Xamarin.iOS 中的版面配置選項
當檢視重設大小或旋轉時,有兩種不同的機制可控制版面配置:
- 自動重設大小 – 設計工具中的自動重設大小 偵測器提供設定屬性的方式
AutoresizingMask。 這可讓控件錨定在其容器的邊緣,並/或修正其大小。 自動重設大小適用於所有 iOS 版本。 以下更詳細地說明這一點 - 自動配置 – iOS 6 中引進的功能,可對 UI 控件的關聯性進行更細緻的控制。 它允許控制相對於設計介面上其他元素的專案位置。 本主題詳述於 使用 Xamarin iOS 設計 工具的自動版面配置指南中。
自動重設大小
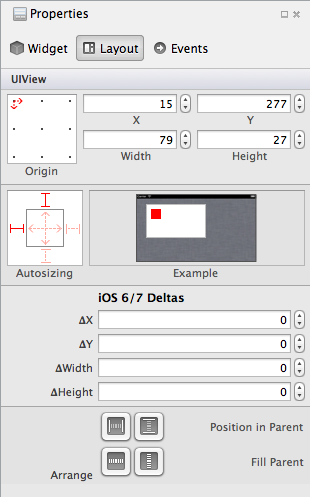
當使用者調整視窗大小時,例如當裝置旋轉且方向變更時,系統會根據自動重設大小規則自動調整該視窗內的檢視大小。 您可以使用 的 UIView 屬性或在 iOS 設計工具的 Properties Pad 中設定AutoresizingMask這些規則,如下所示:
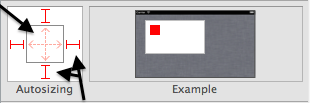
選取控件時,這可讓您手動指定控件的位置和維度,以及選擇 [ 自動重設大小 ] 行為。 如下列螢幕快照所示,我們可以使用自動重設大小控件中的彈簧和字串來定義選取的檢視與其父系的關聯性:
調整 彈簧 會使檢視根據其父檢視的寬度或高度來重設大小。 調整 結構 會使檢視在該特定邊緣上維持本身與其父檢視之間的固定距離。
這些設定也可以在程式代碼中設定:
textfield1.Frame = new RectangleF(15, 277, 79, 27);
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleRightMargin | UIViewAutoresizing.FlexibleBottomMargin;
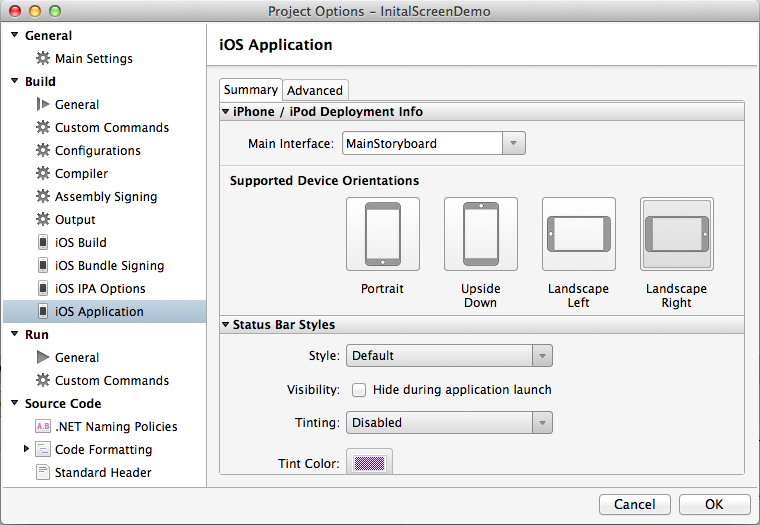
若要測試自動重設大小設定,請在項目的選項中啟用不同的 支援裝置方向 :
在程式代碼後置中,我們可以使用下列程式代碼,這會導致兩個文字控件水準重設大小:
textview1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
imageview1.AutoresizingMask = UIViewAutoresizing.FlexibleTopMargin | UIViewAutoresizing.FlexibleLeftMargin;
我們也可以使用設計工具來調整控件。 選取下方所示的支柱會導致影像保持靠右對齊,而不會被剪下檢視底部:
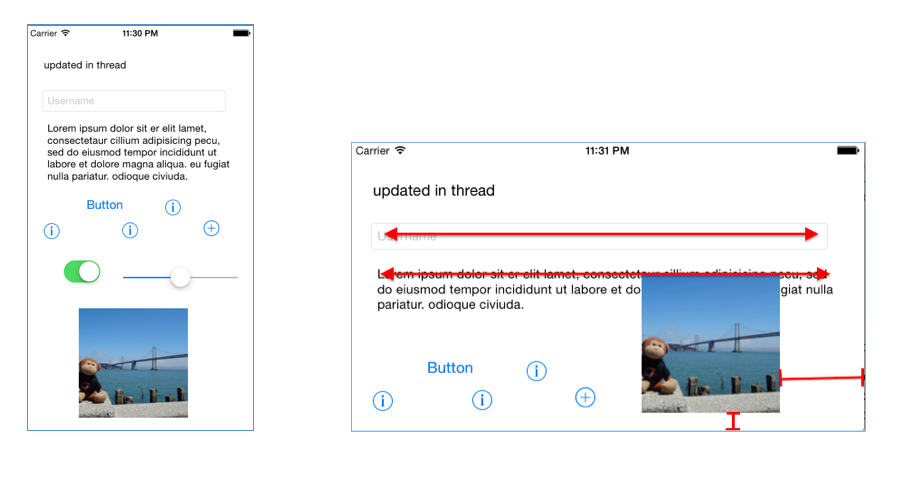
這些螢幕快照顯示控制件在旋轉螢幕時如何重設大小或重新定位:
請注意,由於設定,文字檢視和文字欄位都會延展以保留相同的左右邊界 FlexibleWidth 。 影像的上邊界和左邊界具有彈性,這表示它會保留下邊界和右邊界– 在旋轉螢幕時將影像保留在檢視中。 複雜版面配置通常需要在每個可見控件上結合這些設定,以保持使用者介面一致,並防止控件在檢視界限變更時重疊(因為旋轉或其他重設大小事件)。