Xamarin.Mac 中的標準控件
本文涵蓋使用標準 AppKit 控件,例如 Xamarin.Mac 應用程式中的按鈕、標籤、文字欄位、複選框和分段控件。 它會描述使用 Interface Builder 將它們新增至介面,並在程式代碼中與其互動。
在 Xamarin.Mac 應用程式中使用 C# 和 .NET 時,您可以存取開發人員在 和 Xcode 中Objective-C運作的相同 AppKit 控制件。 由於 Xamarin.Mac 直接與 Xcode 整合,因此您可以使用 Xcode 的 Interface Builder 來建立和維護 Appkit 控制項(或選擇性地直接在 C# 程式代碼中建立它們)。
AppKit 控制項是用來建立 Xamarin.Mac 應用程式使用者介面的 UI 元素。 它們包含按鈕、標籤、文字欄位、複選框和分段控件等元素,並在使用者操作按鈕時造成立即動作或可見結果。
在本文中,我們將討論在 Xamarin.Mac 應用程式中使用 AppKit 控件的基本概念。 強烈建議您先完成 Hello,Mac 文章,特別是 Xcode 和 Interface Builder 和 Outlets 和 Actions 簡介小節,因為它涵蓋我們將在本文中使用的重要概念和技術。
您可能也想要查看 Xamarin.Mac Internals 檔的公開 C# 類別/方法Objective-C一節,它也會說明 Register 用來將 C# 類別連接至Objective-C物件和 UI 元素的 和 Export 命令。
控件和檢視簡介
macOS(先前稱為 Mac OS X)透過 AppKit Framework 提供一組標準的使用者介面控制件。 它們包含按鈕、標籤、文字欄位、複選框和分段控件等元素,並在使用者操作按鈕時造成立即動作或可見結果。
所有 AppKit 控制件都有一個標準、內建的外觀,適用於大部分用途,有些則指定替代外觀以用於視窗框架區域或 Vibrance 效果內容,例如側邊欄區域或通知中心小工具。
Apple 在使用 AppKit 控制項時建議下列指導方針:
- 請避免在相同的檢視中混用控件大小。
- 一般而言,請避免垂直調整控件的大小。
- 在控件中使用系統字型和適當的文字大小。
- 使用控件之間的適當間距。
如需詳細資訊,請參閱 Apple OS X Human Interface Guidelines 的 About Controls and Views 一節。
在視窗框架中使用控制件
AppKit 控制件的子集包含顯示樣式,可將它們包含在視窗的 Frame 區域中。 如需範例,請參閱郵件應用程式的工具列:
- 圓角紋理按鈕 -
NSButton具有 樣式的NSTexturedRoundedBezelStyle。 - 紋理四捨五入區段控件 -
NSSegmentedControl具有 樣式的NSSegmentStyleTexturedRounded。 - 紋理四捨五入區段控件 -
NSSegmentedControl具有 樣式的NSSegmentStyleSeparated。 - 四捨五入紋理快捷功能表 -
NSPopUpButton具有 樣式的NSTexturedRoundedBezelStyle。 - 圓角紋理下拉選單 -
NSPopUpButton具有 樣式的NSTexturedRoundedBezelStyle。 - 搜尋欄位 - A
NSSearchField。
在視窗框架中使用AppKit控制項時,Apple 會建議下列指導方針:
- 請勿在視窗主體中使用視窗框架特定控制項樣式。
- 請勿在視窗框架中使用窗口主體控制件或樣式。
如需詳細資訊,請參閱 Apple OS X Human Interface Guidelines 的 About Controls and Views 一節。
