Xamarin.Mac 中的工具列
本文說明在 Xamarin.Mac 應用程式中使用工具列。 它涵蓋在 Xcode 和 Interface Builder 中建立和維護工具列、將其公開給程式代碼,以及以程式設計方式加以使用。
使用 Visual Studio for Mac 的 Xamarin.Mac 開發人員可以存取與使用 Xcode 的 macOS 開發人員相同的 UI 控件,包括工具列控件。 因為 Xamarin.Mac 直接與 Xcode 整合,所以可以使用 Xcode 的 Interface Builder 來建立和維護工具列專案。 您也可以在 C# 中建立這些工具列專案。
macOS 中的工具列會新增至視窗的頂端區段,並可讓您輕鬆存取與其功能相關的命令。 工具列可由應用程式的使用者隱藏、顯示或自定義,而且可以透過各種方式呈現工具列專案。
本文涵蓋在 Xamarin.Mac 應用程式中使用工具列和工具列專案的基本概念。
在繼續之前,請先閱讀 Hello、Mac 一文,特別是 Xcode 和 Interface Builder 和 Outlets 和 Actions 簡介小節,因為它涵蓋將在整個指南中使用的重要概念和技術。
另請參閱 Xamarin.Mac Internals 檔的公開 C# 類別/方法一Objective-C節。 它會說明 Register 用來將 C# 類別連接到Objective-C類別的 和 Export 屬性。
工具列簡介
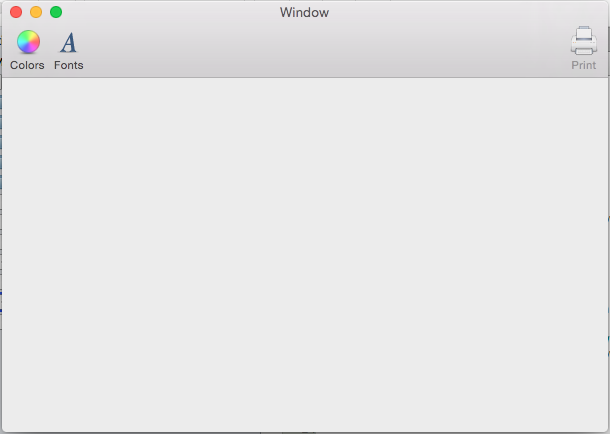
macOS 應用程式中的任何視窗都可以包含工具列:

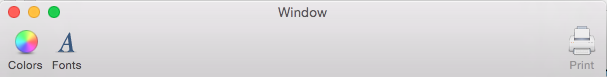
工具列可讓您的應用程式使用者快速存取重要或常用的功能。 例如,檔案編輯應用程式可能會提供工具列項目來設定文字色彩、變更字型或列印目前的檔。
工具列可以透過三種方式顯示專案:
圖示和文字

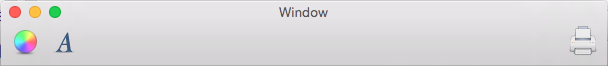
僅限圖示

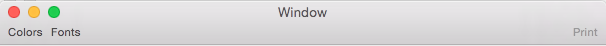
僅限文字

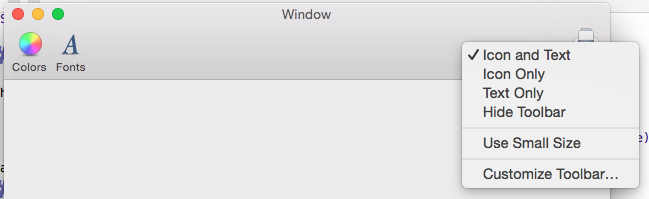
以滑鼠右鍵按下工具列,然後從內容功能表選取顯示模式,以切換這些模式:

使用相同的選單,以較小的大小顯示工具列:

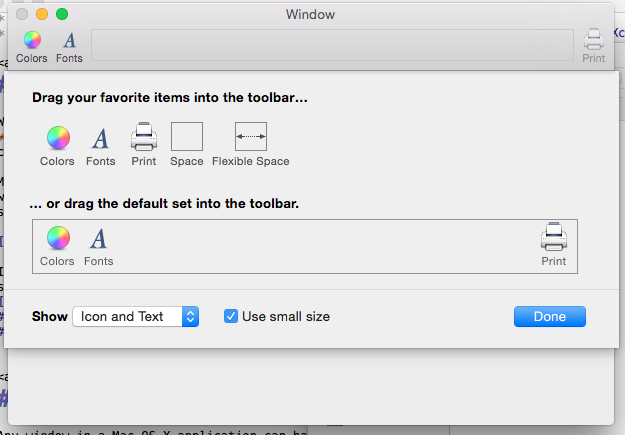
選單也允許自訂工具列:

