應用程式索引和深層連結
Xamarin.Forms 應用程式索引編製和深層連結提供 API,可在使用者瀏覽應用程式時發布應用程式索引的元數據。 編製了索引的內容,即可在 Spotlight 搜尋、Google 搜尋或 Web 搜尋中搜尋。 點選包含深層連結的搜尋結果,會引發應用程式能夠處理的事件,而通常會用來瀏覽到參考自深層連結的頁面。
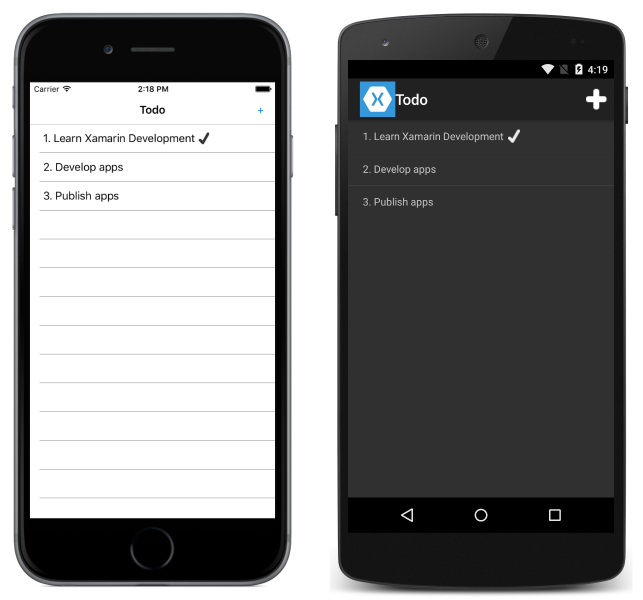
範例應用程式示範了待辦事項清單應用程式,其中資料儲存在本機 SQLite 資料庫中,如下列螢幕擷取畫面所示:

使用者建立的每個 TodoItem 執行個體都編製了索引。 平台專用的搜尋可用來從應用程式中找出已編製索引的資料。 當使用者點選應用程式的搜尋結果時,應用程式隨即啟動,然後瀏覽到 TodoItemPage,並顯示參考自深層連結的 TodoItem。
如需使用 SQLite 資料庫的詳細資訊,請參閱 Xamarin.Forms 本機資料庫。
注意
Xamarin.Forms 應用程式索引編製和深層連結功能只能在iOS和Android平臺上使用,而且需要至少iOS 9和API 23。
設定
以下章節提供在 iOS 和 Android 平台使用此功能的任何額外設定指示。
iOS
在 iOS 平台上,請確認您的 iOS 平台專案將 Entitlements.plist 檔案設為自訂權利檔案,以簽署套件組合。
使用 iOS Universal Links:
- 使用
applinks索引鍵將 Associated Domains 權利新增到您的應用程式,包括您的應用程式會支援的所有網域。 - 將 Apple App Site Association 檔案新增到您的網站。
- 將
applinks索引鍵新增到 Apple App Site Association 檔案。
如需詳細資訊,請參閱 developer.apple.com 上的Allowing Apps and Websites to Link to Your Content (允許應用程式和網站連結到您的內容)。
Android
在 Android 平台上,必須符合數個必要條件才能使用應用程式索引和深層連結功能:
- 您的應用程式版本必需可從 Google Play 取得。
- 隨附網站必須向 Google Developer Console 中的應用程式註冊。 在應用程式與網站建立關聯之後,為 URL 編製的索引即可兼用於網站和應用程式,接著在搜尋結果中提供。 如需詳細資訊,請參閱 Google 網站上的將應用程式編入 Google 搜尋索引。
- 您的應用程式必須在
MainActivity類別支援 HTTP URL 意圖,這會讓應用程式索引知道應用程式可以回應哪些類型的 URL 資料配置。 如需詳細資訊,請參閱設定意圖篩選。
符合這些必要條件之後,需要下列額外的設定,才能在Android平臺上使用 Xamarin.Forms 應用程式索引編製和深層連結:
- Xamarin.Forms安裝 。AppLinks NuGet 套件到 Android 應用程式專案中。
- 在 MainActivity.cs 檔案中新增宣告以使用
Xamarin.Forms.Platform.Android.AppLinks命名空間。 - 在 MainActivity.cs 檔案中新增宣告以使用
Firebase命名空間。 - 在網頁瀏覽器中,透過 Firebase 控制台建立新專案。
- 在 Firebase 控制台中,將 Firebase 新增到您的 Android 應用程式,然後輸入必填資料。
- 下載產生的 google-services.json 檔案。
- 將 google-services.json 檔案新增到 Android 專案的根目錄,並將其 [建置動作] 設為 GoogleServicesJson。
- 在
MainActivity.OnCreate覆寫中,在Forms.Init(this, bundle)下方新增下列程式碼:
FirebaseApp.InitializeApp(this);
AndroidAppLinks.Init(this);
當 google-services.json 新增到專案 (並已設定 GoogleServicesJson* 建置動作) 時,建置流程會擷取用戶端識別碼和 API 金鑰,然後將這些認證新增到所產生的資訊清單檔。
注意
