Xamarin.Forms數據範本簡介
Xamarin.Forms 數據範本可讓您定義支援控制項上數據的呈現方式。 本文提供資料範本的簡介,探討為何資料範本是必要的。
假設有一個顯示 Person 物件集合的 ListView。 下列程式碼範例顯示 Person 類別的定義:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Location { get; set; }
}
Person 類別定義 Name、Age 和 Location 屬性,可在建立 Person 物件時進行設定。 ListView 用於顯示 Person 物件集合,如下列 XAML 程式碼範例所示:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataTemplates"
...>
<StackLayout Margin="20">
...
<ListView Margin="0,20,0,0">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:Person}">
<local:Person Name="Steve" Age="21" Location="USA" />
<local:Person Name="John" Age="37" Location="USA" />
<local:Person Name="Tom" Age="42" Location="UK" />
<local:Person Name="Lucas" Age="29" Location="Germany" />
<local:Person Name="Tariq" Age="39" Location="UK" />
<local:Person Name="Jane" Age="30" Location="USA" />
</x:Array>
</ListView.ItemsSource>
</ListView>
</StackLayout>
</ContentPage>
您可以透過從 Person 執行個體陣列初始化 ItemsSource 屬性,來將項目新增至 XAML 中的 ListView。
注意
請注意,x:Array 項目需要 Type 屬性,以指出陣列中的項目類型。
下列程式碼範例顯示對等的 C# 頁面,該頁面會將 ItemsSource 屬性初始化為 Person 執行個體的 List:
public WithoutDataTemplatePageCS()
{
...
var people = new List<Person>
{
new Person { Name = "Steve", Age = 21, Location = "USA" },
new Person { Name = "John", Age = 37, Location = "USA" },
new Person { Name = "Tom", Age = 42, Location = "UK" },
new Person { Name = "Lucas", Age = 29, Location = "Germany" },
new Person { Name = "Tariq", Age = 39, Location = "UK" },
new Person { Name = "Jane", Age = 30, Location = "USA" }
};
Content = new StackLayout
{
Margin = new Thickness(20),
Children = {
...
new ListView { ItemsSource = people, Margin = new Thickness(0, 20, 0, 0) }
}
};
}
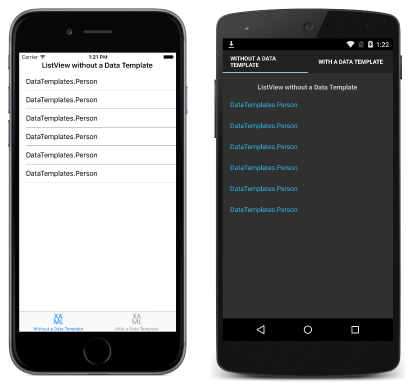
當顯示集合中的物件時,ListView 會呼叫 ToString。 由於沒有 Person.ToString 覆寫,因此 ToString 會傳回每個物件的類型名稱,如下列螢幕擷取畫面所示:

Person 物件可以覆寫 ToString 方法來顯示有意義的資料,如下列程式碼範例所示:
public class Person
{
...
public override string ToString ()
{
return Name;
}
}
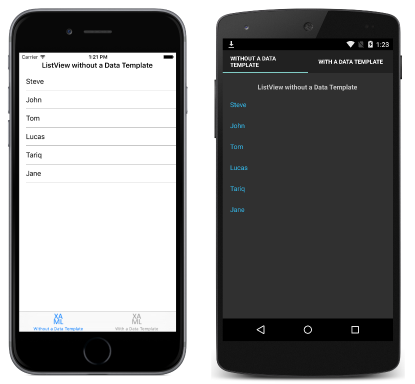
這會導致 ListView 顯示集合中每個物件的 Person.Name 屬性值,如下列螢幕擷取畫面所示:

Person.ToString 覆寫可能會傳回由 Name、Age 和 Location 屬性組成的格式化字串。 不過,此方法只會提供對每個資料項目外觀有限的控制。 若要提高彈性,可建立定義資料外觀的 DataTemplate。
建立 DataTemplate
DataTemplate 用於指定資料外觀,通常會使用資料繫結來顯示資料。 其常見使用方式情節是在 ListView 中顯示物件集合的資料時。 例如,當 ListView 繫結至 Person 物件集合時,會將 ListView.ItemTemplate 屬性設定為 DataTemplate,來定義 ListView 中每個 Person 物件的外觀。 DataTemplate 會包含繫結至每個 Person 物件屬性值的項目。 如需有關資料繫結的詳細資訊,請參閱資料繫結基本概念。
作為上述屬性直接子系的 DataTemplate 稱為「內嵌範本」。 或者,您可以將 DataTemplate 定義為控制項層級、頁面層級或應用程式層級資源。 選擇要在何處定義 DataTemplate 會影響其可使用的位置:
- 在控制項層級定義的
DataTemplate只能套用至控制項。 - 在頁面層級定義的
DataTemplate可套用至頁面上的多個有效控制項。 - 在應用程式層級定義的
DataTemplate則可套用至整個應用程式的所有有效控制項。
當資料範本共用 x:Key 屬性時,檢視階層架構中較低的資料範本會優先於定義於較高位置的資料範本。 例如,頁面層級資料範本將會覆寫應用程式層級資料範本,而控制項層級資料範本 (或內嵌資料範本) 將會覆寫頁面層級資料範本。