在 Xcode 的 Interface Builder 中設定工具列時,開發人員可以提供不屬於其預設組態的額外工具列專案。 然後,應用程式的使用者可以自定義工具列,視需要新增和移除這些預先定義的專案。 當然,工具列可以重設為其預設組態。
工具列會自動連線到 [檢視 ] 功能表,讓使用者隱藏、顯示及自訂它:
![[檢視] 功能表中的工具列相關專案 [檢視] 功能表中的工具列相關專案](toolbar-images/info08.png)
此外,如果在 Interface Builder 中正確設定工具列,應用程式會自動在應用程式的多個啟動之間保存工具列自定義。
本指南的下一節說明如何使用 Xcode 的 Interface Builder 建立和維護工具列,以及如何在程式碼中使用工具列。
設定自定義主視窗控制器
若要透過輸出和動作向 C# 程式代碼公開 UI 元素,Xamarin.Mac 應用程式必須使用自訂視窗控制器:
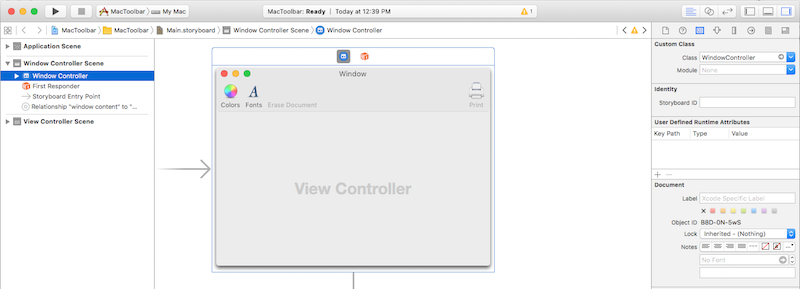
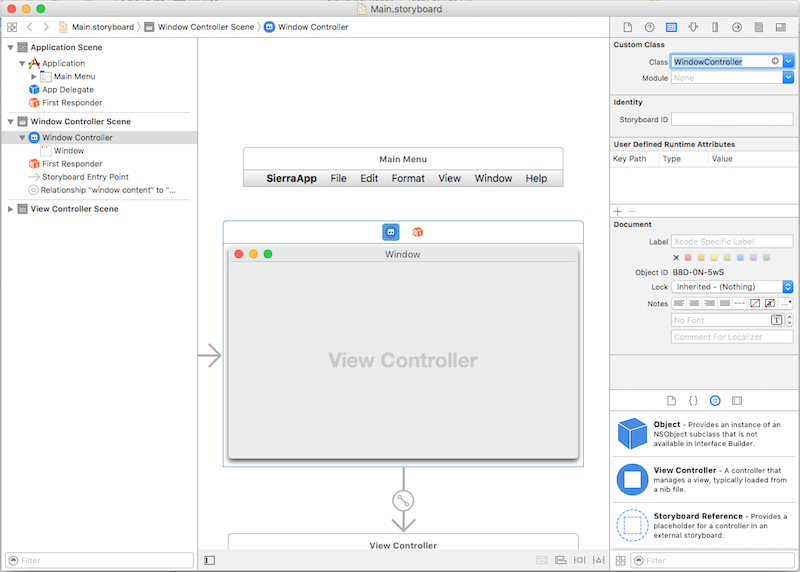
在 Xcode 的 Interface Builder 中開啟應用程式的分鏡腳本。
選取設計介面上的視窗控制器。
切換至 Identity Inspector ,然後輸入 “WindowController” 作為 類別名稱:
儲存變更並返回 Visual Studio for Mac 進行同步處理。
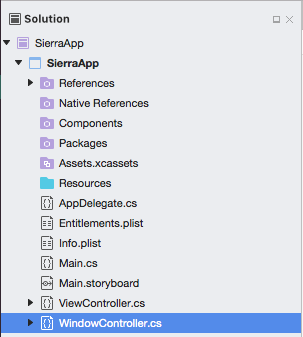
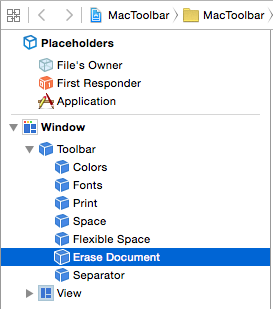
WindowController.cs檔案將會新增至 Visual Studio for Mac 中 Solution Pad 中的專案:

在 Xcode 的 Interface Builder 中重新開啟分鏡腳本。
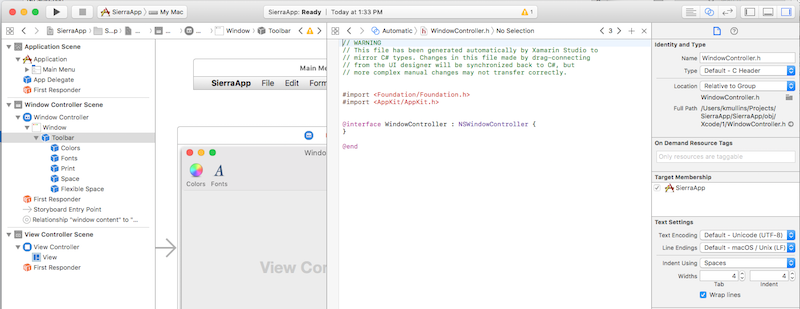
WindowController.h 檔案將可供使用:
在 Xcode 中建立和維護工具列
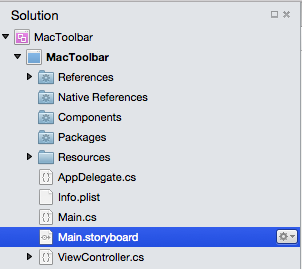
工具列會使用 Xcode 的介面產生器來建立和維護。 若要將工具列新增至應用程式,請在SolutionPad中按兩下主要分鏡腳本來編輯應用程式的主要分鏡腳本(在此案例中為Main.storyboard:

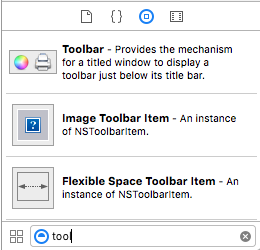
在 [鏈接庫偵測器] 中,於搜尋方塊中輸入 「工具」,讓您更輕鬆地查看所有可用的工具列專案:

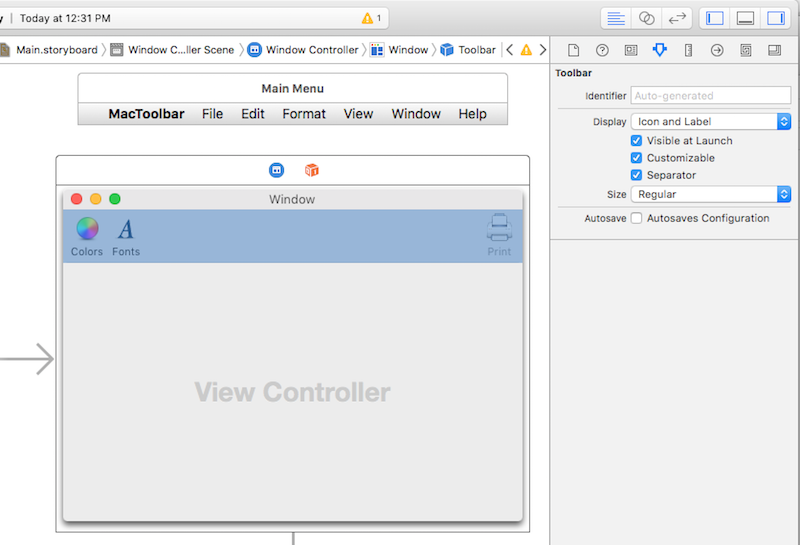
將工具列拖曳到 [介面編輯器] 中的視窗。 選取工具列後,藉由在 [屬性偵測器] 中設定屬性來設定其行為:

同時會提供下列屬性:
- 顯示 -控制工具列是否顯示圖示、文字或兩者
- 在 [啟動時 可見 - 如果選取],預設會顯示工具列。
- 可 自訂 - 如果選取,用戶可以編輯和自訂工具列。
- 分隔符 - 如果選取,精簡水平線會分隔工具列與視窗的內容。
- 大小 - 設定工具列的大小
- 自動儲存 - 如果選取,應用程式將會在應用程式啟動時保存使用者的工具列組態變更。
選取 [ 自動儲存] 選項,並將所有其他屬性保留為其預設設定。
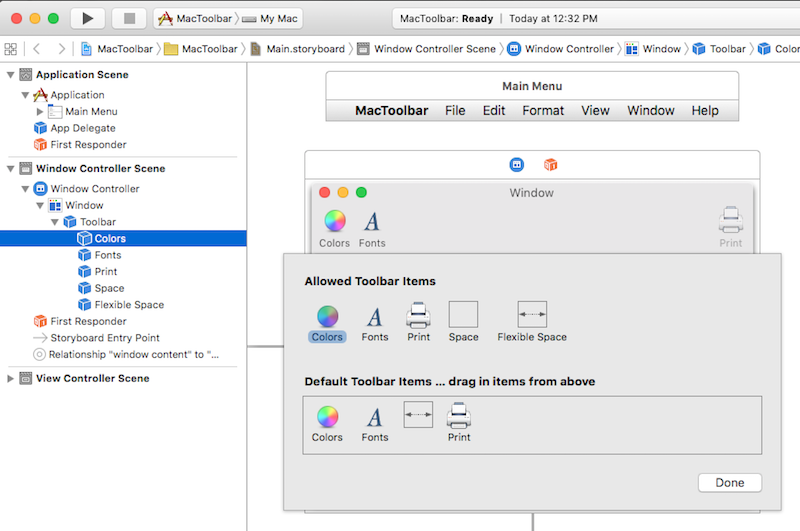
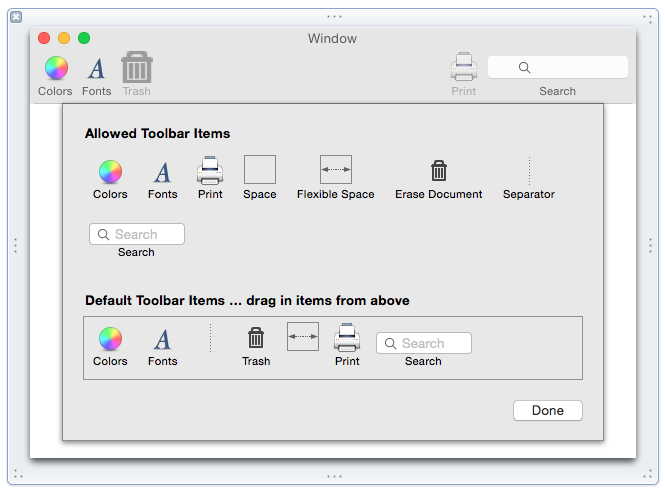
在 [介面階層] 中開啟工具列之後,選取工具列項目來顯示自定義對話框:

使用此對話框可設定已屬於工具列一部分的專案屬性、為應用程式設計預設工具列,以及為使用者提供自定義工具列時選取的額外工具列專案。 若要將專案新增至工具列,請從 [鏈接庫偵測器] 拖曳這些專案:

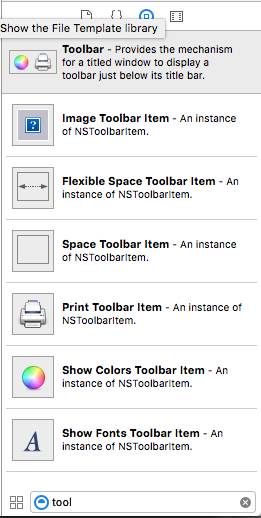
您可以新增下列工具列專案:
影像工具列專案 - 具有自定義影像做為圖示的工具列專案。
彈性空間工具列專案 - 用來證明後續工具列專案的彈性空間。 例如,一或多個工具列專案後面接著彈性空間工具列專案,另一個工具列專案會將最後一個專案釘選到工具列右側。
空格工具列專案 - 工具列上專案之間的固定空間
分隔符工具列專案 - 用於分組的兩個或多個工具列專案之間的可見分隔符
自訂工具列專案 - 允許使用者自訂工具列
列印工具列專案 - 允許使用者列印開啟的檔案
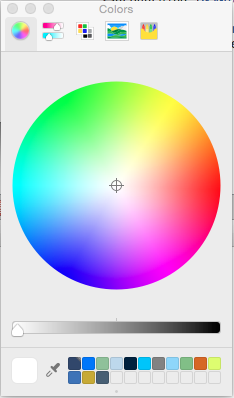
顯示色彩工具列專案 - 顯示標準系統色彩選擇器:

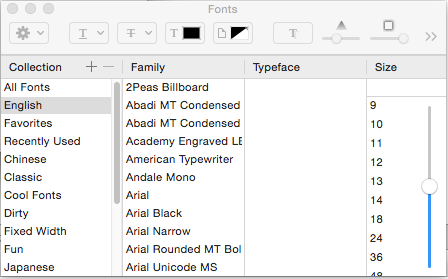
顯示字型工具列專案 - 顯示標準系統字型對話盒:

重要
如稍後所見,許多標準 Cocoa UI 控件,例如搜尋欄位、分段控件和水準滑桿,也可以新增至工具列。
將專案新增至工具列
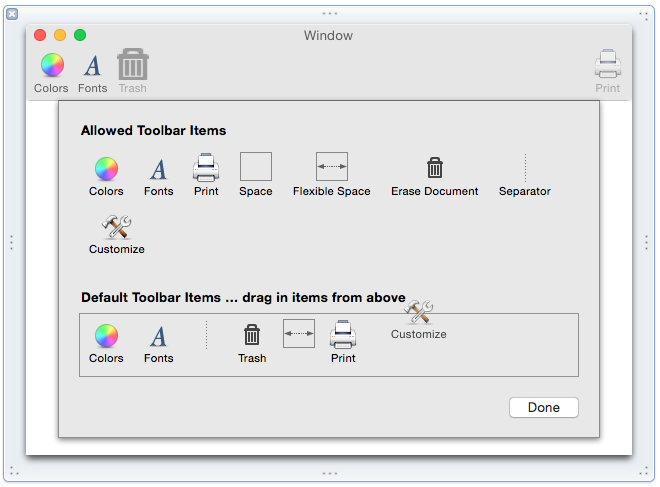
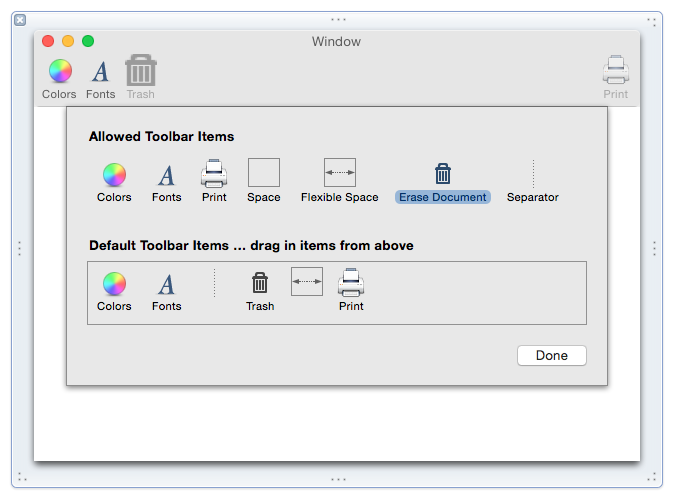
若要將專案新增至工具列,請選取 [介面階層] 中的工具列,然後按兩下其中一個專案,導致自定義對話框出現。 接下來,將新專案從 [ 連結庫偵測器 ] 拖曳至 [ 允許的工具列專案 ] 區域:
![工具列自訂對話框中的 [允許的工具列專案] 工具列自訂對話框中的 [允許的工具列專案]](toolbar-images/add01.png)
若要確定新項目是預設工具列的一部分,請將它拖曳至 [預設工具欄專案 ] 區域:

若要重新排列預設工具列專案,請將其向左或向右拖曳。
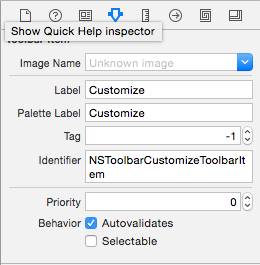
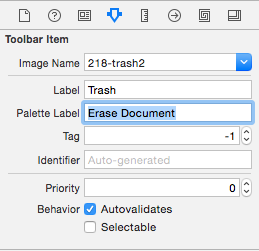
接下來,使用 屬性偵測器 來設定項目的預設屬性:

同時會提供下列屬性:
- 影像名稱 - 做為項目圖示的影像
- 標籤 - 工具列中項目顯示的文字
- 調色盤標籤 - 在 [允許的工具列專案] 區域中顯示項目的文字
- 標記 - 選擇性的唯一標識符,可協助識別程式代碼中的專案。
- 識別碼 - 定義工具列項目類型。 自訂值可用來在程式碼中選取工具列專案。
- 可 選取 - 核取時,專案會像開啟/關閉按鈕一樣。
重要
將專案新增至 [ 允許的工具列專案 ] 區域,而不是預設工具列,以提供使用者的自定義選項。
將其他UI控制項新增至工具列
您也可以將數個 Cocoa UI 元素,例如搜尋欄位和分段控件新增至工具列。
若要嘗試這樣做,請在 [介面階層] 中開啟工具列,然後選取工具列專案以開啟自定義對話方塊。 將 [搜尋欄位] 從 [連結庫偵測器] 拖曳至 [允許的工具列專案] 區域:

從這裡,使用 Interface Builder 設定搜尋欄位,並透過動作或輸出將它公開給程式代碼。
內建工具列項目支援
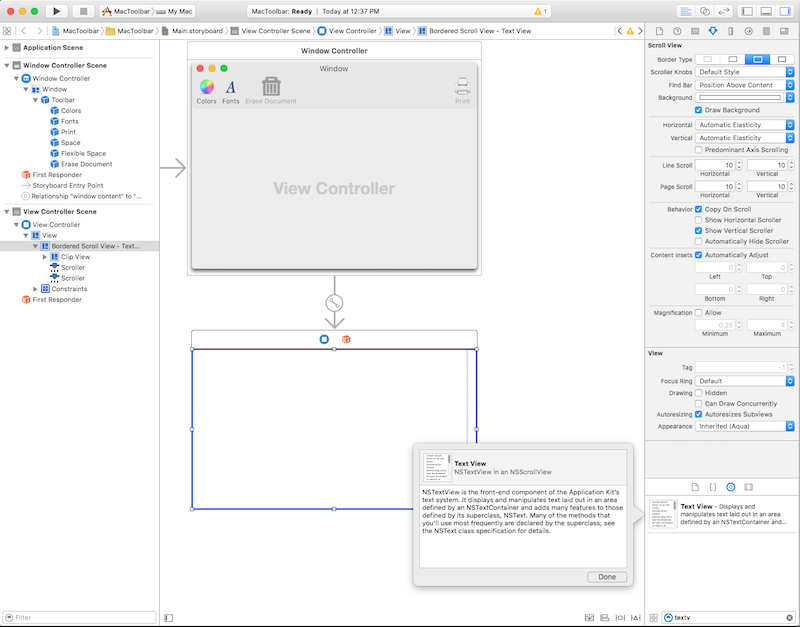
根據預設,數個CocoaUI元素會與標準工具列項目互動。 例如,將 文字檢視 拖曳到應用程式的視窗,並將它定位以填滿內容區域:
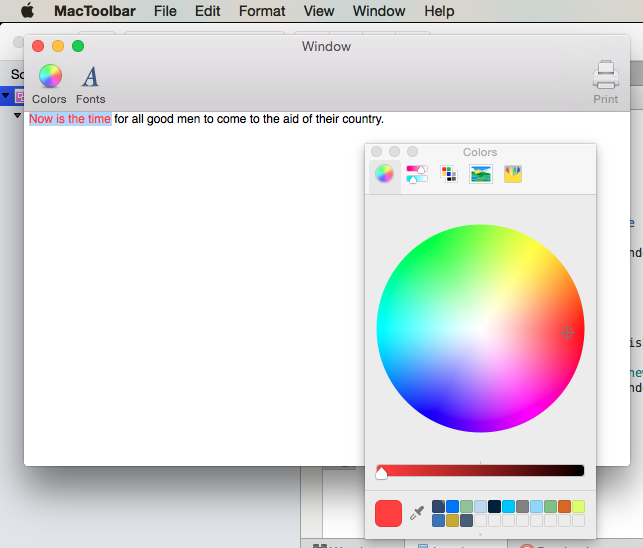
儲存檔,返回 Visual Studio for Mac 以與 Xcode 同步處理、執行應用程式、輸入一些文字、選取它,然後按兩下 [色彩 ] 工具列專案。 請注意,文字檢視會自動與色彩選擇器搭配使用:

搭配工具列專案使用影像
使用影像工具列專案,任何新增至 Resources 資料夾的點陣圖影像(並指定套件組合資源的建置動作)都可以在工具列上顯示為圖示:
在 Visual Studio for Mac 的 Solution Pad 中,以滑鼠右鍵按兩下 [資源] 資料夾,然後選取 [新增>檔案]。
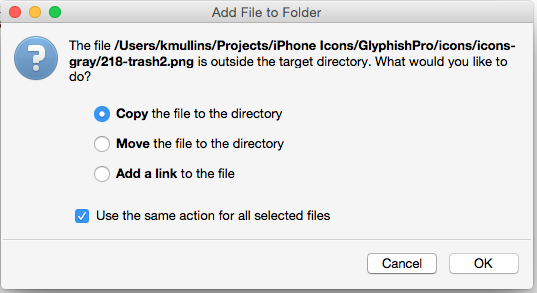
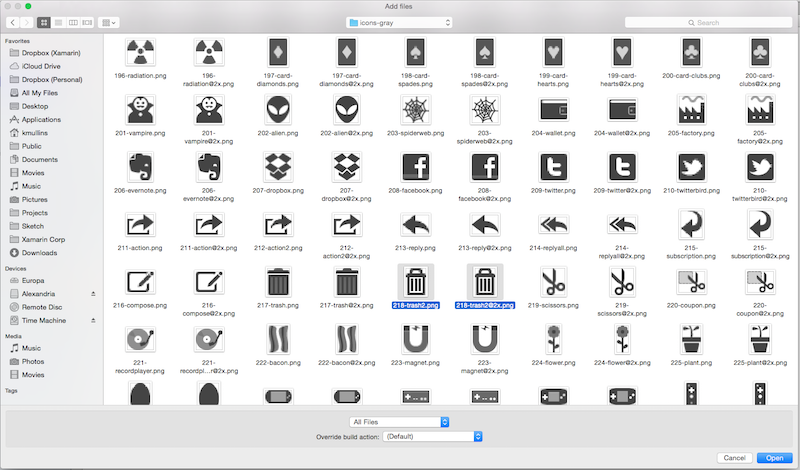
從 [ 新增檔案 ] 對話框中,流覽至所需的影像,選取它們,然後按兩下 [ 開啟 ] 按鈕:
選取 [ 複製],核 取 [對所有選取的檔案使用相同的動作],然後按兩下 [ 確定]:

在 Solution Pad 中,按兩下 MainWindow.xib 以在 Xcode 中開啟它。
選取 [介面階層] 中的工具列,然後按兩下其中一個項目來開啟自訂對話框。
將影像工具列項目從連結庫偵測器拖曳至工具列的 [允許的工具列專案] 區域:
![新增至 [允許工具列專案] 區域的影像工具列專案 新增至 [允許工具列專案] 區域的影像工具列專案](toolbar-images/edit14.png)
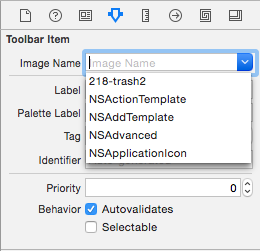
在 [ 屬性偵測器] 中,選取剛才在 Visual Studio for Mac 中新增的影像:

將標籤設定為 「回收站」,並將調色盤標籤設定為 「清除檔」:

將 分隔符工具列項目 從 連結庫偵測器 拖曳至工具列的 [允許的工具列專案 ] 區域:
將分隔符專案和 [垃圾桶] 專案拖曳至 [預設工具列專案 ] 區域,並將工具列專案的順序從左至右設定如下(色彩、字型、分隔符、垃圾桶、彈性空間、列印):

儲存變更並返回 Visual Studio for Mac 以與 Xcode 同步。
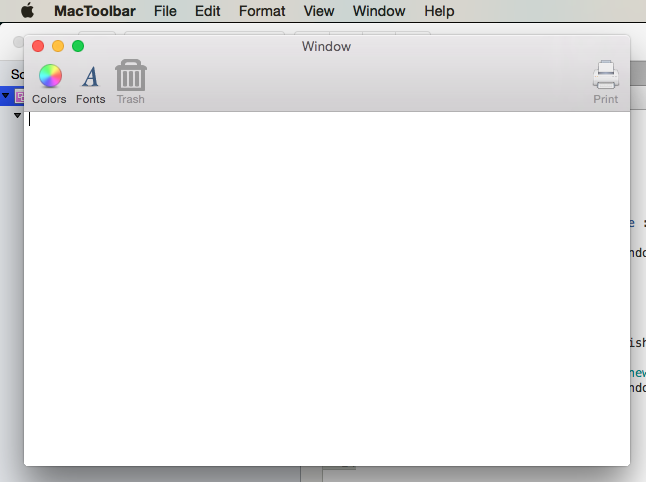
執行應用程式以確認預設會顯示新的工具列:

使用輸出和動作公開工具列專案
若要存取程式代碼中的工具列或工具列專案,它必須附加至輸出或動作:
在 Solution Pad 中,按兩下 Main.storyboard 以在 Xcode 中開啟它。
確定已將自定義類別 「WindowController」 指派給 Identity Inspector 中的主視窗控制器:
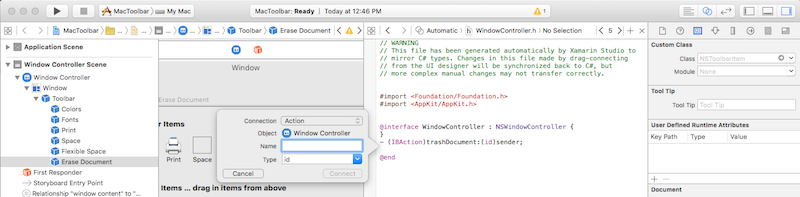
接下來,選取 [介面階層] 中的工具列專案:

開啟小 幫手檢視、選取 WindowController.h 檔案,然後將控件拖曳從工具列專案拖曳到 WindowController.h 檔案。
將 連線 類型設定為 [動作],輸入 “trashDocument” 做為 [名稱],然後按兩下 [連線] 按鈕:
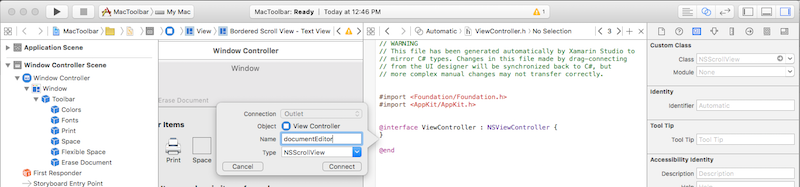
將文字檢視公開為 ViewController.h 檔案中名為 “documentEditor” 的輸出:
儲存變更並返回 Visual Studio for Mac 以與 Xcode 同步。
在 Visual Studio for Mac 中 ,編輯ViewController.cs 檔案並新增下列程式代碼:
public void EraseDocument() {
documentEditor.Value = "";
}
接下來,編輯 WindowController.cs 檔案,並將下列程式代碼新增至 類別底部 WindowController :
[Export ("trashDocument:")]
void TrashDocument (NSObject sender) {
var controller = ContentViewController as ViewController;
controller.EraseDocument ();
}
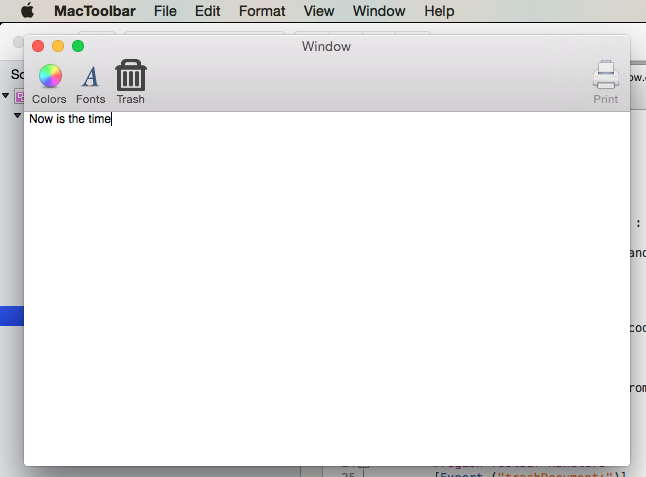
執行應用程式時, 垃圾桶 工具列專案將會處於使用中狀態:

請注意, 垃圾桶 工具列項目現在可以用來刪除文字。
停用工具列專案
若要停用工具列上的專案,請建立自定義 NSToolbarItem 類別並覆寫 Validate 方法。 然後,在 Interface Builder 中,將自定義類型指派給您想要啟用/停用的專案。
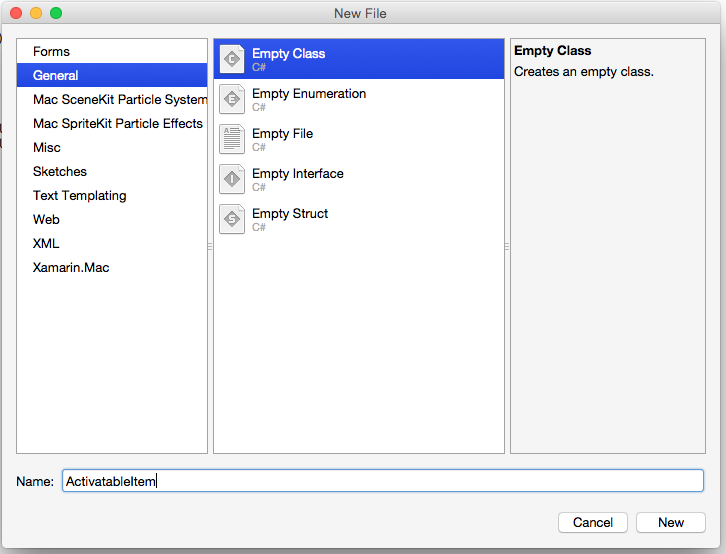
若要建立自定義NSToolbarItem類別,請以滑鼠右鍵按兩下專案,然後選取[新增>檔案...]。選取 [一般>空白類別],針對 [名稱] 輸入 “ActivatableItem”,然後按兩下 [新增] 按鈕:

接下來,編輯 ActivatableItem.cs 檔案以讀取,如下所示:
using System;
using Foundation;
using AppKit;
namespace MacToolbar
{
[Register("ActivatableItem")]
public class ActivatableItem : NSToolbarItem
{
public bool Active { get; set;} = true;
public ActivatableItem ()
{
}
public ActivatableItem (IntPtr handle) : base (handle)
{
}
public ActivatableItem (NSObjectFlag t) : base (t)
{
}
public ActivatableItem (string title) : base (title)
{
}
public override void Validate ()
{
base.Validate ();
Enabled = Active;
}
}
}
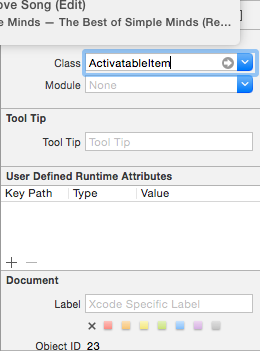
按兩下 Main.storyboard ,以在 Xcode 中開啟它。 選取上面建立的垃圾桶工具列專案,並將其類別變更為 Identity Inspector 中的 “ActivatableItem” :

建立稱為 [垃圾桶] 工具列項目的輸出trashItem。 儲存變更並返回 Visual Studio for Mac 以與 Xcode 同步。 最後,開啟 MainWindow.cs 並更新 AwakeFromNib 方法來讀取,如下所示:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Disable trash
trashItem.Active = false;
}
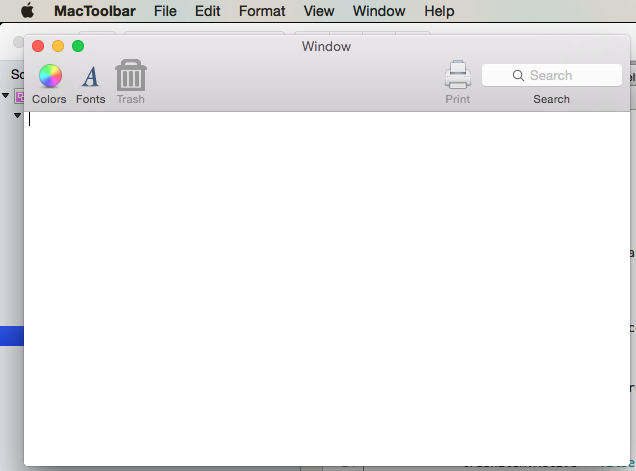
執行應用程式,並注意 工具列中現在已停用垃圾桶 專案:

摘要
本文已詳細探討在 Xamarin.Mac 應用程式中使用工具列和工具列專案。 它描述如何在 Xcode 的 Interface Builder 中建立和維護工具列、某些 UI 控制項如何自動使用工具列專案、如何在 C# 程式代碼中使用工具列,以及如何啟用和停用工具列專案。




![已新增至 [允許工具列專案] 區域的分隔符工具列專案 已新增至 [允許工具列專案] 區域的分隔符工具列專案](toolbar-images/edit17.png)