在此文章中,「應用程式連結」與「深層連結」這兩個詞彙通常會交替使用。 不過,在 Android 上,這些詞彙有不同的意義。 在 Android 上,「深層連結」是意圖篩選條件,可讓使用者直接進入應用程式中的特定活動。 按一下深層連結可能會開啟去除混淆對話方塊,讓使用者選取可處理 URL 的多個應用程式之一。 Android 應用程式連結是以您的網站 URL 為基礎的深層連結,其已驗證為屬於您的網站。 按一下應用程式連結會開啟您的應用程式 (如果已安裝),而不會開啟去除混淆對話方塊。
如需詳細資訊,請參閱 Xamarin 部落格上的具有 URL 流覽的深層連結內容Xamarin.Forms。
編製頁面索引
為頁面編製索引然後向 Google 和 Spotlight 搜尋公開的流程如下:
- 建立
AppLinkEntry,其中包含編製頁面索引所需的中繼資料,以及當使用者選取搜尋結果中已編製索引的內容時,會傳回頁面的深層連結。 - 註冊
AppLinkEntry執行個體來為其編製索引,以供搜尋。
下列程式碼範例示範如何建立 AppLinkEntry 執行個體:
AppLinkEntry GetAppLink(TodoItem item)
{
var pageType = GetType().ToString();
var pageLink = new AppLinkEntry
{
Title = item.Name,
Description = item.Notes,
AppLinkUri = new Uri($"http://{App.AppName}/{pageType}?id={item.ID}", UriKind.RelativeOrAbsolute),
IsLinkActive = true,
Thumbnail = ImageSource.FromFile("monkey.png")
};
pageLink.KeyValues.Add("contentType", "TodoItemPage");
pageLink.KeyValues.Add("appName", App.AppName);
pageLink.KeyValues.Add("companyName", "Xamarin");
return pageLink;
}
AppLinkEntry 執行個體包含多個屬性,其值均為編製頁面索引和建立深層連結的必要項。 Title、Description 和 Thumbnail 屬性可在已編製索引的內容出現在搜尋結果中時加以辨識。 IsLinkActive 屬性會設為 true,指出目前正在檢視已編製索引的內容。 AppLinkUri 屬性是 Uri,包含傳回目前頁面和顯示目前 TodoItem 的必要屬性。 下列範例顯示了應用程式範例的範例 Uri:
http://deeplinking/DeepLinking.TodoItemPage?id=2
這個 Uri 包含所有必要資訊,能夠啟動 deeplinking 應用程式、瀏覽到 DeepLinking.TodoItemPage 並顯示 ID 為 2 的 TodoItem。
註冊內容以編製索引
AppLinkEntry 執行個體一經建立,就必須註冊索引,才能出現在搜尋結果中。 這會透過 RegisterLink 完成,如下列程式碼範例所示:
Application.Current.AppLinks.RegisterLink (appLink);
這會將 AppLinkEntry 執行個體新增到應用程式的 AppLinks 集合。
注意
RegisterLink 方法也可用來更新已為頁面編製索引的內容。
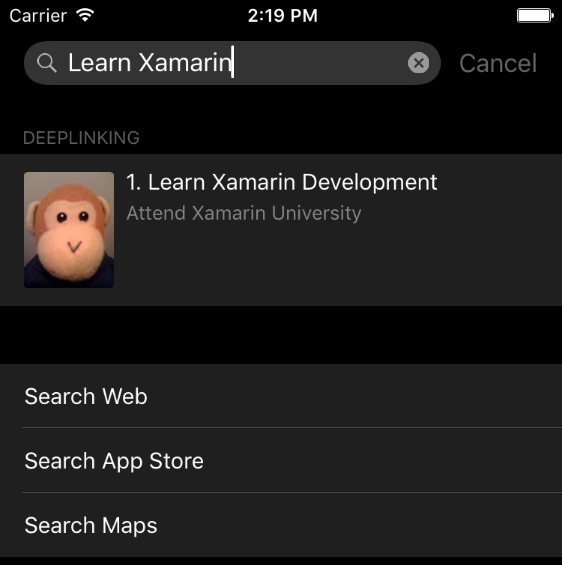
只要 AppLinkEntry 執行個體已註冊索引,就可以顯示在搜尋結果中。 下列螢幕擷取畫面顯示了顯示 iOS 平台上搜尋結果中已編製索引的內容:

取消註冊已編製索引的內容
DeregisterLink 方法可用來從搜尋結果移除已編製索引的內容,如下列程式碼範例中所示:
Application.Current.AppLinks.DeregisterLink (appLink);
這會從應用程式的 AppLinks 集合移除 AppLinkEntry 執行個體。
注意
在 Android 上,無法從搜尋結果中移除已編製索引的內容。
回應深層連結
當已編製索引的內容顯示在搜尋內容中,而且使用者加以選取時,應用程式的 App 類別會收到要求,處理已編製索引的內容中包含的 Uri。 這項要求可在 OnAppLinkRequestReceived 覆寫中處理,如下列程式碼範例所示:
public class App : Application
{
...