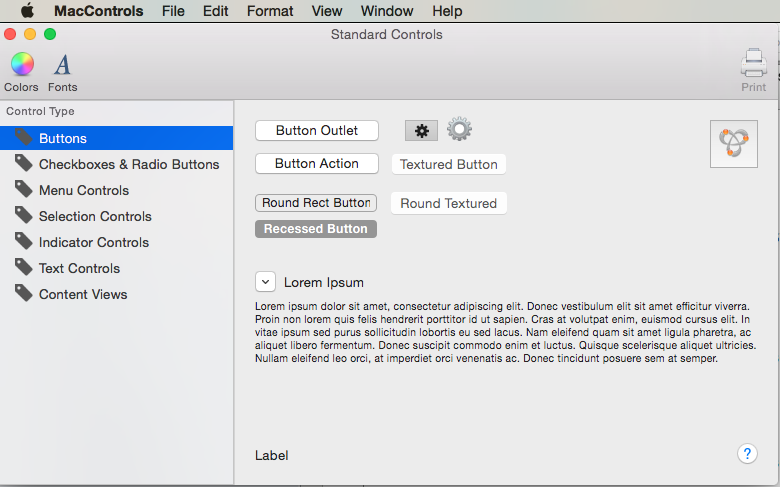
在介面產生器中建立使用者介面
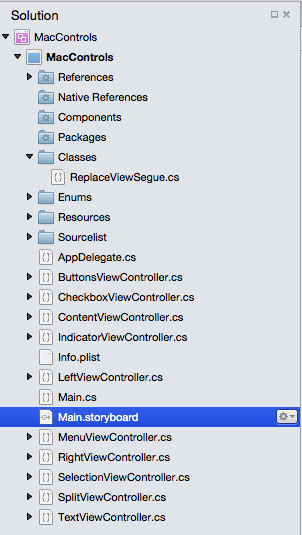
當您建立新的 Xamarin.Mac Cocoa 應用程式時,預設會取得標準空白視窗。 這個視窗會在項目中自動包含的檔案中定義 .storyboard 。 若要編輯您的 Windows 設計,請在 方案總管 中按兩下Main.storyboard檔案:
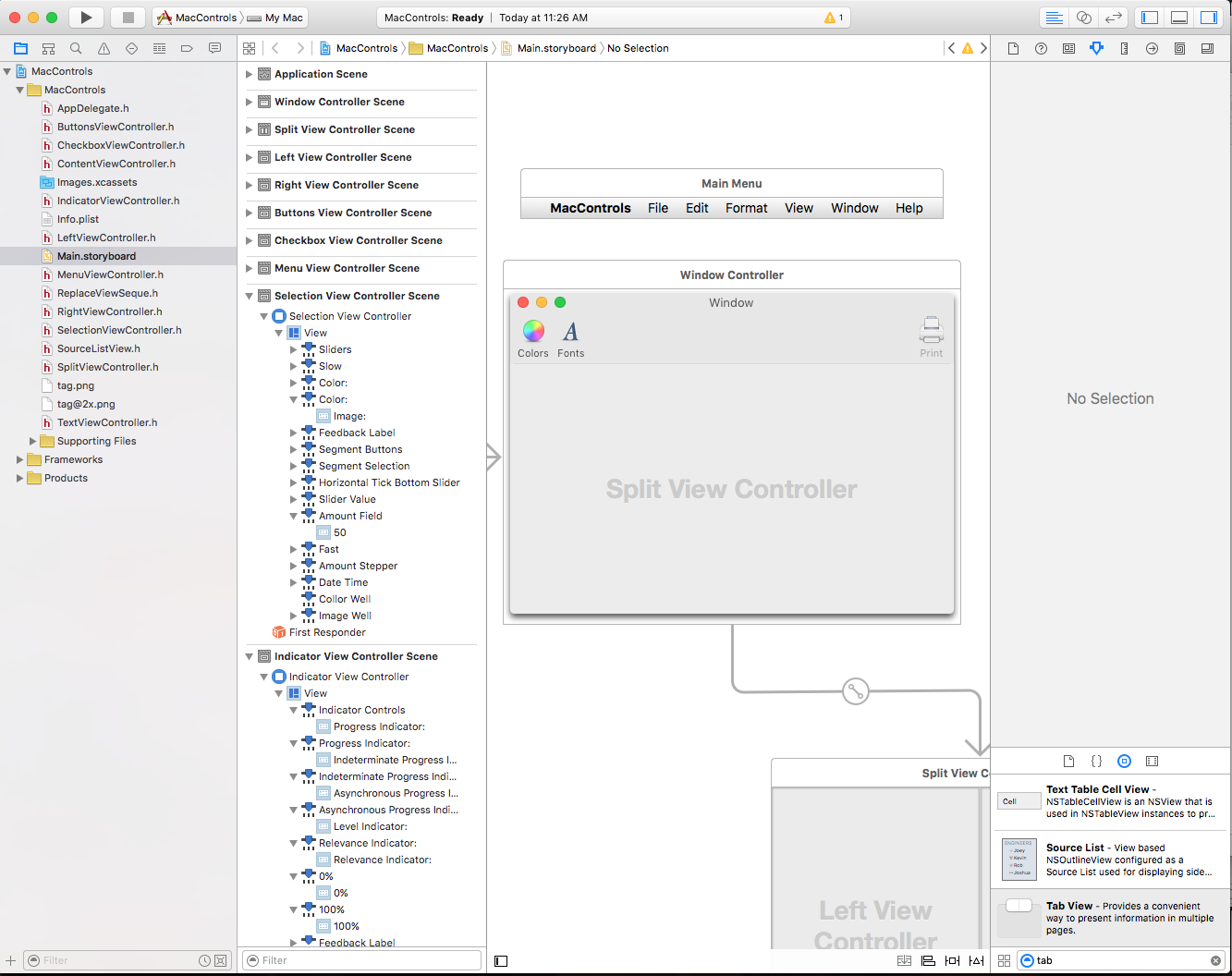
這會在 Xcode 的 Interface Builder 中開啟視窗設計:
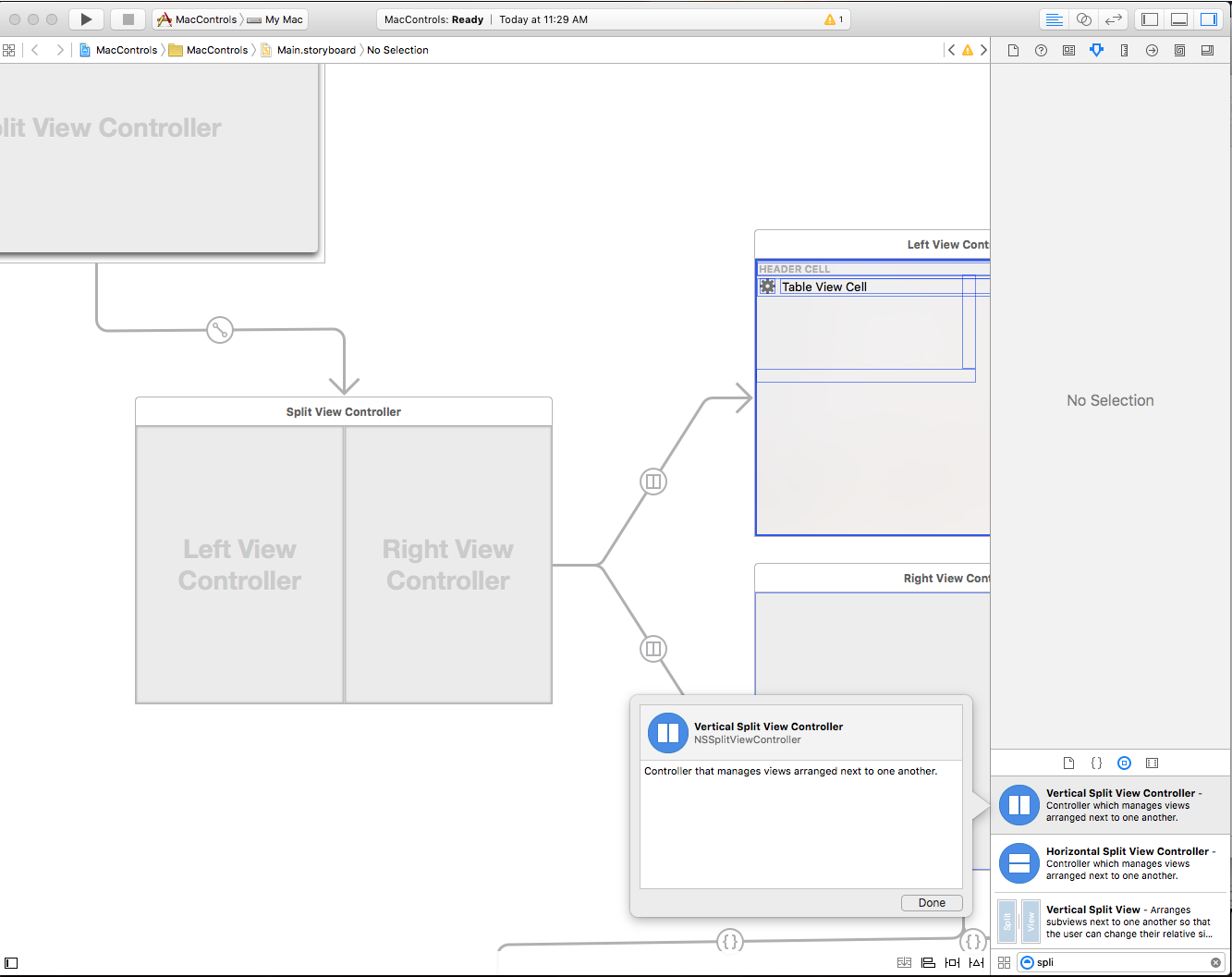
若要建立使用者介面,您會將UI元素 (AppKit控制器) 從 連結庫偵測器 拖曳至 介面產生器中的介面編輯器 。 在下列範例中,垂直分割檢視控件已是連結庫偵測器中的藥物,並放在 [介面編輯器] 中的 [視窗] 上:
如需在 Interface Builder 中建立使用者介面的詳細資訊,請參閱 Xcode 和 Interface Builder 簡介檔。
重設大小和定位
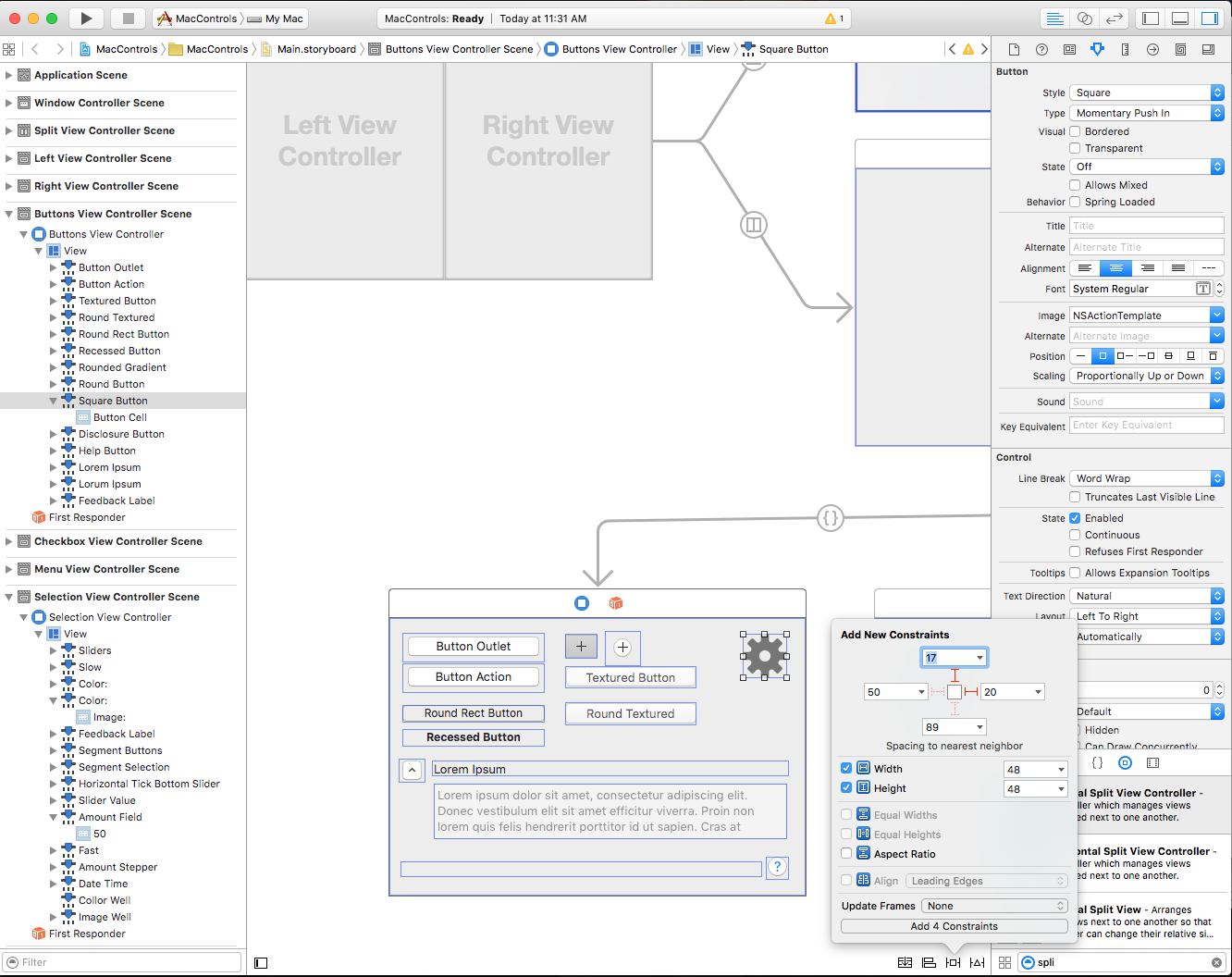
一旦控件包含在使用者介面中,請使用 條件約束編輯器 手動輸入值來設定其位置和大小,並控制控件在父視窗或檢視重設大小時自動定位和重設大小的方式:
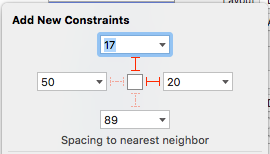
使用自動重設方塊外部的紅色 I-Beam,將控件貼到指定的 (x,y) 位置。 例如:
指定選取的控件(在 階層檢視 和 介面編輯器中)會卡在調整或移動時,卡在視窗或檢視的頂端和右側位置。
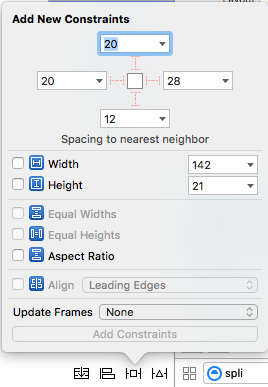
編輯器控制件屬性的其他元素,例如 Height 和 Width:
您也可以使用對齊編輯器來控制元素與條件約束的對齊方式:
重要
不同於 iOS,其中 (0,0) 是螢幕左上角,在 macOS (0,0) 是左下角。 這是因為macOS使用數學座標系統,其數值會向上和向右遞增。 在使用者介面上放置 AppKit 控制項時,您必須將此納入考慮。
設定自定義類別
有時候,使用 AppKit 控制項時,您需要子類別和現有的控制項,並建立您擁有該類別的自訂版本。 例如,定義來源清單的自訂版本:
using System;
using AppKit;
using Foundation;
namespace AppKit
{
[Register("SourceListView")]
public class SourceListView : NSOutlineView
{
#region Computed Properties
public SourceListDataSource Data {
get {return (SourceListDataSource)this.DataSource; }
}
#endregion
#region Constructors
public SourceListView ()
{
}
public SourceListView (IntPtr handle) : base(handle)
{
}
public SourceListView (NSCoder coder) : base(coder)
{
}
public SourceListView (NSObjectFlag t) : base(t)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
}
#endregion
