Xamarin.Mac 應用程式的應用程式圖示
本文涵蓋建立 Xamarin.Mac 應用程式圖示所需的影像、將影像統合至 .icns 檔案,以及將圖示納入 Xamarin.Mac 專案中。
概觀
在 Xamarin.Mac 應用程式中使用 C# 和 .NET 時,開發人員可以存取開發人員在 和 Xcode 中Objective-C運作的相同影像和圖示工具。
優良的圖示應會傳達 Xamarin.Mac 應用程式的用途,且提示使用者在使用應用程式時預期會有的體驗。 本文涵蓋建立圖示所需的影像資產、將這些資產封裝至 AppIcon.appiconset 檔案,以及在 Xamarin.Mac 應用程式中取用該檔案的所有必要步驟。
![]()
應用程式圖示
優良的圖示應會傳達 Xamarin.Mac 應用程式的用途,且提示使用者在使用應用程式時預期會有的體驗。 每個 macOS 應用程式都必須要有數個不同大小的圖示以供顯示在 Finder、Dock、Launchpad,以及電腦的各個其他位置。
設計圖示
設計應用程式的圖示時,Apple 建議下列祕訣:
- 請考慮讓圖示具有寫實又獨特的圖形。
- 如果 macOS 應用程式有 iOS 對應項目,請不要重複使用 iOS 應用程式的圖示。
- 使用人們容易辨識的通用圖像。
- 儘量簡潔。
- 謹慎使用色彩和陰影,協助圖示述說應用程式用途。
- 避免混合實際文字與「難懂的」文字或線條來表達文字。
- 建立圖示主題的理想化版本,而不要使用實際的相片。
- 避免在圖示中使用 macOS UI 元素。
- 不要在圖示中使用 Apple 圖示的複本。
設計 Xamarin.Mac 應用程式的圖示之前,請先閱讀 Apple OS X 人性化介面指導方針 \(英文\) 的應用程式圖示資源庫 \(英文\) 和設計應用程式圖示 \(英文\) 小節。
所需的影像大小和檔案名稱
和開發人員即將用於 Xamarin.Mac 應用程式中的任何影像資源一樣,應用程式圖示也必須提供標準與 Retina 解析度版本。 同樣和任何其他影像一樣,命名圖示檔時,請使用 @2x 格式:
- 標準解析度 - 影像名稱.副檔名 (範例:icon_512x512.png)
- 高解析度 - ImageName@2x。filename-extension (範例: icon_512x512@2x.png)
例如,若要提供 512 x 512 版本的應用程式圖示,檔案會命名為 icon_512x512.png 和 icon_512x512@2x.png。
為了確保所有位置的圖示,在使用者眼中看起來都很出色,請提供下面所列的各種資源大小:
| 檔案名稱 | 大小 (像素) |
|---|---|
| icon_512x512@2x.png | 1024 x 1024 |
| icon_512x512.png | 512 x 512 |
| icon_256x256@2x.png | 512 x 512 |
| icon_256x256.png | 256 x 256 |
| icon_128x128@2x.png | 256 x 256 |
| icon_128x128.png | 128 x 128 |
| icon_32x32@2x.png | 64 x 64 |
| icon_32x32.png | 32 x 32 |
| icon_16x16@2x.png | 32 x 32 |
| icon_16x16.png | 16 x 16 |
如需詳細資訊,請參閱 Apple 的提供所有應用程式圖形資源的高解析度版本 \(英文\) 文件。
封裝圖示資源
設計圖示並儲存為必要的檔案大小和名稱後,Visual Studio for Mac 能輕鬆將它們指派為可用於 Xamarin.Mac 中的影像資產。
執行下列操作:
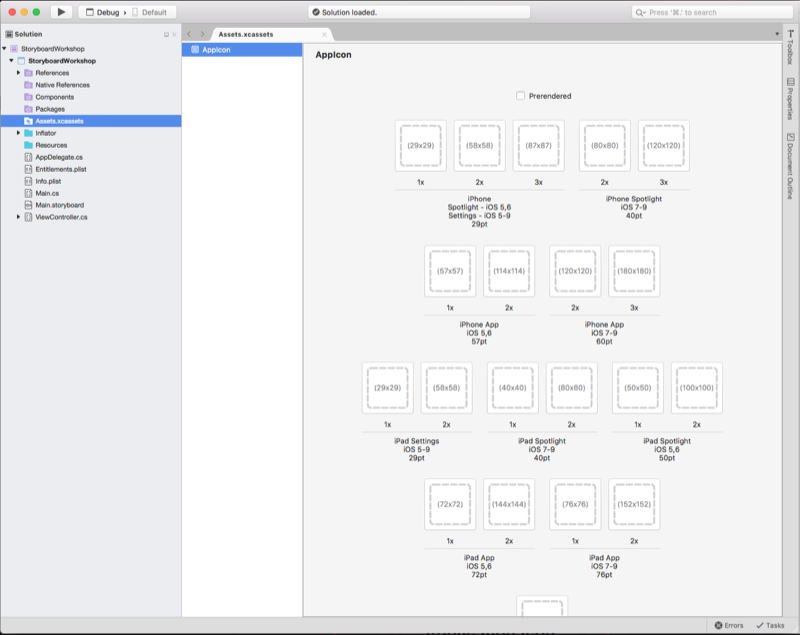
在 [Solution Pad] 中,開啟 [Assets.xcassets]>[AppIcons.appiconset]:

對於必要的各種圖示大小,按一下該圖示,然後選取依上述建立的對應影像檔案:
儲存您的變更。
使用圖示
建置 AppIcon.appiconset 檔案之後,您必須在 Visual Studio for Mac 中將它指派給 Xamarin.Mac 專案。
執行下列操作:
在 [Solution Pad] 中,按兩下 [Info.plist] 以開啟 [專案選項]。
在 [Mac OS X 應用程式目標] 區段中,按一下 [應用程式圖示] 以選取
AppIcon.appiconset檔案:儲存變更。
當應用程式執行時,即會在 Dock 中顯示新圖示:
![]()
摘要
本文詳細說明了使用所需影像來建立 macOS 應用程式圖示、封裝圖示,以及將圖示納入 Xamarin.Mac 專案中。