適用於 iOS 的 Xamarin 設計工具中的自定義控制項
適用於 iOS 的 Xamarin Designer 支援轉譯專案中建立或從 Xamarin 元件存放區等外部來源參考的自定義控件。
警告
iOS 設計工具在 Visual Studio 2019 16.8 版和 Visual Studio 2019 for Mac 8.8 版中已被取代,並在 Visual Studio 2019 16.9 版和 Visual Studio for Mac 8.9 版中移除。 建置 iOS 使用者介面的建議方式是直接在執行 Xcode 的 Mac 上。 如需詳細資訊,請參閱 使用 Xcode 設計使用者介面。
適用於 iOS 的 Xamarin 設計工具是可視化應用程式使用者介面的強大工具,可為大部分的 iOS 檢視和檢視控制器提供 WYSIWYG 編輯支援。 您的應用程式也可能包含自定義控件,以擴充 iOS 內建的控制件。 如果這些自定義控件是以一些指導方針撰寫,則 iOS 設計工具也可以轉譯這些自定義控件,以提供更豐富的編輯體驗。 本檔將探討這些指導方針。
需求
符合下列所有需求的控制件將會在設計介面上呈現:
- 它是UIView或UIViewController的直接或間接子類別。 其他 NSObject 子類別會顯示為設計介面上的圖示。
- 它有 RegisterAttribute ,可將其公開至 Objective-C。
- 它具有必要的 IntPtr 建構函式。
- 它會實作 IComponent 介面,或將 DesignTimeVisibleAttribute 設定為 True。
在程式代碼中定義的控制項,符合上述需求時,會在設計工具中針對模擬器編譯其包含專案時出現。 根據預設,所有自定義控件都會出現在 [工具箱] 的 [自定義元件] 區段中。 不過 ,CategoryAttribute 可以套用至自定義控件的 類別,以指定不同的區段。
設計工具不支援載入第三方 Objective-C 連結庫。
自訂屬性
如果符合下列條件,則自訂控制項所宣告的屬性會出現在屬性面板中:
- 屬性具有公用 getter 和 setter。
- 屬性具有 ExportAttribute ,以及 BrowsableAttribute 設定為 True。
- 屬性類型是數值類型、列舉型別、字串、bool、SizeF、UIColor 或 UIImage。 未來可能會擴充此支援的型別清單。
屬性也可以以 DisplayNameAttribute 裝飾,以指定在屬性面板中為其顯示的標籤。
初始化
針對 UIViewController 子類別,您應該針對相依於您在設計工具中建立之檢視的程式代碼使用 ViewDidLoad 方法。
對於 UIView 和其他 NSObject 子類別, AwakeFromNib 方法是從配置檔案載入自定義控件之後,執行自定義控件初始化的建議位置。 這是因為當控件的建構函式執行時,不會設定屬性面板中設定的任何自定義屬性,但是會在呼叫 之前 AwakeFromNib 設定這些屬性:
[Register ("CustomView"), DesignTimeVisible (true)]
public class CustomView : UIView {
public CustomView (IntPtr handle) : base (handle) { }
public override void AwakeFromNib ()
{
// Initialize the view here.
}
}
如果控件也設計為直接從程式代碼建立,您可能會想要建立具有一般初始化程序代碼的方法,如下所示:
[Register ("CustomView"), DesignTimeVisible (true)]
public class CustomView : UIView {
public CustomView (IntPtr handle) : base (handle) { }
public CustomView ()
{
// Called when created from code.
Initialize ();
}
public override void AwakeFromNib ()
{
// Called when loaded from xib or storyboard.
Initialize ();
}
void Initialize ()
{
// Common initialization code here.
}
}
屬性初始化和 AwakeFromNib
應該在自定義元件中初始化可設計屬性的時機和位置,不要覆寫 iOS 設計工具內設定的值。 例如,請採用下列程式代碼:
[Register ("CustomView"), DesignTimeVisible (true)]
public class CustomView : UIView {
[Export ("Counter"), Browsable (true)]
public int Counter {get; set;}
public CustomView (IntPtr handle) : base (handle) { }
public CustomView ()
{
// Called when created from code.
Initialize ();
}
public override void AwakeFromNib ()
{
// Called when loaded from xib or storyboard.
Initialize ();
}
void Initialize ()
{
// Common initialization code here.
Counter = 0;
}
}
元件 CustomView 會 Counter 公開可由iOS設計工具內的開發人員設定的屬性。 不過,無論設計工具內設定的值為何,屬性的值 Counter 一律為零 (0)。 原因如下:
- 的
CustomControl實例會從分鏡腳本檔案擴充。 - iOS 設計工具中修改的任何屬性都已設定(例如將 的值
Counter設定為 2,例如)。 - 會
AwakeFromNib執行 方法,並呼叫元件的Initialize方法。 Initialize在屬性的值Counter內,會重設為零 (0)。
若要修正上述情況,請在別處初始化 Counter 屬性(例如元件建構函式中),或不要覆寫 AwakeFromNib 方法,並呼叫 ,如果元件不需要在其建構函式目前處理的內容之外進行進一步初始化,則呼叫 Initialize 。
設計模式
在設計介面上,自定義控件必須遵守一些限制:
- 應用程式套件組合資源無法在設計模式中使用。 透過UIImage方法載入時,可以使用影像。
- 異步操作,例如 Web 要求,不應該在設計模式中執行。 設計介面不支持動畫或任何其他控制項 UI 的異步更新。
自定義控件可以實 作 IComponent ,並使用 DesignMode 屬性來檢查它是否位於設計介面上。 在此範例中,標籤會在設計介面上顯示「設計模式」,並在運行時間顯示「運行時間」:
[Register ("DesignerAwareLabel")]
public class DesignerAwareLabel : UILabel, IComponent {
#region IComponent implementation
public ISite Site { get; set; }
public event EventHandler Disposed;
#endregion
public DesignerAwareLabel (IntPtr handle) : base (handle) { }
public override void AwakeFromNib ()
{
if (Site != null && Site.DesignMode)
Text = "Design Mode";
else
Text = "Runtime";
}
}
您一律應該先檢查 Site 屬性 null ,再嘗試存取其任何成員。 如果 Site 為 null,則假設控件未在設計工具中執行,這是安全的。
在設計模式中, Site 會在控件的建構函式執行之後和呼叫之前 AwakeFromNib 設定。
偵錯
符合上述需求的控件會顯示在工具箱中,並在介面上呈現。 如果未轉譯控件,請檢查控件中的 Bug 或其其中一個相依性。
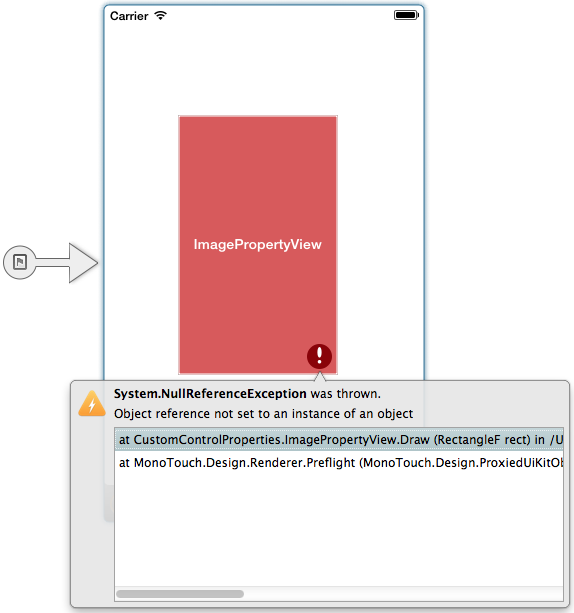
設計介面通常會攔截個別控件擲回的例外狀況,同時繼續轉譯其他控件。 錯誤控制項會取代為紅色佔位元,您可以按下驚嘆號圖示來檢視例外狀況追蹤:

如果控件可以使用偵錯符號,追蹤將會有檔名和行號。 按兩下堆疊追蹤中的一行,就會跳至原始程式碼中的該行。
如果設計工具無法隔離錯誤控制件,設計介面頂端會出現警告訊息:

當錯誤控制項已修正或從設計介面移除時,完整轉譯將會繼續。
摘要
本文介紹 iOS 設計工具中自定義控件的建立和應用。 首先,它描述控制項必須在設計介面上呈現的需求,並在屬性面板中公開自定義屬性。 然後,它會查看後置的程序代碼 - 控件的初始化和 DesignMode 屬性。 最後,它描述擲回例外狀況時會發生什麼情況,以及如何解決此問題。