 拼圖實作中的磚,以顯示拼字影像,而不是編號磚:
您自己的可等候動畫
TryAwaitableAnimation 範例會建立可等候的動畫。 關鍵類別,可以從方法傳回 Task 物件,並在動畫完成時發出訊號。TaskCompletionSource
更深入的動畫
動畫 Xamarin.Forms 系統可能會有點令人困惑。 除了 Easing 類別之外,動畫系統還包含 ViewExtensions、 Animation和 AnimationExtension 類別。
ViewExtensions 類別
您已經看到 ViewExtensions。 它會定義傳回 Task<bool> 和的 CancelAnimations九種方法。 九個方法中的七個目標轉換屬性。 其他兩個是 FadeTo,其以 Opacity 屬性為目標,以及 LayoutTo,其會呼叫 Layout 方法。
動畫類別
類別 Animation 具有具有五個 自變數的建構函式 ,可定義回呼和完成的方法,以及動畫的參數。
子動畫可以加入 Add、 Insert、 WithConcurrent和 多載 WithConcurrent。
然後,動畫物件會以方法的 Commit 呼叫開始。
AnimationExtensions 類別
類別 AnimationExtensions 包含大部分的擴充方法。 方法有數個 Animate 版本,泛型 Animate 方法如此多才多藝,因此它實際上是您唯一需要的動畫函式。
使用 Animation 類別
ConcurrentAnimations 範例會Animation使用數個不同的動畫來示範 類別。
子動畫
ConcurrentAnimations 範例也會示範子動畫,這些動畫會使用 (非常類似) Add 和 Insert 方法。
超越高階動畫方法
ConcurrentAnimations 範例也會示範如何執行動畫,以超越方法所設定的屬性ViewExtensions。 在一個範例中,一連串的期間會更長;在另一個 BackgroundColor 範例中,屬性會以動畫顯示。
更多您自己的可等候方法
TranslateTo的方法ViewExtensions不適用於函式Easing.SpringOut。 當 easing 輸出高於 1 時,它會停止。
Book.Toolkit 連結Xamarin.Forms庫包含具有 MoreViewExtensions TranslateXTo 和 TranslateYTo 擴充方法的類別,這些方法沒有這個問題,以及CancelTranslateXTo取消這些動畫的方法和CancelTranslateYTo方法。
SpringSlidingEntrance 會TranslateXTo示範 方法。
類別 MoreExtensions 也包含結合 TranslateXYTo X 和 Y 轉譯的擴充方法,以及 CancelTranslateXYTo 方法。
實作 Bezier 動畫
您也可以開發動畫,以沿著貝塞爾曲線的路徑移動元素。 Book.Toolkit 連結Xamarin.Forms庫包含一個BezierSpline結構,其會封裝 Bezier 曲線,以及BezierTangent用來控制方向的列舉。
類別 MoreViewExtensions 包含 BezierPathTo 擴充方法和 CancelBezierPathTo 方法。
BezierLoop 範例示範沿著 Beizer 路徑建立元素的動畫效果。
使用 AnimationExtensions
標準集合中遺漏的一種動畫類型是色彩動畫。 問題是,兩個值之間 Color 沒有插入的正確方法。 可以插補個別 RGB 值,但與有效插入 HSL 值一樣。
因此,Book.Toolkit 連結庫中的 MoreViewExtensions Xamarin.Forms類別包含兩個Color動畫方法:RgbColorAnimation和 。HslColorAnimation (還有兩種取消方法: CancelRgbColorAnimation 和 CancelHslColorAnimation)。
這兩種方法都會使用 ColorAnimation,藉由在 中AnimationExtensions呼叫廣泛的泛型Animate方法來執行動畫。
ColorAnimations 範例示範如何使用這兩種類型的色彩動畫。
建構動畫
有時候,在 XAML 中表達動畫,並搭配MVVM使用動畫會很有用。 下一章第 23 章將說明這一點 。觸發程序和行為。