自訂 Entry
Entry Xamarin.Forms 控制項允許編輯單行文字。 本文示範如何建立 Entry 控制項的自訂轉譯器,讓開發人員以自己的平台特定自訂來覆寫預設原生轉譯。
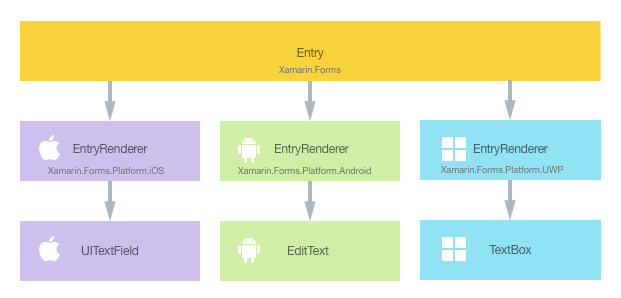
每個 Xamarin.Forms 控件都有每個平臺的隨附轉譯器,可建立原生控件的實例。 Entry當應用程式轉譯Xamarin.Forms控件時,會在iOS EntryRenderer 中具現化 類別,進而具現化原生UITextField控件。 在 Android 平台上,EntryRenderer 類別會具現化 EditText 控制項。 在通用 Windows 平台 (UWP) 上,EntryRenderer 類別會具現化 TextBox 控制項。 如需控件對應之轉譯器和原生控件類別 Xamarin.Forms 的詳細資訊,請參閱 轉譯器基類和原生控件。
下圖說明 Entry 控制項和實作其之對應原生控制項間的關聯性:

您可在每個平台上建立 Entry 控制項的自訂轉譯器,利用轉譯處理序實作平台特定的自訂。 執行這項作業的程序如下:
- 建立Xamarin.Forms自定義控件。
- 從Xamarin.Forms取用自定義控制件。
- 在每個平台上建立控制項的自訂轉譯器。
每個項目現在會依序進行討論,以實作在每個平台上有不同背景色彩的 Entry 控制項。
重要
本文說明如何建立簡易的自訂轉譯器。 但是,建立自訂轉譯器並非實作在每個平台上有不同背景色彩 Entry 的必要流程。 透過使用 Device 類別,或是 OnPlatform 標記延伸來提供平台特定值,皆可以更輕易的完成此動作。 如需詳細資訊,請參閱提供平台特定值和 OnPlatform 標記延伸。
建立自訂 Entry 控制項
您可以子類別化 Entry 控制項,建立自訂 Entry 控制項,如下列程式碼範例所示:
public class MyEntry : Entry
{
}
MyEntry 控制項會在 .NET Standard 程式庫專案中建立,其單純只是一個 Entry 控制項。 控制項的自訂作業會在自訂轉譯器中完成,因此不需要在 MyEntry 控制項中進行其它實作。
使用自訂控制項
您可以宣告控制項的位置命名空間並使用控制項項目上的命名空間前置詞,在 .NET Standard 程式庫專案的 XAML 中參考 MyEntry 控制項。 下列程式碼範例示範 XAML 頁面如何使用 MyEntry 控制項:
<ContentPage ...
xmlns:local="clr-namespace:CustomRenderer;assembly=CustomRenderer"
...>
...
<local:MyEntry Text="In Shared Code" />
...
</ContentPage>
local 命名空間前置詞沒有命名限制。 不過,clr-namespace 和 assembly 值必須符合自訂控制項的詳細資料。 一旦宣告命名空間,即會使用前置詞來參考自訂控制項。
下列程式碼範例示範 C# 頁面如何使用 MyEntry 控制項:
public class MainPage : ContentPage
{
public MainPage ()
{
Content = new StackLayout {
Children = {
new Label {
Text = "Hello, Custom Renderer !",
},
new MyEntry {
Text = "In Shared Code",
}
},
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
};
}
}
此程式碼會具現化新的 ContentPage 物件,在頁面上顯示垂直和水平置中的 Label 和 MyEntry 控制項。
自訂轉譯器現在可以新增至每個應用程式專案,來自訂控制項在每個平台上的外觀。
在每個平台上建立自訂轉譯器
建立自訂轉譯器類別的流程如下:
- 建立轉譯原生控制項
EntryRenderer類別的子類別。 - 覆寫轉譯原生控制項的
OnElementChanged方法,並撰寫自訂控制項的邏輯。 建立對應的 Xamarin.Forms 控件時會呼叫這個方法。 ExportRenderer將屬性新增至自定義轉譯器類別,以指定將用來轉Xamarin.Forms譯控件。 這個屬性是用來向 Xamarin.Forms註冊自定義轉譯器。
注意
您可以選擇在每個平台專案中提供自訂轉譯器。 如果自訂轉譯器未註冊,則會使用控制項基底類別的預設轉譯器。
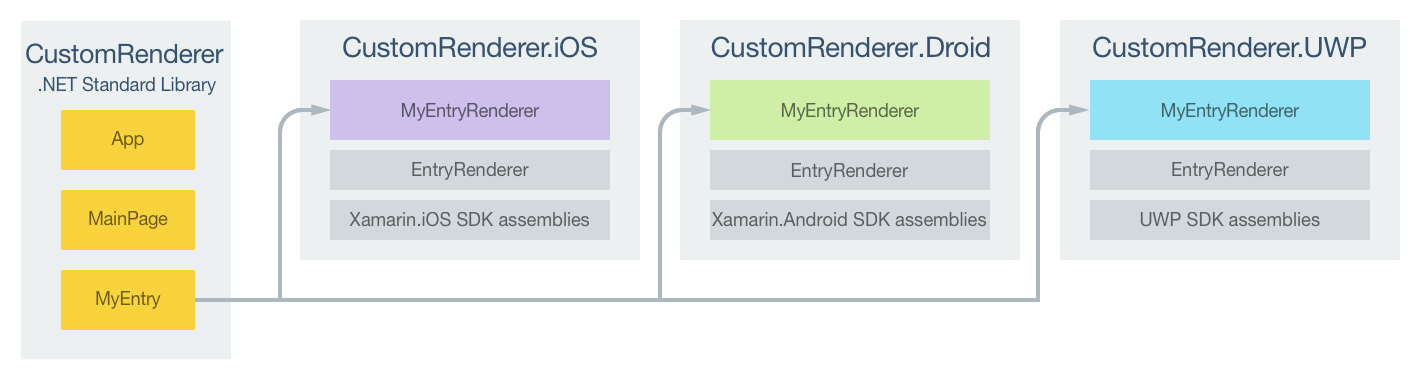
下圖說明應用程式範例中每個專案的責任,以及這些專案之間的關聯性:

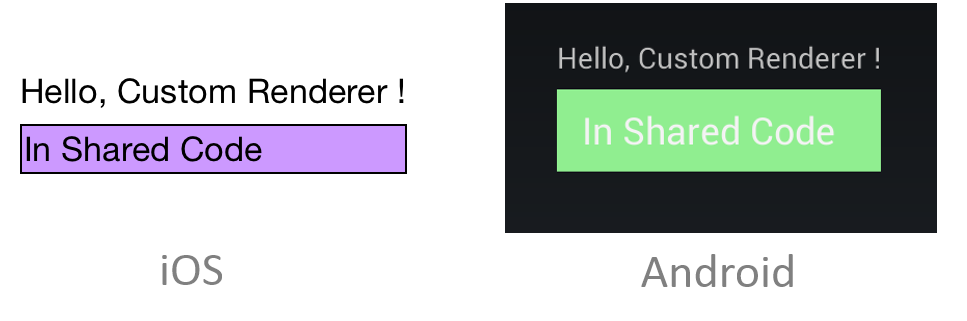
MyEntry 控制項是由平台特定 MyEntryRenderer 類別轉譯,其全部衍生自各平台的 EntryRenderer 類別。 這會導致每個 MyEntry 控制項都使用平台特定背景色彩轉譯,如下列螢幕擷取畫面所示:

類別 EntryRenderer 會 OnElementChanged 公開 方法,這個方法會在建立 控件以轉譯對應的原生控件時 Xamarin.Forms 呼叫。 這個方法採用 ElementChangedEventArgs 參數,其中包含 OldElement 和 NewElement 屬性。 這些屬性代表Xamarin.Forms轉譯器所附加的專案,以及Xamarin.Forms轉譯器分別附加至的專案。 在應用程式範例中,OldElement 屬性會是 null,而 NewElement 屬性會包含 MyEntry 控制項的參考。
在 MyEntryRenderer 類別中,OnElementChanged 方法的覆寫版本是執行原生控制項自訂的位置。 平台上所使用的原生控制項具型別參考可透過 Control 屬性存取。 此外,可以透過 Element 屬性取得所轉譯之控件的參考Xamarin.Forms,但不會用於範例應用程式中。
每個自定義轉譯器類別都會以 ExportRenderer 向 註冊轉譯器 Xamarin.Forms的屬性裝飾。 屬性會採用兩個參數 :要轉譯之 Xamarin.Forms 控件的類型名稱,以及自定義轉譯器的型別名稱。 屬性的 assembly 前置詞會指定套用至整個組件的屬性。
下列各節會討論每個平台特定 MyEntryRenderer 自訂轉譯器類別的實作。
在 iOS 上建立自訂轉譯器
下列程式碼範例示範適用於 iOS 平台的自訂轉譯器:
using Xamarin.Forms.Platform.iOS;
[assembly: ExportRenderer (typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.iOS
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged (ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged (e);
if (Control != null) {
// do whatever you want to the UITextField here!
Control.BackgroundColor = UIColor.FromRGB (204, 153, 255);
Control.BorderStyle = UITextBorderStyle.Line;
}
}
}
}
呼叫基底類別的 OnElementChanged 方法會具現化 iOS UITextField 控制項,且控制項的參考會指派給轉譯器的 Control 屬性。 背景色彩則會使用 UIColor.FromRGB 方法設為淺紫色。
在 Android 上建立自訂轉譯器
下列程式碼範例示範適用於 Android 平台的自訂轉譯器:
using Xamarin.Forms.Platform.Android;
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.Android
{
class MyEntryRenderer : EntryRenderer
{
public MyEntryRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.SetBackgroundColor(global::Android.Graphics.Color.LightGreen);
}
}
}
}
呼叫基底類別的 OnElementChanged 方法會具現化 Android EditText 控制項,且控制項的參考會指派給轉譯器的 Control 屬性。 背景色彩則會使用 Control.SetBackgroundColor 方法設為淺綠色。
在 UWP 上建立自訂轉譯器
下列程式碼範例示範適用於 UWP 的自訂轉譯器:
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.UWP
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.Background = new SolidColorBrush(Colors.Cyan);
}
}
}
}
呼叫基底類別的 OnElementChanged 方法會具現化 TextBox 控制項,且控制項的參考會指派給轉譯器的 Control 屬性。 背景色彩則會透過建立 SolidColorBrush 執行個體設為青色。
摘要
本文示範如何為 Xamarin.FormsEntry 控件建立自定義控件轉譯器,讓開發人員能夠使用自己的平臺特定轉譯覆寫預設原生轉譯。 自定義轉譯器提供自定義控件外觀的強大 Xamarin.Forms 方法。 自訂轉譯器可用於小型樣式變更或複雜的平台特定版面配置,以及行為自訂。