#region Public Methods
public void Initialize() {
// Initialize this instance
this.DataSource = new SourceListDataSource (this);
this.Delegate = new SourceListDelegate (this);
}
public void AddItem(SourceListItem item) {
if (Data != null) {
Data.Items.Add (item);
}
}
#endregion
#region Events
public delegate void ItemSelectedDelegate(SourceListItem item);
public event ItemSelectedDelegate ItemSelected;
internal void RaiseItemSelected(SourceListItem item) {
// Inform caller
if (this.ItemSelected != null) {
this.ItemSelected (item);
}
}
#endregion
}
}
[Register("SourceListView")]其中指令會將 SourceListView 類別公開至 Objective-C ,以便在 Interface Builder 中使用。 如需詳細資訊,請參閱將 C# 類別/方法公開至Objective-CXamarin.Mac Internals 檔一節,說明Register用來將 C# 類別連線至Objective-C物件和 UI 元素的 和 Export 命令。
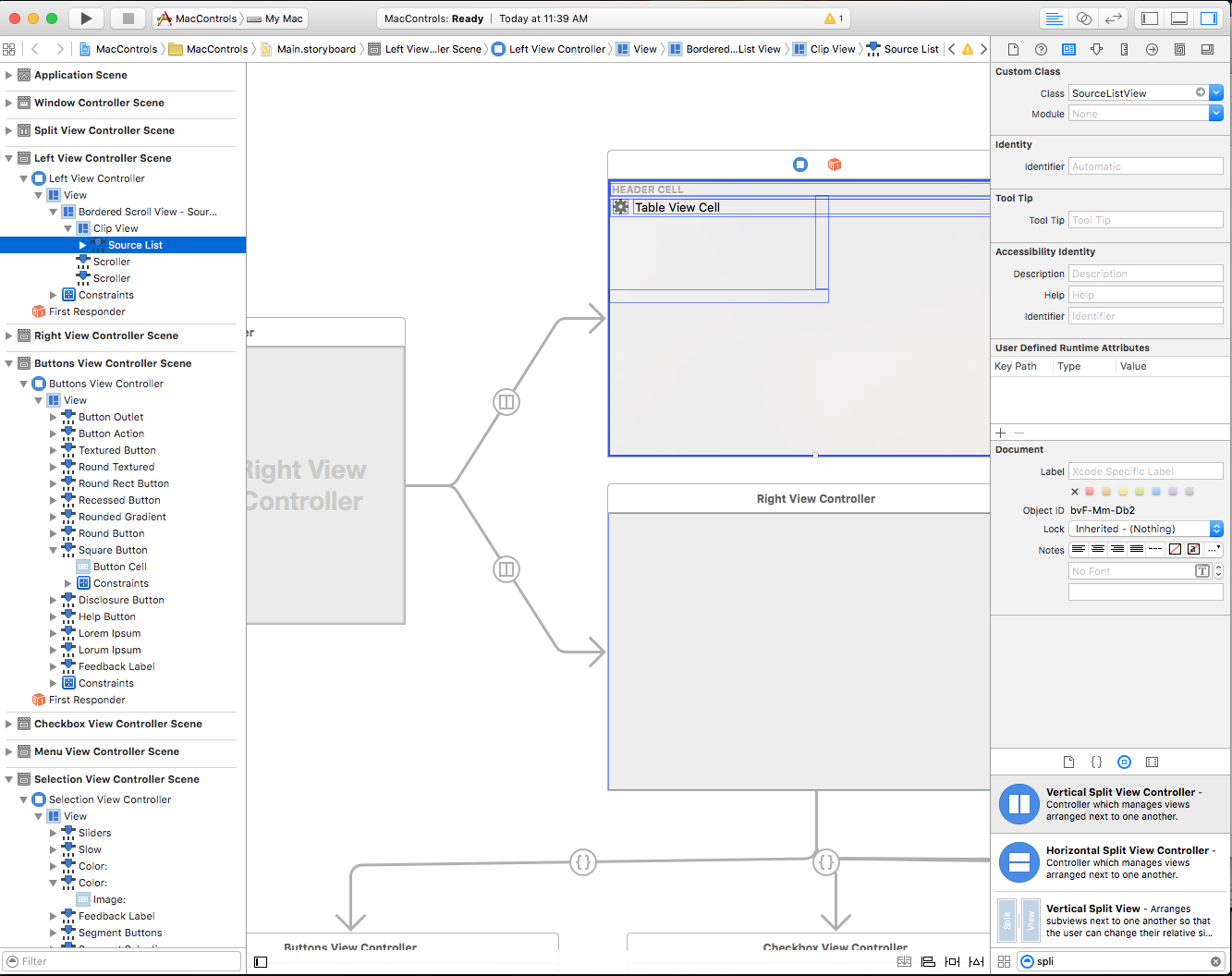
使用上述程式代碼之後,您可以將您要擴充的 AppKit 控件拖曳到設計介面上(在下列範例中為來源清單),切換至 Identity Inspector,並將自定義類別設定為您公開Objective-C的名稱(範例SourceListView):
公開輸出和動作
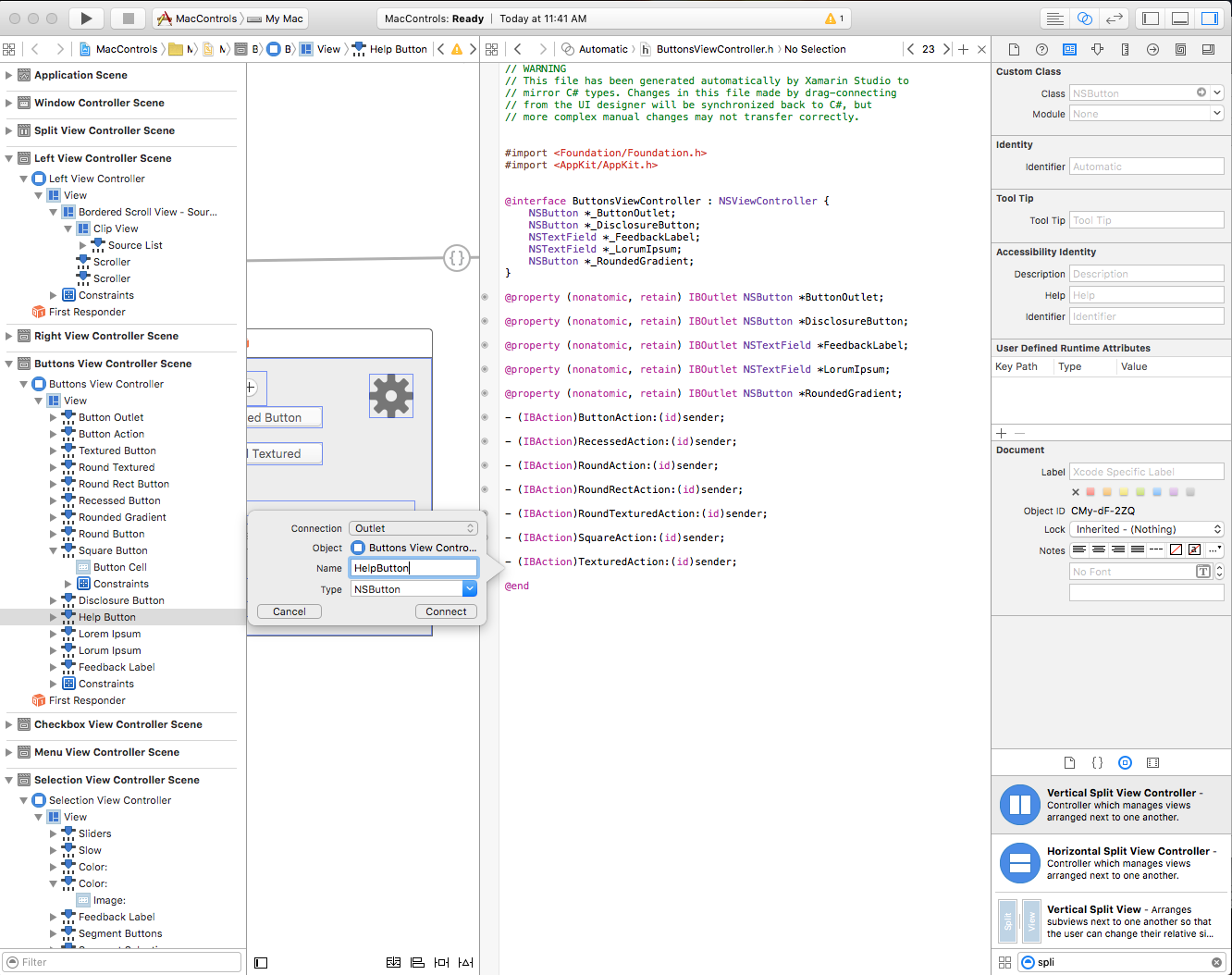
在 C# 程式代碼中存取 AppKit 控制項之前,它必須公開為輸出或動作。 若要這樣做,請在 [介面階層] 或 [介面編輯器] 中選取指定的控件,並切換至 [小幫手檢視] (請確定您已.h選取 [視窗] 進行編輯):
從 AppKit 控制件拖曳至提供 .h 檔案以開始建立 輸出 或 動作:
選取要建立的曝光類型,並提供 [輸出] 或 [動作] 名稱:
如需使用輸出和動作的詳細資訊,請參閱 Xcode 和 Interface Builder 簡介文件的輸出和動作一節。
與 Xcode 同步處理變更
當您從 Xcode 切換回 Visual Studio for Mac 時,您在 Xcode 中所做的任何變更都會自動與您的 Xamarin.Mac 專案同步處理。
如果您在 方案總管 中選取 SplitViewController.designer.cs ,您將能夠在 C# 程式代碼中查看您的輸出和動作如何連線:
請注意檔案中的 SplitViewController.designer.cs 定義如何:
[Outlet]
AppKit.NSSplitViewItem LeftController { get; set; }
[Outlet]
AppKit.NSSplitViewItem RightController { get; set; }
[Outlet]
AppKit.NSSplitView SplitView { get; set; }
在 Xcode 中與 檔案中的 MainWindow.h 定義對齊:
@interface SplitViewController : NSSplitViewController {
NSSplitViewItem *_LeftController;
NSSplitViewItem *_RightController;
NSSplitView *_SplitView;
}
@property (nonatomic, retain) IBOutlet NSSplitViewItem *LeftController;
@property (nonatomic, retain) IBOutlet NSSplitViewItem *RightController;
@property (nonatomic, retain) IBOutlet NSSplitView *SplitView;
如您所見,Visual Studio for Mac 會接聽檔案的變更 .h ,然後自動同步處理個別 .designer.cs 檔案中的這些變更,使其公開至您的應用程式。 您可能也會注意到 SplitViewController.designer.cs 是部分類別,因此 Visual Studio for Mac 不需要修改 SplitViewController.cs ,這會覆寫我們對 類別所做的任何變更。
你通常永遠不需要打開 SplitViewController.designer.cs 自己,它只是為了教育目的在這裡呈現。
重要
在大部分情況下,Visual Studio for Mac 會自動看到 Xcode 中所做的任何變更,並將其同步處理至您的 Xamarin.Mac 專案。 在關閉的情況下,同步處理不會自動發生,請切換回 Xcode,然後再次回到 Visual Studio for Mac。 這通常會啟動同步處理週期。
使用按鈕
AppKit 提供數種類型的按鈕,可用於您的使用者介面設計。 如需詳細資訊,請參閱 Apple OS X Human Interface Guidelines 的 Buttons 一節。
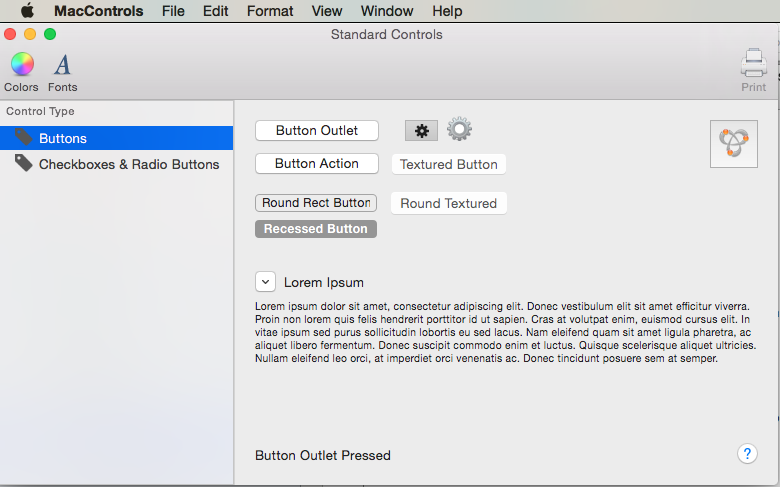
如果按鈕已透過 輸出公開,下列程式代碼會回應按下按鈕:
ButtonOutlet.Activated += (sender, e) => {
FeedbackLabel.StringValue = "Button Outlet Pressed";
};
對於透過 Actions 公開的按鈕, public partial 系統會自動為您建立方法,其中包含您在 Xcode 中選擇的名稱。 若要回應 Action,請完成動作定義在 類別中的部分方法。 例如:
partial void ButtonAction (Foundation.NSObject sender) {
// Do something in response to the Action
FeedbackLabel.StringValue = "Button Action Pressed";
}
對於狀態為 [開啟] 和 [關閉] 的按鈕,可以針對列舉檢查或設定State屬性。NSCellStateValue 例如:
DisclosureButton.Activated += (sender, e) => {
LorumIpsum.Hidden = (DisclosureButton.State == NSCellStateValue.On);
};
其中 NSCellStateValue 可以是:
- 開啟 - 按下按鈕或選取控件(例如複選框中的複選框)。
- 關閉 - 未按下按鈕或未選取控制項。
- 混合 - 開啟和關閉狀態的混合。
將按鈕標示為預設值,並設定按鍵對等專案
