Xamarin.Forms DualScreenInfo 協助程序類別
DualScreenInfo 類別可讓您決定檢視所在的窗格、窗格大小、裝置方向、鉸鏈角度等。
設定 DualScreenInfo
請遵循下列指示,在您的應用程式中建立雙螢幕設定:
- 請遵循開始使用的指示來新增 NuGet 並設定 Android
MainActivity類別。 - 將 新增
using Xamarin.Forms.DualScreen;至您的類別檔案。 - 在您的應用程式中使用類別
DualScreenInfo.Current。
屬性
- 當跨越兩個螢幕時,
SpanningBounds會傳回兩個矩形,表示每個可見區域的界限。 如果未跨越視窗,則會傳回空陣列。 HingeBounds表示螢幕上的鉸鏈位置。IsLandscape:指出裝置是否為橫向。 因為在應用程式跨越兩個螢幕時,原生方向 API 並不會正確回報方向,所以這會非常有幫助。SpanMode:指出版面配置處於直向、橫向或單一窗格模式。
此外,事件會在 PropertyChanged 任何屬性變更時引發,而 HingeAngleChanged 事件會在轉軸角度變更時引發。
Android 和 UWP 上的輪詢轉軸角度
從 Android 和 UWP 平台專案存取 DualScreenInfo 時,可以使用下列方法:
GetHingeAngleAsync:擷取裝置鉸鏈的目前角度。 使用模擬器時,可以藉由修改壓力感應器來設定 HingeAngle。
這個方法可以從Android和UWP上的自定義轉譯器叫用。 下列程式代碼顯示Android自定義轉譯器範例:
public class HingeAngleLabelRenderer : Xamarin.Forms.Platform.Android.FastRenderers.LabelRenderer
{
System.Timers.Timer _hingeTimer;
public HingeAngleLabelRenderer(Context context) : base(context)
{
}
async void OnTimerElapsed(object sender, System.Timers.ElapsedEventArgs e)
{
if (_hingeTimer == null)
return;
_hingeTimer.Stop();
var hingeAngle = await DualScreenInfo.Current.GetHingeAngleAsync();
Device.BeginInvokeOnMainThread(() =>
{
if (_hingeTimer != null)
Element.Text = hingeAngle.ToString();
});
if (_hingeTimer != null)
_hingeTimer.Start();
}
protected override void OnElementChanged(ElementChangedEventArgs<Label> e)
{
base.OnElementChanged(e);
if (_hingeTimer == null)
{
_hingeTimer = new System.Timers.Timer(100);
_hingeTimer.Elapsed += OnTimerElapsed;
_hingeTimer.Start();
}
}
protected override void Dispose(bool disposing)
{
if (_hingeTimer != null)
{
_hingeTimer.Elapsed -= OnTimerElapsed;
_hingeTimer.Stop();
_hingeTimer = null;
}
base.Dispose(disposing);
}
}
在您的應用程式視窗存取 DualScreenInfo
下列程式碼示範如何在您的應用程式視窗存取 DualScreenInfo:
DualScreenInfo currentWindow = DualScreenInfo.Current;
// Retrieve absolute position of the hinge on the screen
var hingeBounds = currentWindow.HingeBounds;
// check if app window is spanned across two screens
if(currentWindow.SpanMode == TwoPaneViewMode.SinglePane)
{
// window is only on one screen
}
else if(currentWindow.SpanMode == TwoPaneViewMode.Tall)
{
// window is spanned across two screens and oriented top-bottom
}
else if(currentWindow.SpanMode == TwoPaneViewMode.Wide)
{
// window is spanned across two screens and oriented side-by-side
}
// Detect if any of the properties on DualScreenInfo change.
