Xamarin.iOS 中的文字輸入
接受使用者文字輸入是透過 UITextField 單行輸入和UITextView來完成的多行可編輯文字。 您可以將其中一個控件拖曳到畫面上,然後按兩下以設定初始文字。
下列螢幕快照顯示這些控件的圖示,位於 Visual Studio for Mac 的 [工具箱] 板中:
命名輸出並儲存 Storyboard 檔案之後,Visual Studio for Mac 會更新 .designer.cs 部分類別,而且您可以將參考控件的 C# 程式代碼新增至類別檔案。 每個控制件都有自己的唯一屬性和事件,可在 C# 程式代碼中存取。
UITextField
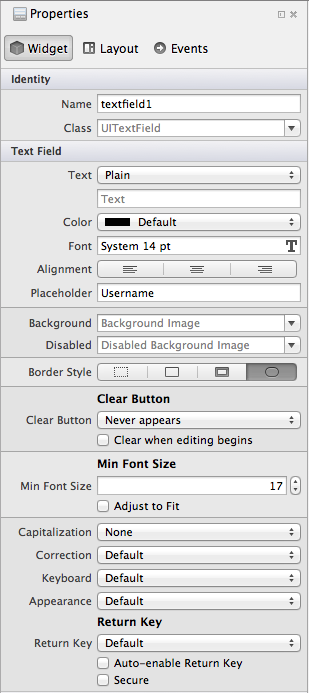
控件 UITextField 最常用來接受單行文字輸入,例如使用者名稱或密碼。 以下是自訂控制元件的可用選項:
以下說明這些控制項:
- 佔位元 – 這是選擇性的。 如果設定,則會在文字欄位是空的時顯示,通常會向使用者說明預期的輸入。
- 清除按鈕 – 此控制標準清除按鈕 (具有 (X) 的灰色圓圈出現在文字欄位中,以讓使用者快速清除文字的方式。 視是否編輯欄位而定,它可以永久隱藏、永久顯示或顯示。
- 最小字型大小 和 調整為 Fit – 允許自動調整字型大小以調整較長的文字並防止截斷,但限制為不小於指定的大小。
- 大寫 – 是否要自動將單字、句子或所有輸入大寫。
- 更正 – 是否啟用拼字檢查和建議。
- 鍵盤 – 控制輸入所顯示的鍵盤樣式,以及鍵盤上可用的按鍵。 這包括 Number Pad、電話 Pad、電子郵件、URL 以及其他選項。
- 外觀 – 控制鍵盤的外觀樣式,並將是深色或淺色主題。
- 傳回索引鍵 – 變更 Return 索引 鍵上的標籤,以更清楚地反映將採取哪些動作。 支援的值包括 Go、Join、Next、Route、Done 和 Search。
- 安全 – 識別輸入是否已遮罩輸入(例如密碼輸入)。
如果呼叫 textfield1 的 UITextField 已新增至具有設計工具的畫面,您可以在 C# 中設定或變更其屬性,如下所示:
textfield1.Placeholder = "type email here...";
textfield1.KeyboardType = UIKeyboardType.EmailAddress;
textfield1.ReturnKeyType = UIReturnKeyType.Send;
textfield1.MinimumFontSize = 17f;
textfield1.AdjustsFontSizeToFitWidth = true;
Xamarin.iOS 會適當地提供列舉,讓您輕鬆選取您想要的設定,例如上述代碼段中的 UIKeyboardType 和 UIReturnKeyType 。
以程式設計方式顯示文字
如果您不想使用設計工具設計螢幕,或想要在運行時間動態新增某些文字,您可以在檢視控制器的 方法中 ViewDidLoad 以程序設計方式建立及顯示 UITextField,如下所示:
var frame = new CGRect(10, 10, 300, 40);
textfield1 = new UITextField(frame);
View.Add(textfield1);
UITextView
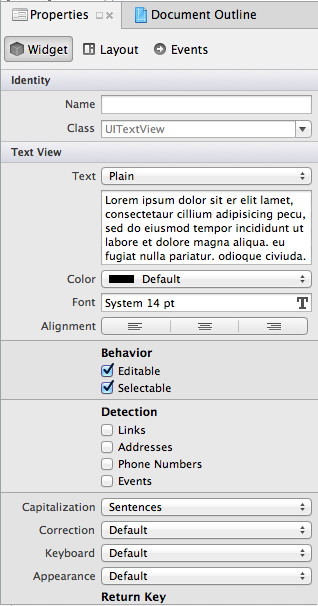
控件 UITextView 可用來顯示只讀文字或接受多行文字輸入。 它有許多與 (如大寫、更正等) 相同的選項 UITextField 。
特定屬性包括:
- 行為 – 文字是可編輯還是唯讀。
- 偵測 – 偵測和將輸入的數據轉換成可點選的元素,例如可以觸發通話的電話號碼、成為 地圖 鏈接的位址、在Safari中開啟的URL或行事曆中成為事件的日期和時間。
如果 UITextView 已新增至具有設計工具的畫面,您可以設定或變更其屬性,如下所示:
textview1.Text = "Lorem ipsum..."; // lots of text can go here
textview1.Editable = true;
textview1.DataDetectorTypes = UIDataDetectorType.PhoneNumber | UIDataDetectorType.Link;