對於您已新增至使用者介面設計的任何按鈕,您可以將該按鈕標示為當使用者按下鍵盤上的 Return/Enter 鍵時,將會啟動的 [預設] 按鈕。 在macOS中,此按鈕預設會收到藍色背景色彩。
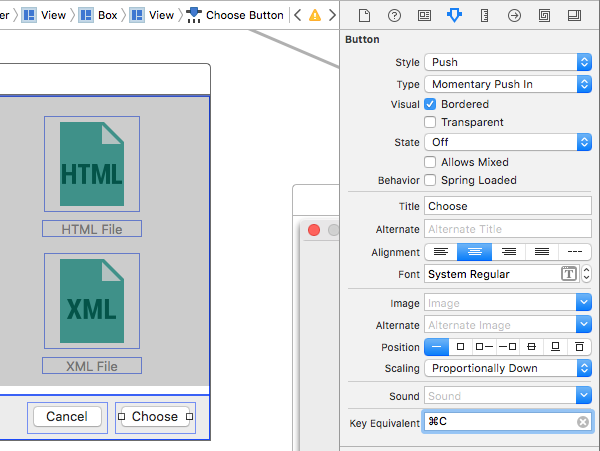
若要將按鈕設定為預設值,請在 Xcode 的 Interface Builder 中加以選取。 接下來,在 [屬性偵測器] 中,選取 [ 按鍵對等 ] 字段,然後按 Return/Enter 鍵:
同樣地,您可以指派任何按鍵序列,以使用鍵盤而非滑鼠來啟動按鈕。 例如,按上圖中的 Command-C 鍵。
當應用程式執行且具有按鈕的視窗是按鍵和焦點時,如果使用者按下 Command-C,則會啟動按鈕的 [動作] (就像使用者已按兩下按鈕一樣)。
使用複選框和單選按鈕
AppKit 提供數種類型的複選框和單選按鈕群組,可用於您的使用者介面設計。 如需詳細資訊,請參閱 Apple OS X Human Interface Guidelines 的 Buttons 一節。
複選框和單選按鈕(透過 輸出公開)具有狀態(例如 開啟 和 關閉),可以核取或設定狀態與 State 屬性的 NSCellStateValue 列舉。 例如:
AdjustTime.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Adjust Time: {0}",AdjustTime.State == NSCellStateValue.On);
};
其中 NSCellStateValue 可以是:
- 開啟 - 按下按鈕或選取控件(例如複選框中的複選框)。
- 關閉 - 未按下按鈕或未選取控制項。
- 混合 - 開啟和關閉狀態的混合。
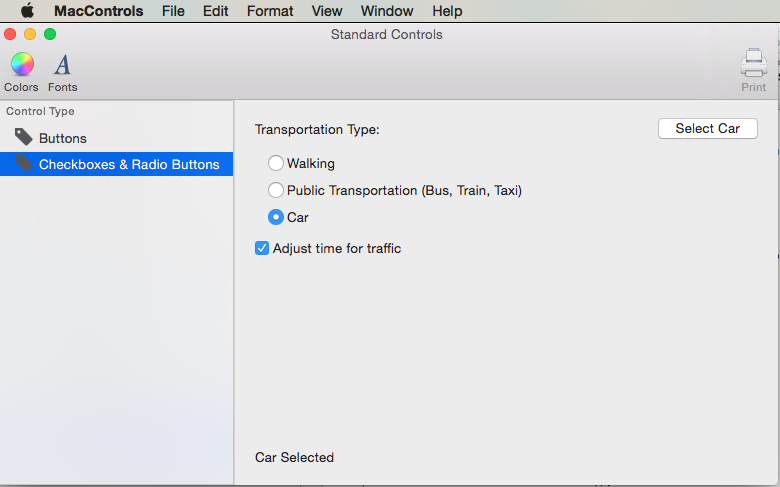
若要選取單選按鈕群組中的按鈕,請公開單選按鈕以選取為 輸出 並設定其 State 屬性。 例如:
partial void SelectCar (Foundation.NSObject sender) {
TransportationCar.State = NSCellStateValue.On;
FeedbackLabel.StringValue = "Car Selected";
}
若要取得單選按鈕集合以作為群組並自動處理選取的狀態,請建立新的 動作 ,並將群組中的每個按鈕附加至該按鈕:

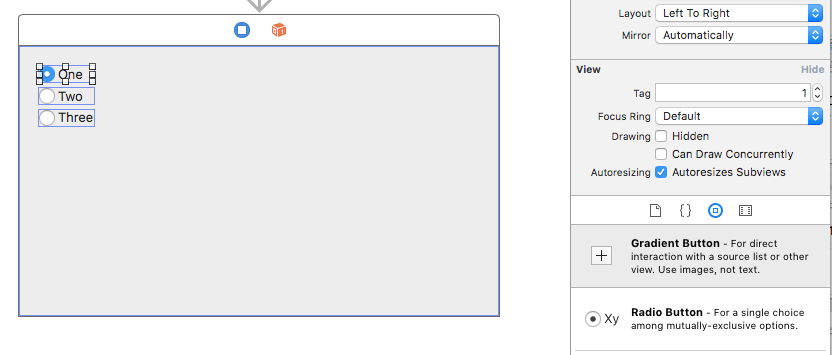
接下來,在屬性偵測器中為每個單選按鈕指派唯Tag一的 :

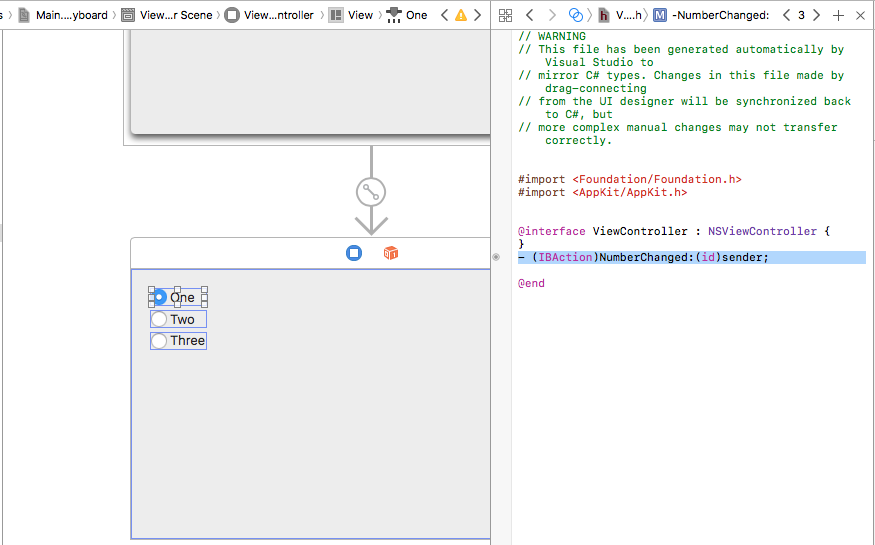
儲存變更並返回 Visual Studio for Mac,新增程式代碼以處理 所有單選按鈕所附加的動作 :
partial void NumberChanged(Foundation.NSObject sender)
{
var check = sender as NSButton;
Console.WriteLine("Changed to {0}", check.Tag);
}
您可以使用 Tag 屬性來查看已選取哪一個單選按鈕。
使用功能表控制件
AppKit 提供數種類型的功能表控制項,可用於您的使用者介面設計。 如需詳細資訊,請參閱 Apple OS X Human Interface Guidelines 的功能表控件一節。
提供功能表控制件數據
macOS 可用的功能表控制項可以設定為從內部清單填入下拉式清單(可以在介面產生器中預先定義或透過程式代碼填入),或提供您自己的自定義外部數據源。
使用內部數據
除了在 Interface Builder 中定義專案之外,Menu Controls (例如 NSComboBox),還提供一組完整的方法,可讓您從其維護的內部清單中新增、編輯或刪除專案:
Add- 將新專案加入清單結尾。GetItem- 傳回位於指定索引處的專案。Insert- 在指定位置的清單中插入新專案。IndexOf- 傳回指定專案的索引。Remove- 從清單中移除指定的專案。RemoveAll- 從清單中移除所有專案。RemoveAt- 移除位於指定索引處的專案。Count- 傳回清單中的項目數。
重要
如果您使用 Extern 數據來源 (UsesDataSource = true),則呼叫上述任何方法將會擲回例外狀況。
使用外部數據源
除了使用內建的內部數據來提供功能表控制件的數據列,您也可以選擇性地使用外部數據源,併為專案提供您自己的備份存放區(例如 SQLite 資料庫)。
若要使用外部數據源,您將建立功能表控制項數據源的實例(NSComboBoxDataSource 例如),並覆寫數種方法以提供必要的資料:
ItemCount- 傳回清單中的項目數。ObjectValueForItem- 傳回指定索引的項目值。IndexOfItem- 傳回指定專案值的索引。CompletedString- 傳回部分類型專案值的第一個相符專案值。 只有在已啟用 [自動完成] 時,才會呼叫這個方法。Completes = true
如需詳細資訊,請參閱使用資料庫檔的Databases和 ComboBoxes 一節。
調整清單的外觀
下列方法可用來調整功能表控件的外觀:
HasVerticalScroller- 如果true為 ,控件會顯示垂直滾動條。VisibleItems- 調整開啟控件時所顯示的項目數。 預設值為 5 (5)。IntercellSpacing- 藉由提供NSSizeWidth指定左右邊界的位置,並在Height專案前後指定空格,以調整指定專案周圍的空間量。ItemHeight- 指定清單中每個專案的高度。
對於的 NSPopupButtons下拉式清單類型,第一個功能表項會提供控件的標題。 例如:
若要變更標題,請將此專案公開為 輸出 ,並使用程序代碼,如下所示:
DropDownSelected.Title = "Item 1";
操作選取的專案
下列方法和屬性可讓您操作選單控制項清單中選取的專案:
SelectItem- 選取指定索引處的專案。Select- 選取指定的項目值。DeselectItem- 取消選取指定索引處的專案。SelectedIndex- 傳回目前選取專案的索引。SelectedValue- 傳回目前選取專案的值。
ScrollItemAtIndexToTop使用 ,將專案呈現在清單頂端的指定索引處,以及ScrollItemAtIndexToVisible捲動至清單,直到指定索引處的項目可見為止。
回應事件
選單控制項提供下列事件來回應用戶互動:
SelectionChanged- 當使用者已從清單中選取值時呼叫。SelectionIsChanging- 在新的使用者選取項目成為使用中選取專案之前呼叫。WillPopup- 在顯示項目下拉式清單之前呼叫 。WillDismiss- 在關閉項目下拉式清單之前呼叫 。
針對 NSComboBox 控件,它們包含與 相同的事件 NSTextField,例如 Changed 每當用戶編輯下拉式方塊中文字的值時所呼叫的事件。
您可以選擇性地將專案附加至動作,並使用類似下列程式代碼來回應使用者所觸發的動作,以回應 [介面產生器] 中定義的 [內部數據] 選單項:
partial void ItemOne (Foundation.NSObject sender) {
DropDownSelected.Title = "Item 1";
FeedbackLabel.StringValue = "Item One Selected";
}