// This is useful to detect if the app window gets spanned
// across two screens or put on only one
currentWindow.PropertyChanged += OnDualScreenInfoChanged;
將 DualScreenInfo 套用至版面配置
DualScreenInfo 類別包含一個可採用版面配置的建構函式,並會提供您裝置上兩個螢幕相對版面配置的相關資訊:
<Grid x:Name="grid" ColumnSpacing="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{Binding Column1Width}" />
<ColumnDefinition Width="{Binding Column2Width}" />
<ColumnDefinition Width="{Binding Column3Width}" />
</Grid.ColumnDefinitions>
<Label FontSize="Large"
VerticalOptions="Center"
HorizontalOptions="End"
Text="I should be on the left side of the hinge" />
<Label FontSize="Large"
VerticalOptions="Center"
HorizontalOptions="Start"
Grid.Column="2"
Text="I should be on the right side of the hinge" />
</Grid>
public partial class GridUsingDualScreenInfo : ContentPage
{
public DualScreenInfo DualScreenInfo { get; }
public double Column1Width { get; set; }
public double Column2Width { get; set; }
public double Column3Width { get; set; }
public GridUsingDualScreenInfo()
{
InitializeComponent();
DualScreenInfo = new DualScreenInfo(grid);
BindingContext = this;
}
protected override void OnAppearing()
{
base.OnAppearing();
DualScreenInfo.PropertyChanged += OnInfoPropertyChanged;
UpdateColumns();
}
protected override void OnDisappearing()
{
base.OnDisappearing();
DualScreenInfo.PropertyChanged -= OnInfoPropertyChanged;
}
void UpdateColumns()
{
// Check if grid is on two screens
if (DualScreenInfo.SpanningBounds.Length > 0)
{
// set the width of the first column to the width of the layout
// that's on the left screen
Column1Width = DualScreenInfo.SpanningBounds[0].Width;
// set the middle column to the width of the hinge
Column2Width = DualScreenInfo.HingeBounds.Width;
// set the width of the third column to the width of the layout
// that's on the right screen
Column3Width = DualScreenInfo.SpanningBounds[1].Width;
}
else
{
Column1Width = 100;
Column2Width = 0;
Column3Width = 100;
}
OnPropertyChanged(nameof(Column1Width));
OnPropertyChanged(nameof(Column2Width));
OnPropertyChanged(nameof(Column3Width));
}
void OnInfoPropertyChanged(object sender, System.ComponentModel.PropertyChangedEventArgs e)
{
UpdateColumns();
}
}
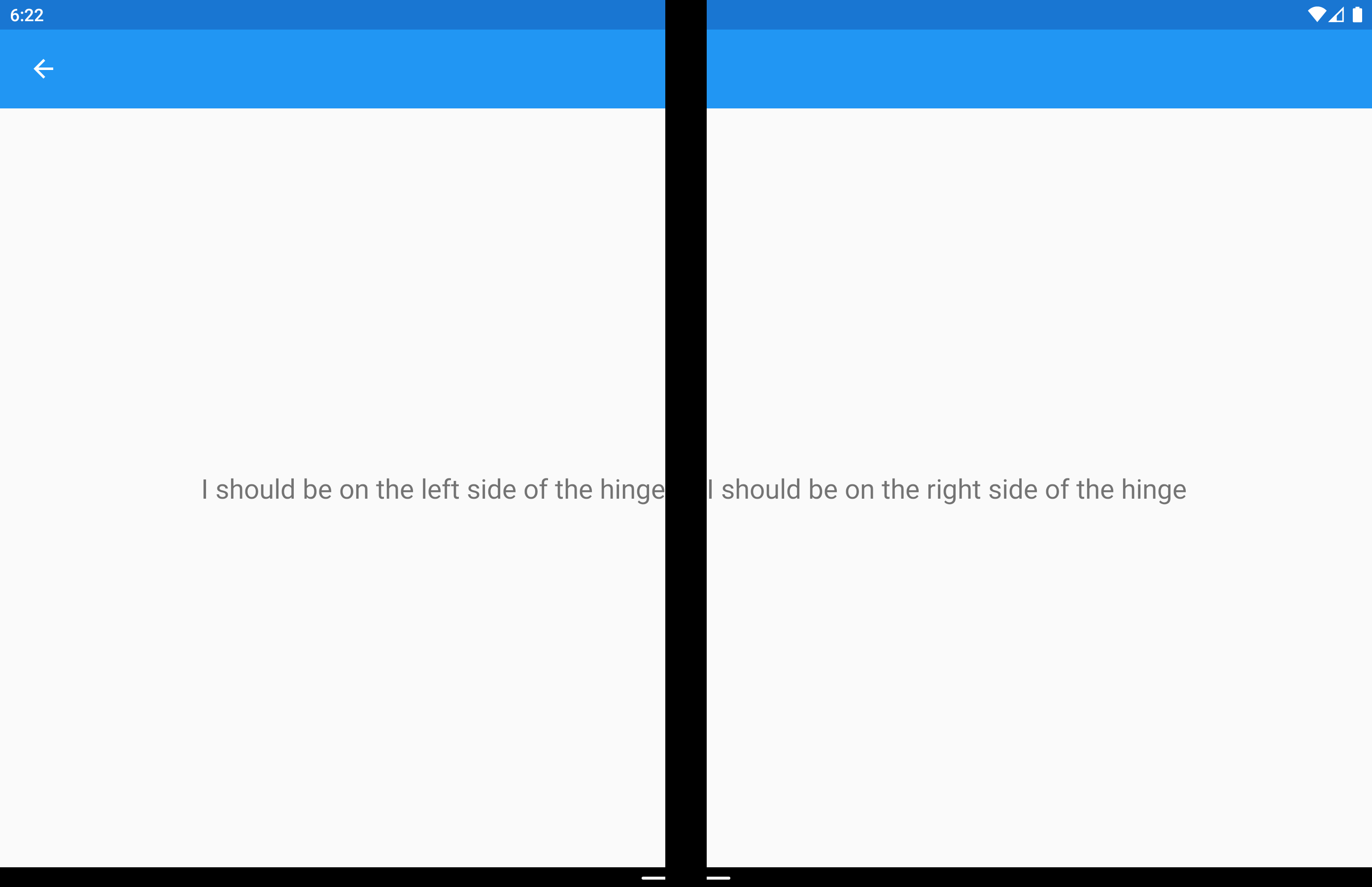
下列螢幕擷取畫面顯示產生的版面配置: