分鏡腳本是建立 iOS 應用程式的 WYSIWYG 方法,且支援在 Mac 和 Windows 上的 Visual Studio 內。 如需分鏡腳本的詳細資訊,請參閱 分鏡腳本 簡介檔。 分鏡文本也可讓您編輯表格中的數據格版面配置,以簡化使用數據表和儲存格進行開發
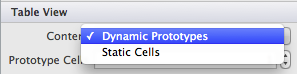
在 iOS 設計工具中設定資料表檢視的屬性時,您可以選擇兩種類型的數據格內容: 動態 或 靜態 原型內容。
動態原型內容
UITableView具有原型內容的 通常是用來顯示原型數據格(或儲存格,因為您可以定義多個儲存格)用於清單中每個專案的數據清單。 單元格不需要具現化,它們會藉由呼叫 DequeueReusableCell 其UITableViewSource的方法,在方法中GetView取得。
靜態內容
UITableView具有靜態內容的 s 可讓數據表在設計介面上直接設計。 單元格可以拖曳到數據表中,並藉由變更屬性和新增控件來自定義。
建立分鏡腳本驅動應用程式
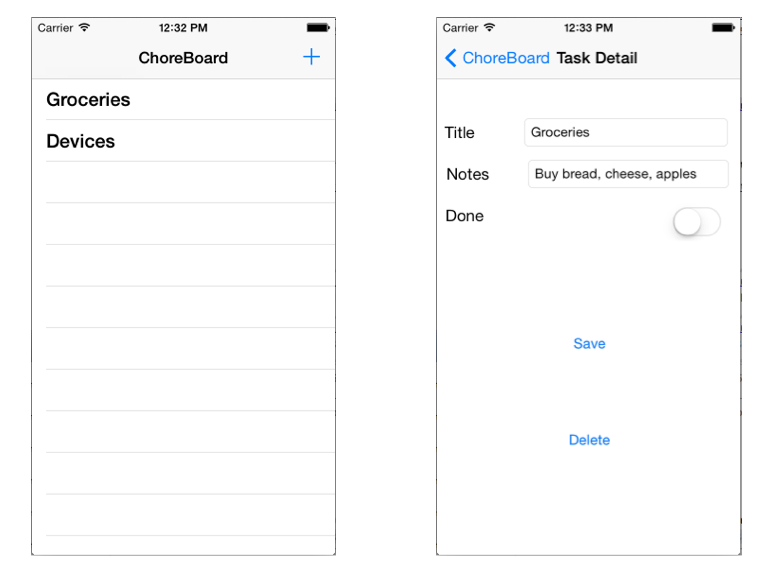
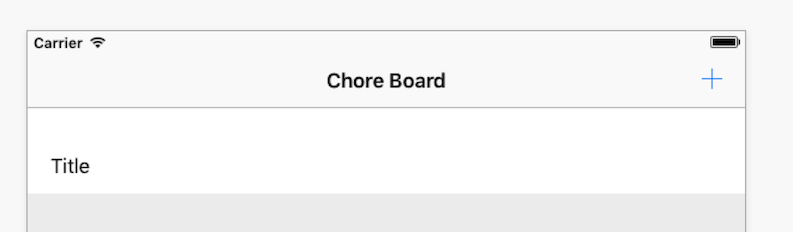
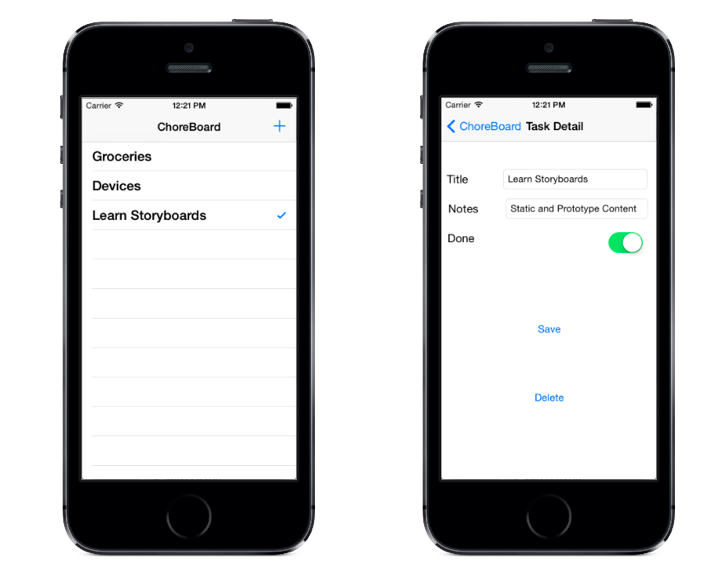
StoryboardTable 範例包含簡單的主控細節應用程式,在 Storyboard 中使用這兩種類型的 UITableView。 本節的其餘部分說明如何建置小型的 to-do 列表範例,在完成時看起來會像這樣:
使用者介面會以分鏡腳本建置,而且兩個畫面都會使用UITableView。 主畫面會使用 原型內容 來配置數據列,而詳細數據畫面會使用 靜態內容 來使用自定義數據格版面配置來建立數據輸入表單。
逐步解說
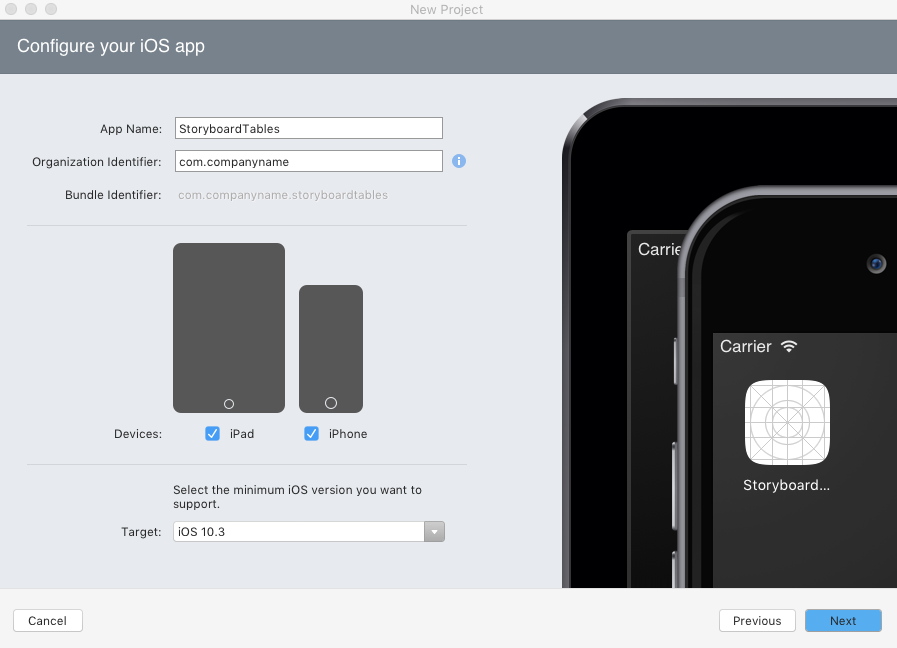
使用 [建立] 新專案在 Visual Studio 中建立新的方案... > 單一檢視應用程式(C#),並將其稱為 StoryboardTables。
此解決方案會開啟一些 C# 檔案和已建立的 Main.storyboard 檔案。 按兩下檔案 Main.storyboard ,以在 iOS 設計工具開啟它。
修改分鏡腳本
文稿會以三個步驟編輯:
- 首先,配置必要的檢視控制器並設定其屬性。
- 第二,藉由將物件拖放至檢視來建立UI
- 最後,將必要的 UIKit 類別新增至每個檢視,並提供各種控件的名稱,以便在程式代碼中參考它們。
腳本完成後,即可新增程序代碼,讓所有專案都能運作。
配置檢視控制器
腳本的第一個變更是刪除現有的詳細數據檢視,並將它取代為UITableViewController。 執行下列步驟:
選取檢視控制器底部的列,並加以刪除。
將 流覽控制器 和 數據表檢視控制器 從工具箱拖曳到分鏡腳本。
從根檢視控制器建立 Segue 至剛新增的第二個數據表檢視控制器。 若要建立 segue,請將 Control+從 Detail 單元格拖曳至新新增的 UITableViewController。 選擇 [Segue 選取範圍] 下方的 [顯示] 選項。
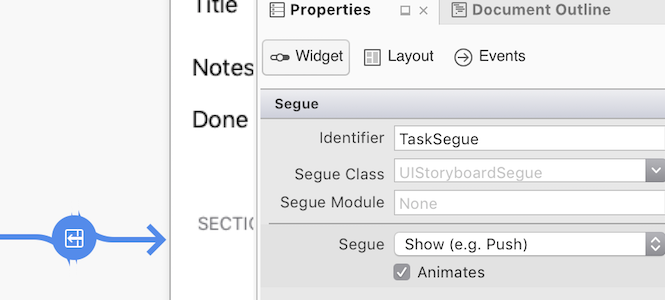
選取您建立的新 Segue,併為其提供識別碼,以在程式代碼中參考此 Segue。 按兩下 Segue,然後在 Properties Pad 中輸入
TaskSegue識別碼,如下所示:

接下來,選取兩個數據表檢視並使用 Properties Pad 來設定它們。 請務必選取 [檢視] 而非 [檢視控制器] – 您可以使用 [文件大綱] 來協助選取。
將根檢視控制器變更為 內容:動態原型 (設計介面上的檢視將會標示 為原型內容 ):
將新的 UITableViewController 變更為 Content:Static Cells。
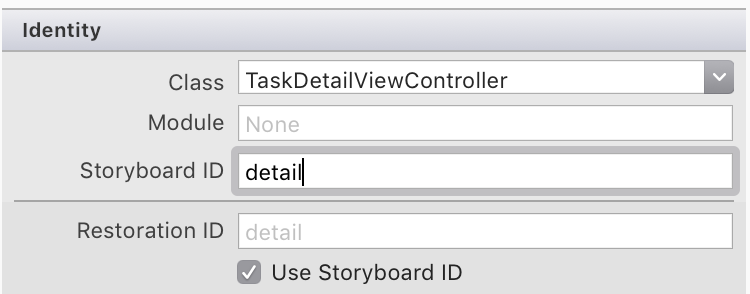
新的UITableViewController必須設定其類別名稱和標識碼。 在 Properties Pad 中選取 [檢視控制器] 並輸入 TaskDetailViewController,這會在 Solution Pad 中建立新的
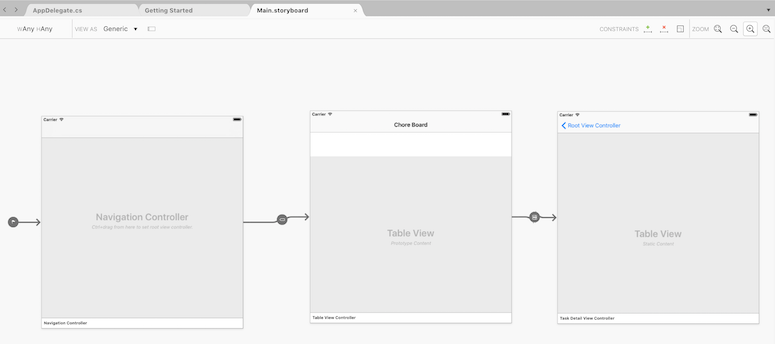
TaskDetailViewController.cs檔案。 輸入 StoryboardID 作為詳細數據,如下列範例所示。 稍後會在 C# 程式代碼中使用此檢視:分鏡腳本設計介面現在看起來應該像這樣(根檢視控制器的瀏覽項目標題已變更為「合板」):
建立 UI
現在已設定檢視和 Segue,必須新增使用者介面元素。
根檢視控制器
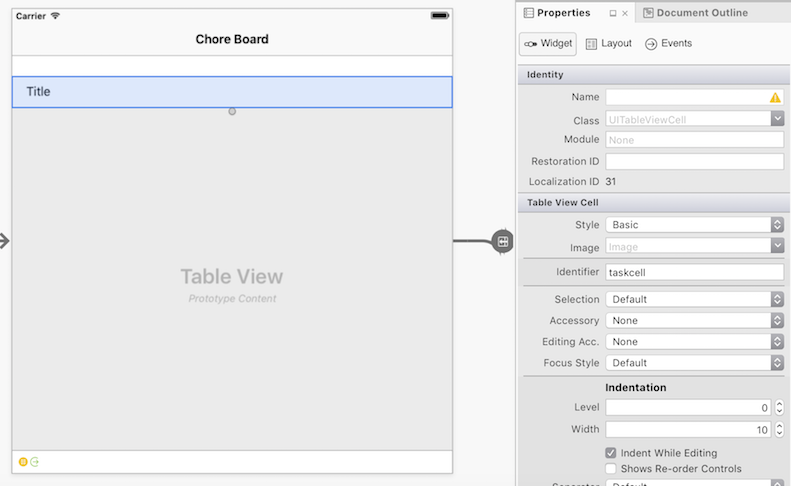
首先,選取主要檢視控制器中的原型數據格,並將 [標識符] 設定為 taskcell,如下所示。 稍後會在程序代碼中使用此項目來擷取此 UITableViewCell 的實例:
接下來,您必須建立一個按鈕來新增工作,如下所示:
執行下列操作:
- 將列按鈕專案從 [工具箱] 拖曳到導覽列右側。
- 在 [屬性] 面板的 [列按鈕專案] 下,選取 [標識符:新增] (將它+設為加號按鈕)。
- 為它命名,以便在稍後階段的程式代碼中識別它。 請注意,您必須為根檢視控制器提供類別名稱(例如 ItemViewController),才能讓您設定 [列] 按鈕項目的名稱。
TaskDetail 檢視控制器
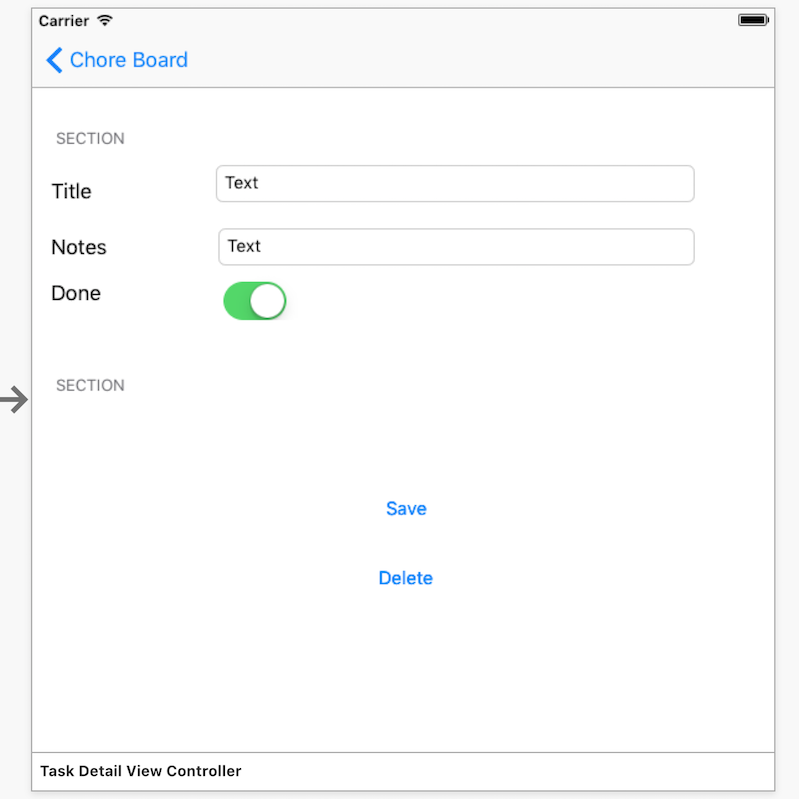
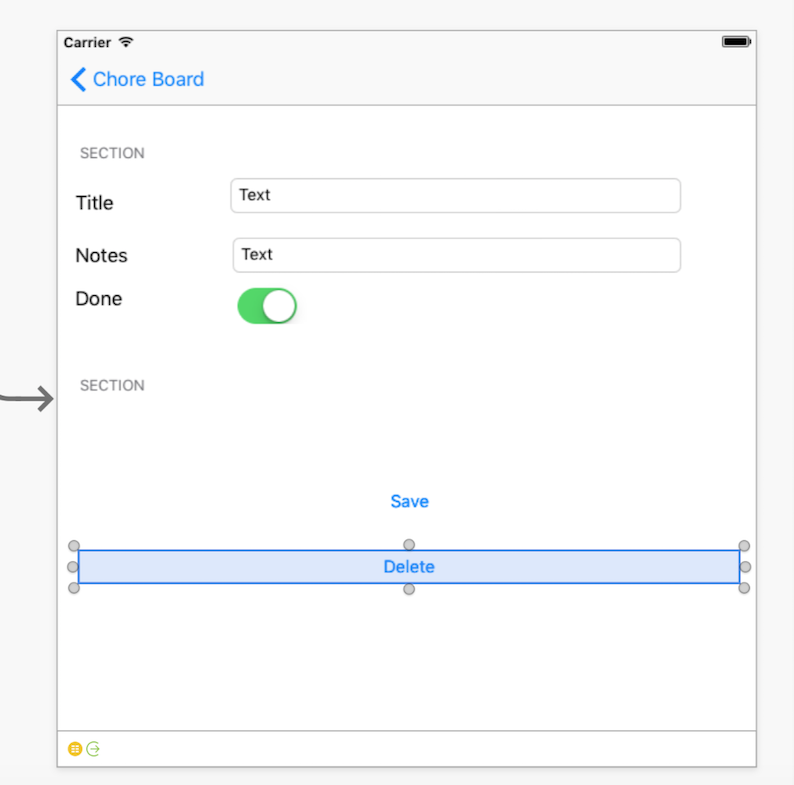
[詳細數據檢視] 需要更多工作。 數據表檢視單元格必須拖曳至檢視,然後填入卷標、文字檢視和按鈕。 下列螢幕快照顯示已完成的UI,其中包含兩個區段。 一個區段有三個儲存格、三個標籤、兩個文字欄位和一個參數,而第二個區段有一個具有兩個按鈕的單元格:
建置完整版面配置的步驟如下:
選取數據表檢視,然後開啟 Property Pad。 更新下列屬性:
- 區段: 2
- 樣式: 分組
- 分隔符: 無
- 選取範圍: 無選取範圍
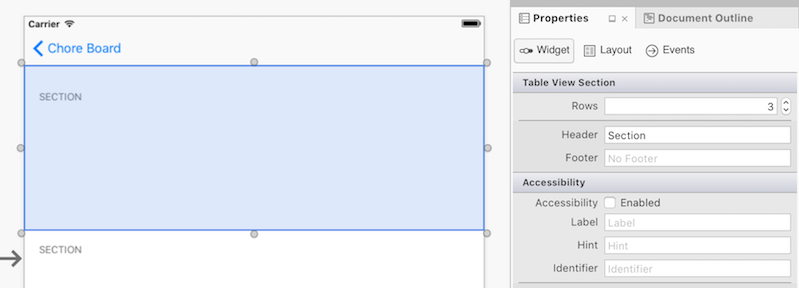
選取頂端區段,然後在 [屬性>數據表檢視] 區段底下,將數據列變更為 3,如下所示:
針對每個儲存格開啟 Properties Pad 並設定:
- 樣式: 自定義
- 標識碼:為每個儲存格選擇唯一識別碼(例如“title”、“notes”、“done”
- 拖曳必要的控件以產生螢幕快照中顯示的版面配置(將 UILabel、UITextField 和 UISwitch 放在正確的單元格上,然後適當地設定卷標。標題、記事和完成)。
在第二個區段中,將 Rows 設定為 1,並抓取儲存格的底部重設大小控點,使其更高。
此時,您可能也想要設定儲存格和控制件的條件約束,以確保調適型配置。
新增UIKit類別和命名控件
建立分鏡腳本有一些最終步驟。 首先,我們必須在 [身分>識別名稱] 下提供每個控件的名稱,以便稍後在程式代碼中使用它們。 將下列名稱命名為:
- 標題 UITextField : TitleText
- Notes UITextField : NotesText
- UISwitch : DoneSwitch
- 刪除 UIButton : DeleteButton
- 儲存 UIButton : SaveButton
新增程序代碼
其餘的工作將在 Visual Studio on Mac 或 Windows 上使用 C# 完成。 請注意,程式代碼中使用的屬性名稱會反映上述逐步解說中設定的屬性名稱。
首先,我們想要建立類別 Chores ,以提供方法來取得和設定標識符、名稱、記事和完成布爾值,以便我們可以在整個應用程式中使用這些值。
在您的 Chores 類別中,新增下列程式代碼:
public class Chores {
public int Id { get; set; }
public string Name { get; set; }
public string Notes { get; set; }
public bool Done { get; set; }
}
接下來,建立 RootTableSource 繼承自 UITableViewSource的類別。
這個與非分鏡腳本數據表檢視之間的差異在於 GetView 方法不需要具現化任何單元格 – theDequeueReusableCell 方法一律會傳回原型單元格的實例(具有相符標識符)。
下列程式代碼來自 RootTableSource.cs 檔案:
public class RootTableSource : UITableViewSource
{
// there is NO database or storage of Tasks in this example, just an in-memory List<>
Chores[] tableItems;
string cellIdentifier = "taskcell"; // set in the Storyboard
public RootTableSource(Chores[] items)
{
tableItems = items;
}
public override nint RowsInSection(UITableView tableview, nint section)
{
return tableItems.Length;
}
public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath)
{
// in a Storyboard, Dequeue will ALWAYS return a cell,
var cell = tableView.DequeueReusableCell(cellIdentifier);
// now set the properties as normal
cell.TextLabel.Text = tableItems[indexPath.Row].Name;
if (tableItems[indexPath.Row].Done)
cell.Accessory = UITableViewCellAccessory.Checkmark;
else
cell.Accessory = UITableViewCellAccessory.None;
return cell;
}
public Chores GetItem(int id)
{
return tableItems[id];
}
若要使用 類別 RootTableSource ,請在 的建構函式中 ItemViewController建立新的集合:
chores = new List<Chore> {
new Chore {Name="Groceries", Notes="Buy bread, cheese, apples", Done=false},
new Chore {Name="Devices", Notes="Buy Nexus, Galaxy, Droid", Done=false}
};
將 ViewWillAppear 集合傳遞至來源,並指派給數據表檢視:
public override void ViewWillAppear(bool animated)
{
base.ViewWillAppear(animated);
TableView.Source = new RootTableSource(chores.ToArray());
}
如果您現在執行應用程式,主畫面現在會載入並顯示兩項工作的清單。 當工作觸碰分鏡腳本定義的 Segue 時,會導致詳細數據畫面出現,但目前不會顯示任何數據。
若要在 segue 中「傳送參數」,請覆寫 方法, PrepareForSegue 並在 上 DestinationViewController 設定 屬性( TaskDetailViewController 在此範例中為 )。 目的地檢視控制器類別已具現化,但尚未向用戶顯示 – 這表示您可以在類別上設定屬性,但無法修改任何 UI 控制項:
public override void PrepareForSegue (UIStoryboardSegue segue, NSObject sender)
{
if (segue.Identifier == "TaskSegue") { // set in Storyboard
var navctlr = segue.DestinationViewController as TaskDetailViewController;
if (navctlr != null) {
var source = TableView.Source as RootTableSource;
var rowPath = TableView.IndexPathForSelectedRow;
var item = source.GetItem(rowPath.Row);
navctlr.SetTask (this, item); // to be defined on the TaskDetailViewController
}
}
}
在 TaskDetailViewController 方法中 SetTask ,會將其參數指派給屬性,以便在 ViewWillAppear 中參考它們。 無法修改 中的 SetTask 控制項屬性,因為呼叫 時 PrepareForSegue 可能不存在:
Chore currentTask {get;set;}
public ItemViewController Delegate {get;set;} // will be used to Save, Delete later
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
TitleText.Text = currentTask.Name;
NotesText.Text = currentTask.Notes;
DoneSwitch.On = currentTask.Done;
}
// this will be called before the view is displayed
public void SetTask (ItemViewController d, Chore task) {
Delegate = d;
currentTask = task;
}
segue 現在會開啟詳細數據畫面,並顯示選取的工作資訊。 不幸的是,[儲存] 和 [刪除] 按鈕沒有實作。 實作按鈕之前,請新增下列方法以 ItemViewController.cs 更新基礎數據並關閉詳細數據畫面:
public void SaveTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
NavigationController.PopViewController(true);
}
public void DeleteTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
chores.Remove(oldTask);
NavigationController.PopViewController(true);
}
接下來,您必須將按鈕的TouchUpInside事件處理程式新增至 ViewDidLoad TaskDetailViewController.cs 的方法。 Delegate已特別建立 的 ItemViewController 屬性參考,因此我們可以呼叫 SaveTask 和 DeleteTask,以關閉此檢視做為其作業的一部分:
SaveButton.TouchUpInside += (sender, e) => {
currentTask.Name = TitleText.Text;
currentTask.Notes = NotesText.Text;
currentTask.Done = DoneSwitch.On;
Delegate.SaveTask(currentTask);
};
DeleteButton.TouchUpInside += (sender, e) => Delegate.DeleteTask(currentTask);
要建置的最後一項功能是建立新的工作。 在 ItemViewController.cs 新增方法,以建立新的工作並開啟詳細數據檢視。 若要從分鏡文本具現化檢視,請使用 InstantiateViewController 方法搭配 Identifier 該檢視的, 在此範例中為 「詳細數據」:
public void CreateTask ()
{
// first, add the task to the underlying data
var newId = chores[chores.Count - 1].Id + 1;
var newChore = new Chore{Id = newId};
chores.Add (newChore);
// then open the detail view to edit it
var detail = Storyboard.InstantiateViewController("detail") as TaskDetailViewController;
detail.SetTask (this, newChore);
NavigationController.PushViewController (detail, true);
}
最後,在導覽列中連接按鈕,ItemViewController.csViewDidLoad 的方法來呼叫它:
AddButton.Clicked += (sender, e) => CreateTask ();
這會完成分鏡腳本範例 – 已完成的應用程式看起來像這樣:
此範例示範:
- 建立具有原型內容的數據表,其中會定義儲存格以重複使用以顯示資料清單。
- 使用靜態內容建立數據表以建置輸入表單。 這包括變更表格樣式,以及新增區段、單元格和UI控件。
- 如何建立 segue 並覆寫
PrepareForSegue方法,以通知目標檢視它所需的任何參數。 - 使用
Storyboard.InstantiateViewController方法直接載入分鏡腳本檢視。