如需使用功能表和功能表控制件的詳細資訊,請參閱我們的 功能表 和 快顯按鈕和下拉式清單 檔。
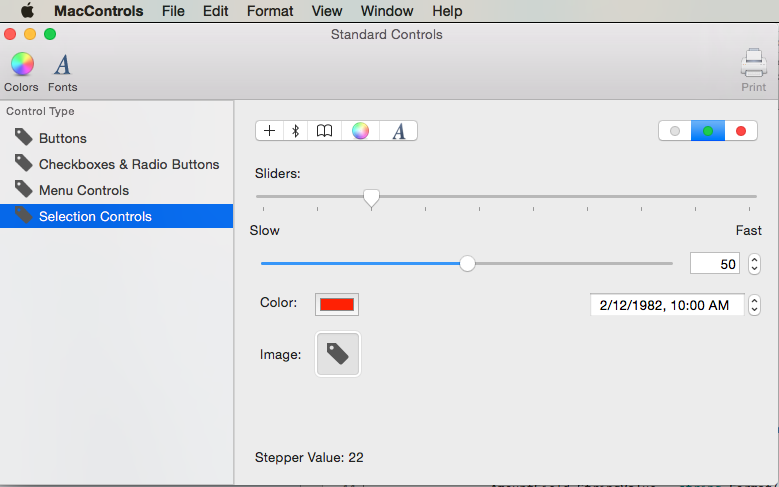
使用選取控件
AppKit 提供數種類型的選取控制項,可用於您的使用者介面設計。 如需詳細資訊,請參閱 Apple OS X Human Interface Guidelines 的選取控件一節。
選取範圍控件有用戶互動時,有兩種方式可藉由將它公開為 動作來追蹤。 例如:
partial void SegmentButtonPressed (Foundation.NSObject sender) {
FeedbackLabel.StringValue = string.Format("Button {0} Pressed",SegmentButtons.SelectedSegment);
}
或者,將委派附加至Activated事件。 例如:
TickedSlider.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
};
若要設定或讀取 Selection Control 的值,請使用 IntValue 屬性。 例如:
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
特殊控制項(例如 Color Well 和 Image Well)具有其實值類型的特定屬性。 例如:
ColorWell.Color = NSColor.Red;
ImageWell.Image = NSImage.ImageNamed ("tag.png");
NSDatePicker具有下列屬性,可直接使用日期和時間:
- DateValue - 目前的日期和時間值做為
NSDate。 - 本機 - 使用者的位置做為
NSLocal。 - TimeInterval - 時間值做為
Double。 - TimeZone - 使用者的時區為
NSTimeZone。
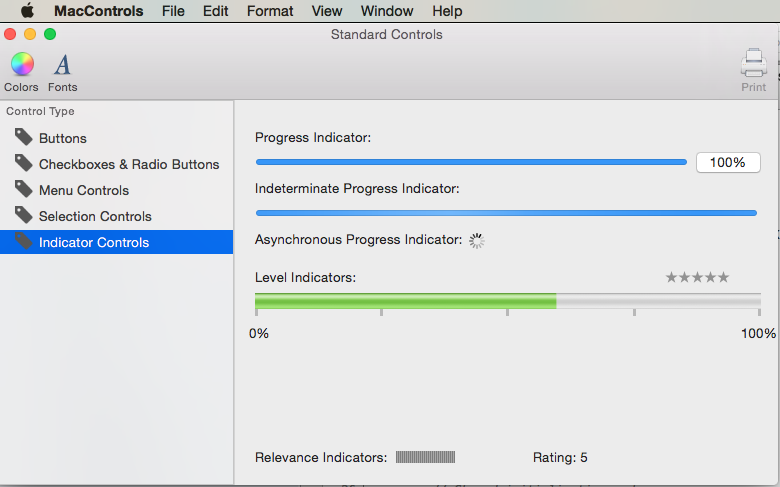
使用指標控件
AppKit 提供數種類型的指標控件,可用於您的使用者介面設計。 如需詳細資訊,請參閱 Apple OS X Human Interface Guidelines 的指標控件一節。
有兩種方式可以追蹤指標控件何時有用戶互動,方法是將它公開為動作或輸出,並將委派附加至Activated事件。 例如:
LevelIndicator.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Level: {0:###}",LevelIndicator.DoubleValue);
};
若要讀取或設定指標控件的值,請使用 DoubleValue 屬性。 例如:
FeedbackLabel.StringValue = string.Format("Rating: {0:###}",Rating.DoubleValue);
顯示時,應該以動畫顯示不確定和異步進度指標。 StartAnimation使用 方法,在顯示動畫時啟動動畫。 例如:
Indeterminate.StartAnimation (this);
AsyncProgress.StartAnimation (this);
StopAnimation呼叫 方法將會停止動畫。
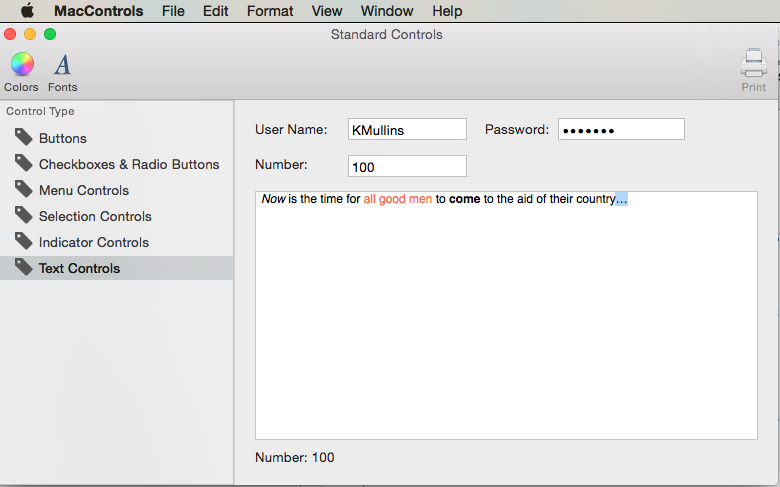
使用文字控制件
AppKit 提供數種類型的文字控制項,可用於您的使用者介面設計。 如需詳細資訊,請參閱 Apple OS X Human Interface Guidelines 的文字控件一節。
針對 [文字欄位] (NSTextField),下列事件可用來追蹤用戶互動:
- 已變更 - 每當用戶變更欄位的值時,就會引發。 例如,在每個輸入的字元上。
- EditingBegan - 當使用者選取要編輯的欄位時引發。
- EditingEnded - 當使用者按下字段中的 Enter 鍵或離開字段時。
StringValue使用屬性可讀取或設定域的值。 例如:
FeedbackLabel.StringValue = string.Format("User ID: {0}",UserField.StringValue);
針對顯示或編輯數值的欄位,您可以使用 IntValue 屬性。 例如:
FeedbackLabel.StringValue = string.Format("Number: {0}",NumberField.IntValue);
NSTextView提供功能完整的文字編輯和顯示區域,內建格式設定。 NSTextField如同 ,請使用 StringValue 屬性來讀取或設定區域的值。
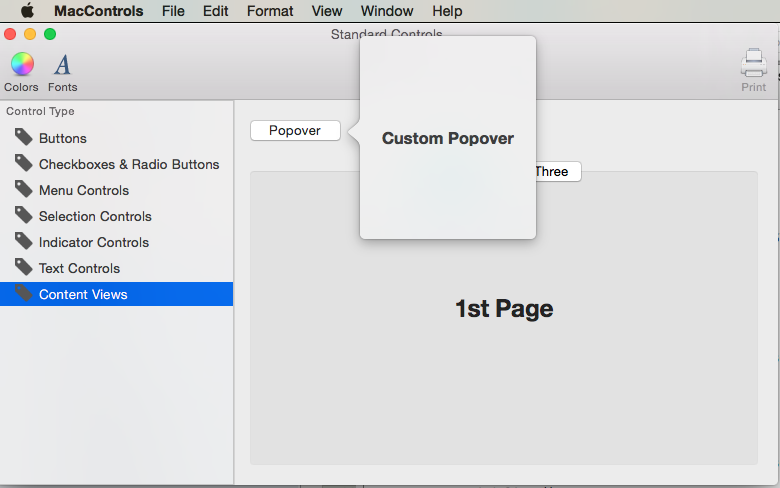
使用內容檢視
AppKit 提供數種類型的內容檢視,可用於您的使用者介面設計。 如需詳細資訊,請參閱 Apple OS X Human Interface Guidelines 的內容檢視一節。
Popovers
彈出視窗是暫時性 UI 元素,可提供與特定控件或螢幕上區域直接相關的功能。 彈出視窗浮動在視窗上方,其中包含與其相關的控件或區域,且其框線包含箭號,以指出它從中出現的點。
若要建立快顯,請執行下列動作:
.storyboard在 方案總管 中按兩下快顯,開啟您要新增彈出視窗的視窗檔案將檢視控制器從連結庫偵測器拖曳至介面編輯器:
定義自訂檢視的大小和設定:
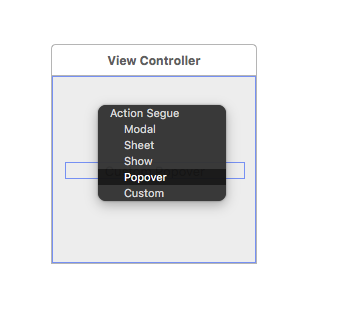
按兩下控制器,然後從彈出視窗的來源拖曳到檢視 控制器:
從快顯功能表中選取 [快顯 ]:
儲存變更並返回 Visual Studio for Mac 以與 Xcode 同步。
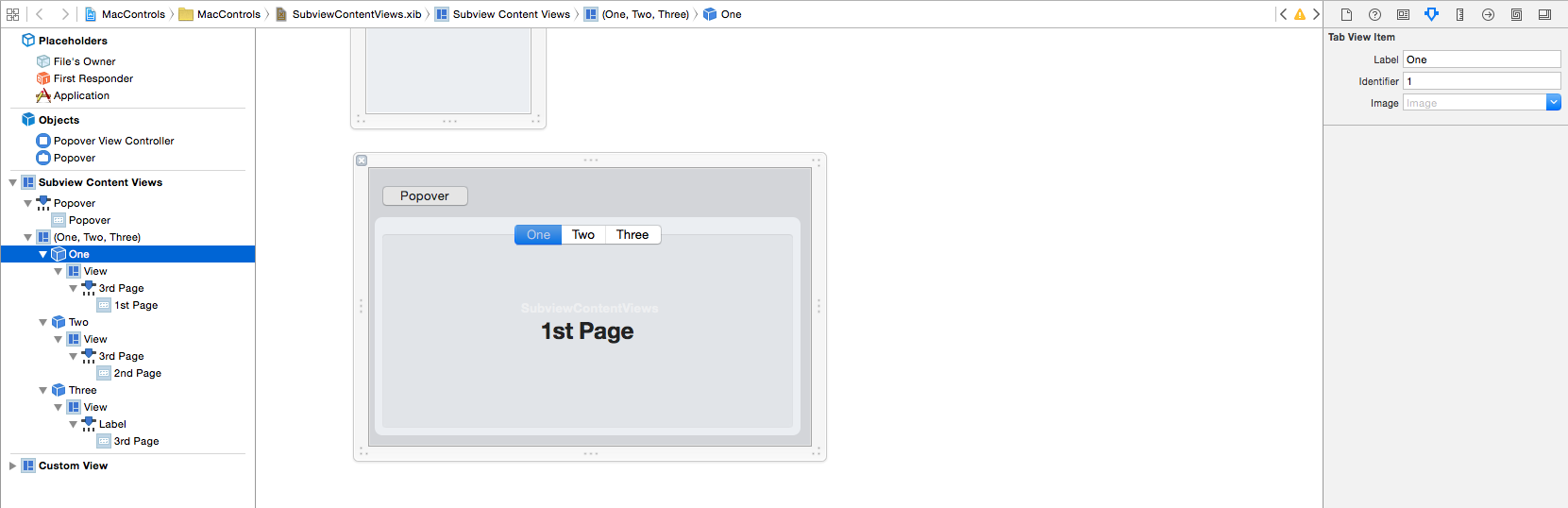
索引卷標檢視
索引卷標檢視包含索引卷標清單(看起來類似於區段控件),結合一組稱為 Panes 的檢視。 當使用者選取新的索引標籤時,將會顯示附加至該索引卷標的窗格。 每個窗格都包含自己的一組控件。
使用 Xcode 介面產生器中的索引標籤檢視時,請使用 屬性偵測器 來設定索引標籤的數目:
選取 [介面階層] 中的每個索引標籤,以設定其標題,並將 UI 元素新增至其窗格:
數據系結 AppKit 控制件
藉由在 Xamarin.Mac 應用程式中使用索引鍵/值編碼和數據系結技術,您可以大幅減少您必須撰寫和維護的程式碼數量,以填入和使用 UI 元素。 您也可以從前端使用者介面(Model-View-Controller)進一步分離備份數據(數據模型),進而更輕鬆地維護、更有彈性的應用程式設計。
索引鍵/值編碼 (KVC) 是間接存取物件屬性的機制,使用索引鍵(特別格式化的字串)來識別屬性,而不是透過實例變數或存取子方法存取它們。get/set 藉由在 Xamarin.Mac 應用程式中實作 Key-Value Code 相容存取子,您可以存取其他 macOS 功能,例如 Key-Value Observing (KVO)、數據系結、核心數據、Cocoa 系結和可腳本性。
如需詳細資訊,請參閱數據系結和索引鍵/值編碼文件的簡單數據系結一節。
摘要
本文已詳細探討在 Xamarin.Mac 應用程式中使用標準 AppKit 控件,例如按鈕、標籤、文字欄位、複選框和分段控制件。 其中涵蓋將它們新增至 Xcode 介面產生器中的使用者介面設計,並透過輸出和動作將其公開給程式代碼,並在 C# 程式代碼中使用 AppKit 控制件。