在 Xamarin.iOS 中建立使用者介面物件
Apple 會將相關的功能片段分組為「架構」,其等同於 Xamarin.iOS 命名空間。 UIKit 是包含 iOS 所有使用者介面控制件的命名空間。
每當程式代碼需要參考使用者介面控件,例如標籤或按鈕時,請記得包含下列using語句:
using UIKit;
本章討論的所有控件都位於UIKit命名空間中,而每個使用者控件類別名稱都有 UI 前置詞。
您可以透過三種方式編輯 UI 控制件和版面設定:
- Xamarin iOS 設計工具 – 使用 Xamarin 的內建版面配置設計工具來設計畫面。 按兩下文稿或 XIB 檔案,以使用內建設計工具進行編輯。
- Xcode 介面產生器 – 使用 Interface Builder 將控件拖曳到螢幕配置上。 在 Xcode 中開啟分鏡腳本或 XIB 檔案,方法是以滑鼠右鍵按兩下 Solution Pad 中的檔案,然後選擇 [以 > Xcode 介面產生器開啟]。
- 使用 C# – 控制項也可以以程式設計方式建構程式代碼,並新增至檢視階層。
您可以在 iOS 項目上按下滑鼠右鍵,然後選擇 [ 新增 > 檔案...],來新增分鏡腳本和 XIB 檔案。
無論您使用哪種方法,您仍然可以在應用程式邏輯中使用 C# 操作控制項屬性和事件。
使用 Xamarin iOS 設計工具
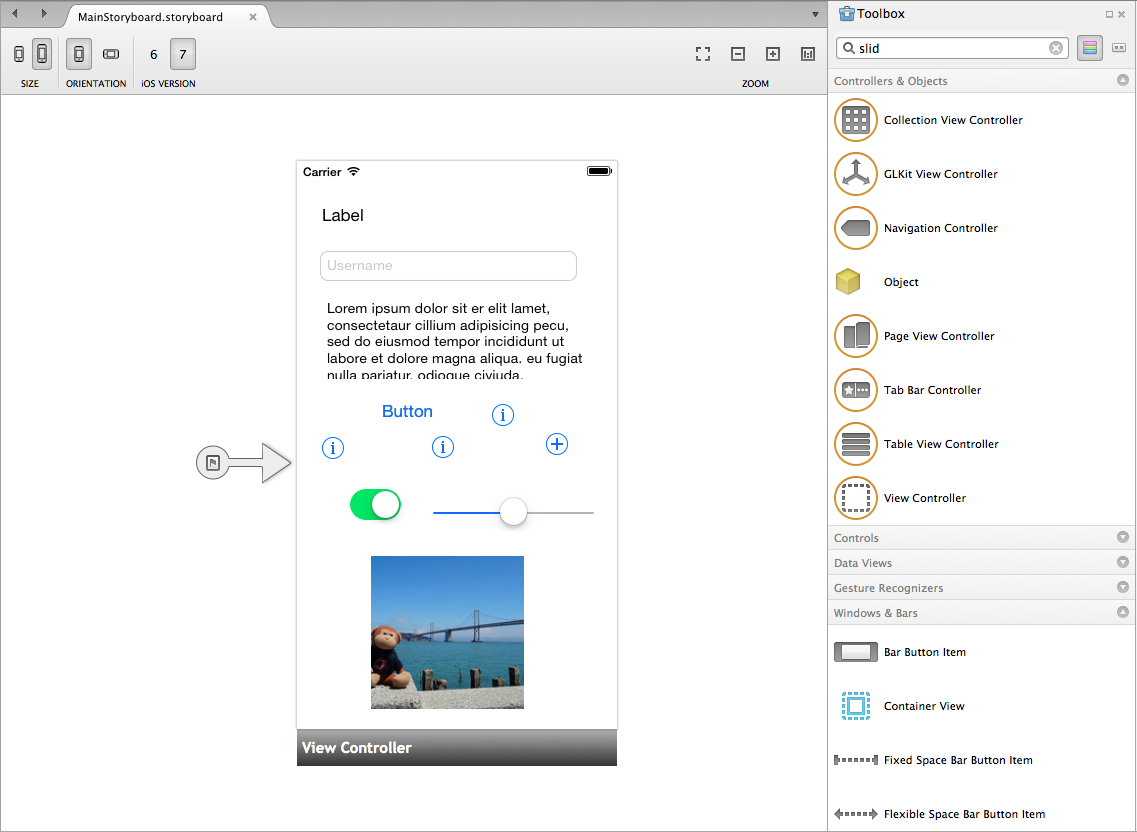
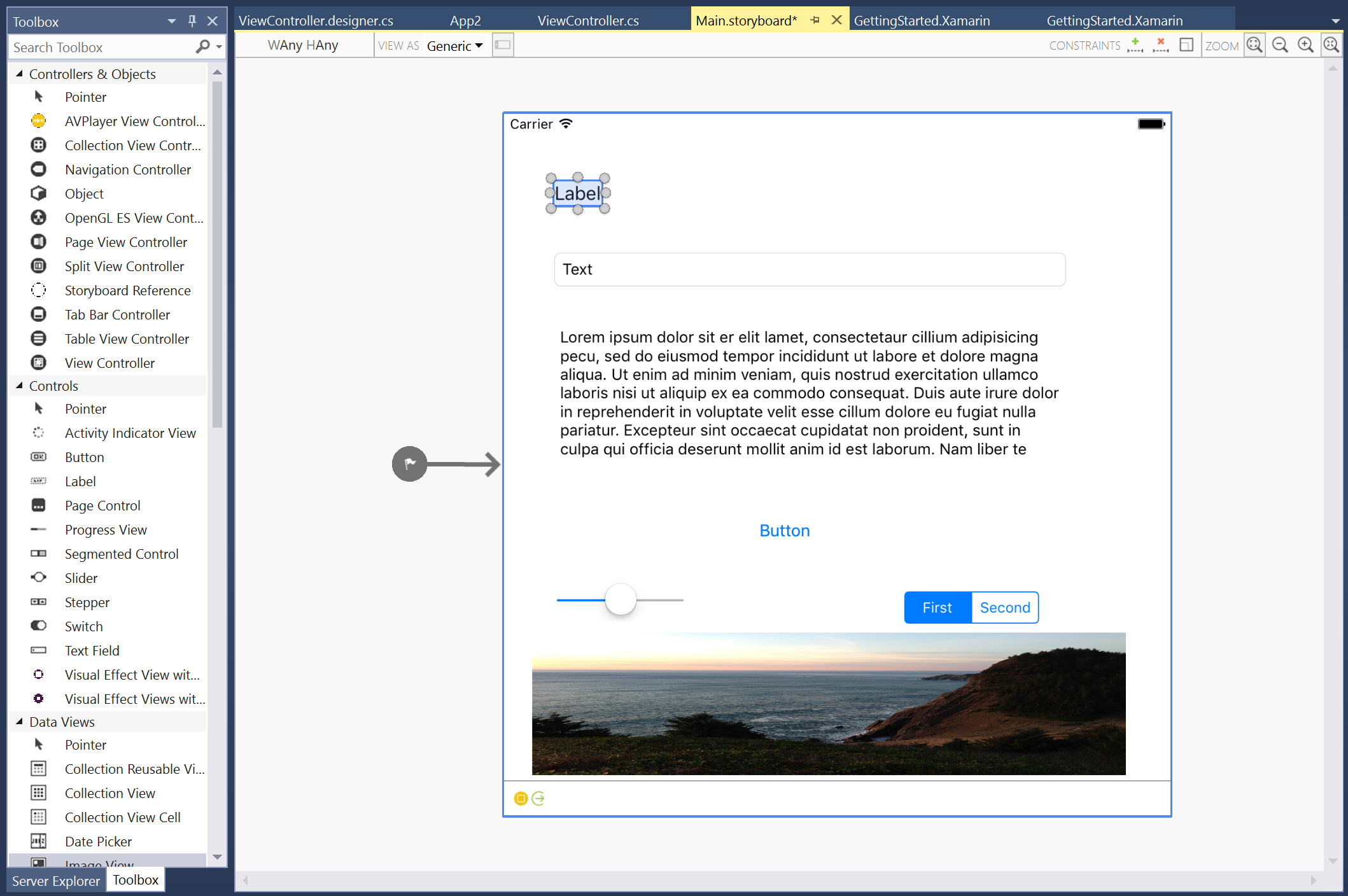
若要開始在 iOS 設計工具中建立使用者介面,請按兩下分鏡腳本檔案。 控件可以從 [工具箱] 拖曳到設計介面,如下所示:
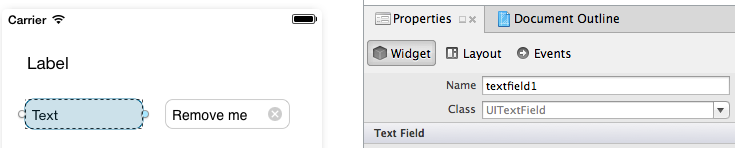
在設計介面上選取控件時, Properties Pad 會顯示該控件的屬性。 以下螢幕快照中填入的 Widget 身分>識別名稱字段會作為 [輸出名稱]。> 這就是您可以在 C# 中參考控制項的方式:
如需深入瞭解如何使用 iOS 設計工具,請參閱 iOS 設計 工具簡介指南。
使用 Xcode 介面產生器
如果您不熟悉使用 Interface Builder,請參閱 Apple 的 Interface Builder 檔。
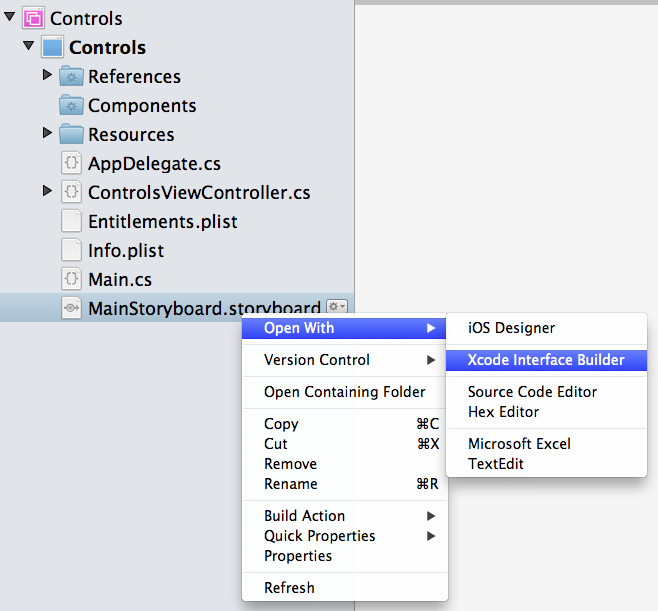
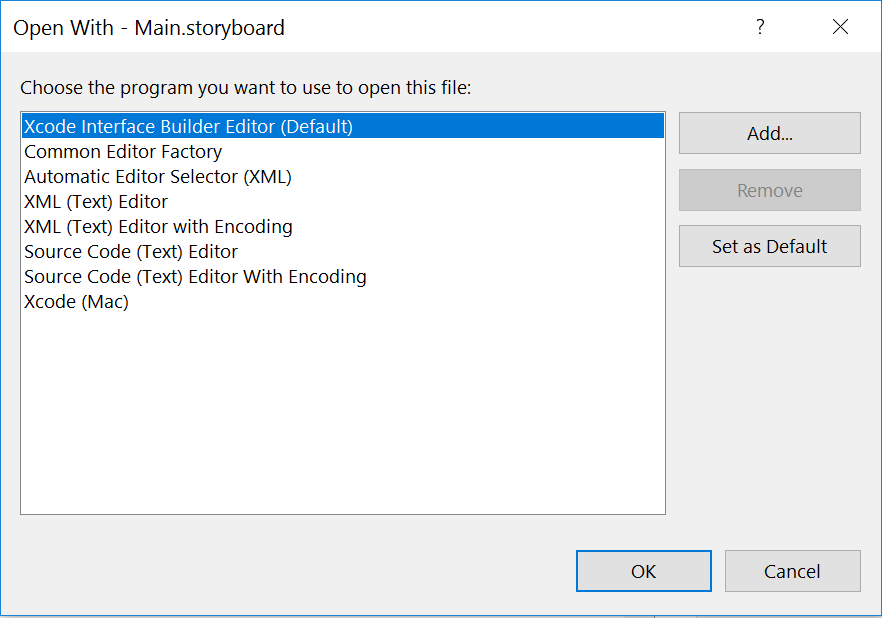
若要在 Xcode 中開啟分鏡腳本,請以滑鼠右鍵按下以存取分鏡腳本檔案的操作功能表,然後選擇使用 Xcode 介面產生器開啟:
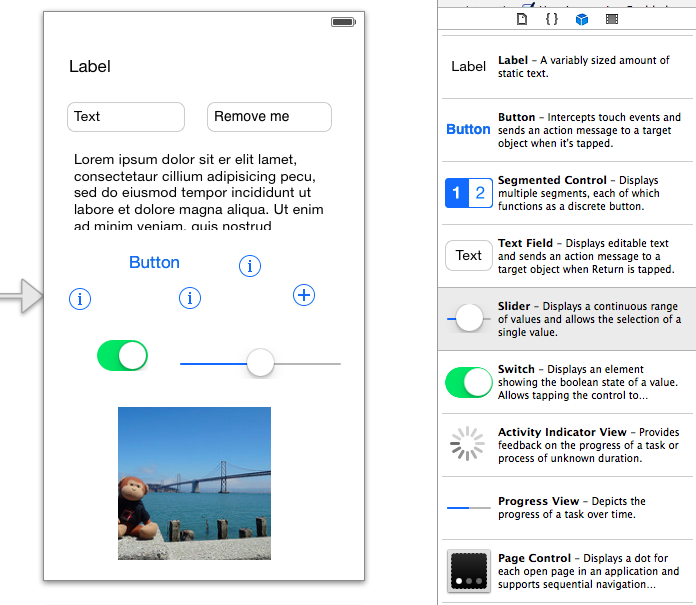
控制項可以從物件庫拖曳到設計介面上,如下所示:
當您使用介面產生器設計UI時,您必須為每個想要在 C# 中參考的控制件建立 輸出 。 這是藉由使用 Xcode 工具列按鈕的中央編輯器按鈕開啟小幫手編輯器來完成:
按兩下使用者介面物件;然後 控制拖曳 到 .h 檔案。 若要 控制拖曳,請按住控制鍵,然後按住您要為其建立輸出(或動作)的使用者介面物件。 當您拖曳至頭檔時,請按住 Control 鍵。 完成定義下方的 @interface 拖曳。 藍色線條應該會顯示 標題 插入輸出或輸出集合,如下列螢幕快照所示。
當您放開按鍵時,系統會提示您提供輸出的名稱,以用來建立可在程式代碼中參考的 C# 屬性:
如需 Xcode 介面產生器如何與 Visual Studio for Mac 整合的詳細資訊,請參閱 Xib Code Generation 檔。
使用 C#
如果您決定使用 C# 以程式設計方式建立使用者介面物件(例如在檢視或檢視控制器中),請遵循下列步驟:
- 宣告使用者介面對象的類別層級欄位。 例如,
ViewDidLoad建立控件本身一次。 然後,可以在檢視控制器的生命週期方法中參考 物件(例如 )。ViewWillAppear CGRect建立 ,定義控件的框架(其 X 和 Y 座標在畫面上,以及其寬度和高度)。 您必須確定您有using CoreGraphics此指示詞。- 呼叫建構函式來建立並指派 控件。
- 設定任何屬性或事件處理程式。
- 呼叫
Add()以將控件新增至檢視階層。
以下是使用 C# 在檢視控制器中建立 UILabel 的簡單範例:
UILabel label1;
public override void ViewDidLoad () {
base.ViewDidLoad ();
var frame = new CGRect(10, 10, 300, 30);
label1 = new UILabel(frame);
label1.Text = "New Label";
View.Add (label1);
}
使用 C# 和分鏡腳本
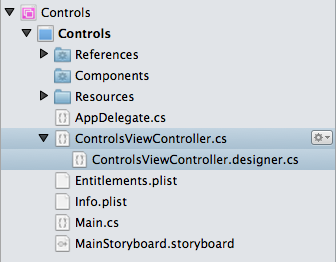
將檢視控制器新增至設計介面時,會在專案中建立兩個對應的 C# 檔案。 在此範例中, ControlsViewController.cs 且 ControlsViewController.designer.cs 已自動建立:
檔案 ControlsViewController.cs 適用於 您的程序代碼。 這是View實作 和 ViewWillAppear 等ViewDidLoad生命週期方法的位置,您可以在其中新增自己的屬性、欄位和方法。
ControlsViewController.designer.cs產生的程式代碼包含部分類別。 當您在 Visual Studio for Mac 的設計介面上命名控件,或在 Xcode 中建立輸出或動作時,會將對應的屬性或部分方法新增至設計工具 (designer.cs) 檔案。 下列程式代碼顯示針對兩個按鈕和文字檢視產生的程式代碼範例,其中其中一個 TouchUpInside 按鈕也有事件。
部分類別的這些元素可讓您的程式代碼參考控制項,並回應設計介面上宣告的動作:
[Register ("ControlsViewController")]
partial class ControlsViewController
{
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button1 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button2 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UITextField textfield1 { get; set; }
[Action ("button2_TouchUpInside:")]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
partial void button2_TouchUpInside (UIButton sender);
void ReleaseDesignerOutlets ()
{
if (Button1 != null) {
Button1.Dispose ();
Button1 = null;
}
if (Button2 != null) {
Button2.Dispose ();
Button2 = null;
}
if (textfield1 != null) {
textfield1.Dispose ();
textfield1 = null;
}
}
}
}
不應該手動編輯檔案 designer.cs – IDE (Visual Studio for Mac 或 Visual Studio) 負責將它與分鏡腳本保持同步。
以程序設計方式將使用者介面物件新增至 View 或 ViewController時,您可以自行具現化及管理對象參考,因此不需要設計工具檔案。