protected override async void OnAppLinkRequestReceived(Uri uri)
{
string appDomain = "http://" + App.AppName.ToLowerInvariant() + "/";
if (!uri.ToString().ToLowerInvariant().StartsWith(appDomain, StringComparison.Ordinal))
return;
string pageUrl = uri.ToString().Replace(appDomain, string.Empty).Trim();
var parts = pageUrl.Split('?');
string page = parts[0];
string pageParameter = parts[1].Replace("id=", string.Empty);
var formsPage = Activator.CreateInstance(Type.GetType(page));
var todoItemPage = formsPage as TodoItemPage;
if (todoItemPage != null)
{
var todoItem = await App.Database.GetItemAsync(int.Parse(pageParameter));
todoItemPage.BindingContext = todoItem;
await MainPage.Navigation.PushAsync(formsPage as Page);
}
base.OnAppLinkRequestReceived(uri);
}
}
OnAppLinkRequestReceived 方法會檢查所收到的 Uri 是否要用於應用程式,之後才將 Uri 剖析成要瀏覽的目標頁面,以及要傳遞到頁面的參數。 系統會建立瀏覽目標頁面的執行個體,以及擷取頁面參數所代表的 TodoItem。 瀏覽目標頁面的 BindingContext 便會設為 TodoItem。 如此可確保當 PushAsync 方法顯示了 TodoItemPage 時,其會顯示 ID 包含在深層連結中的 TodoItem。
讓內容可用於搜尋索引
每當深層連結所代表的頁面顯示時,AppLinkEntry.IsLinkActive 屬性皆可設為 true。 在 iOS 和 Android 上,這樣做會讓 AppLinkEntry 執行個體可用於搜尋索引;在 iOS 上,AppLinkEntry 執行個體則可用於 Handoff。 如需遞交的詳細資訊,請參閱 Handoff 簡介。
下列程式碼範例示範了如何在 Page.OnAppearing 覆寫中將 AppLinkEntry.IsLinkActive 屬性設為 true:
protected override void OnAppearing()
{
appLink = GetAppLink(BindingContext as TodoItem);
if (appLink != null)
{
appLink.IsLinkActive = true;
}
}
同樣地,當瀏覽到深層連結所代表的頁面之外時,AppLinkEntry.IsLinkActive 屬性可設為 false。 在 iOS 和 Android 上,這樣做會停止公告 AppLinkEntry 執行個體可用於搜尋索引;在 iOS 上,也會停止公告 AppLinkEntry 執行個體進行 Handoff。 這可在 Page.OnDisappearing 覆寫中完成,如下列程式碼範例所示:
protected override void OnDisappearing()
{
if (appLink != null)
{
appLink.IsLinkActive = false;
}
}
提供資料給 Handoff
在 iOS 上,應用程式專屬的資料可在編製頁面索引時儲存。 將資料新增到 KeyValues 集合即可達成這個目的,也就是 Dictionary<string, string>,可用於儲存要在 Handoff 中使用的索引鍵/值組。 Handoff 這種方法讓使用者可以在其中一部裝置上開始活動,然後在另一部裝置上接續該活動 (以使用者的 iCloud 帳戶識別)。 下列程式碼顯示了儲存應用程式專屬索引鍵/值組的範例:
var pageLink = new AppLinkEntry
{
...
};
pageLink.KeyValues.Add("appName", App.AppName);
pageLink.KeyValues.Add("companyName", "Xamarin");
儲存在 KeyValues 集合中的值會儲存在編製索引頁面的中繼資料中,並會在使用者點選包含深層連結的搜尋結果時 (或在另一部已登入的裝置上使用 Handoff 來檢視內容時) 還原。
此外,您可指定下列索引鍵的值:
contentType:string,指定索引內容的統一類型識別碼。 用於此值的建議慣例是包含索引內容的頁面類型名稱。associatedWebPage:string,若索引內容也可在 Web 上檢視,或應用程式支援 Safari 的深層連結,即代表要瀏覽的網頁。shouldAddToPublicIndex:true或false的string,控制是否要將索引內容新增到 Apple 的公用雲端索引,以向尚未在 iOS 裝置上安裝應用程式的使用者呈現。 不過,即使內容已為公用索引經過設定,也不代表會自動新增到 Apple 的公用雲端索引。 如需詳細資料,請參閱公用搜尋索引。 請注意,在將個人資料新增到KeyValues集合時,此索引鍵應設為false。
注意
Android 平台未使用 KeyValues 集合。
如需遞交的詳細資訊,請參閱 Handoff 簡介。