Xamarin.iOS 中的搜尋列
UISearchBar 可用來搜尋值清單。
它包含三個主要元件:
- 用來輸入文字的欄位。 使用者可以利用此功能來輸入其搜尋字詞。
- 清除按鈕,可移除搜尋欄位中的任何文字。
- [取消] 按鈕,可結束搜尋函式。

實作搜尋列
若要從具現化新的搜尋列開始實作搜尋列:
searchBar = new UISearchBar();
然後放置它。 下列範例示範如何將它放在導覽列或數據表的 HeaderView 中:
NavigationItem.TitleView = searchBar;
// or
TableView.TableHeaderView = searchBar;
在搜尋欄位上設定屬性:
searchBar = new UISearchBar(){
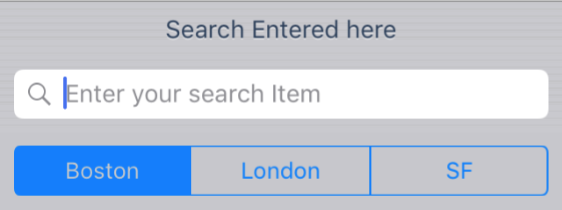
Placeholder = "Enter your search Item",
Prompt = "Search Entered here",
ShowsScopeBar = true,
ScopeButtonTitles = new string[]{ "Boston", "London", "SF" },
};

SearchButtonClicked按下搜尋按鈕時引發 事件。 這會呼叫您的搜尋邏輯:
searchBar.SearchButtonClicked += (sender, e) => {
Search ();
};
如需管理搜尋列和搜尋結果呈現的資訊,請參閱 搜尋控制器 配方。
在設計工具中使用搜尋列
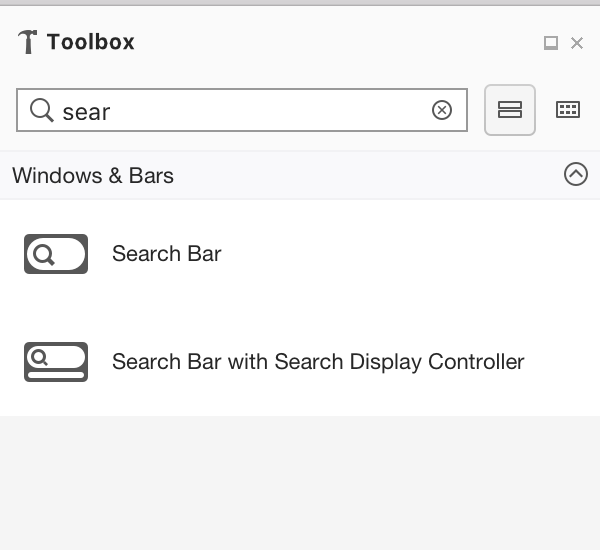
設計工具提供兩個選項,可在設計工具中實作搜尋列
- 搜尋列
- 具有搜尋顯示控制器的搜尋列 (已淘汰)

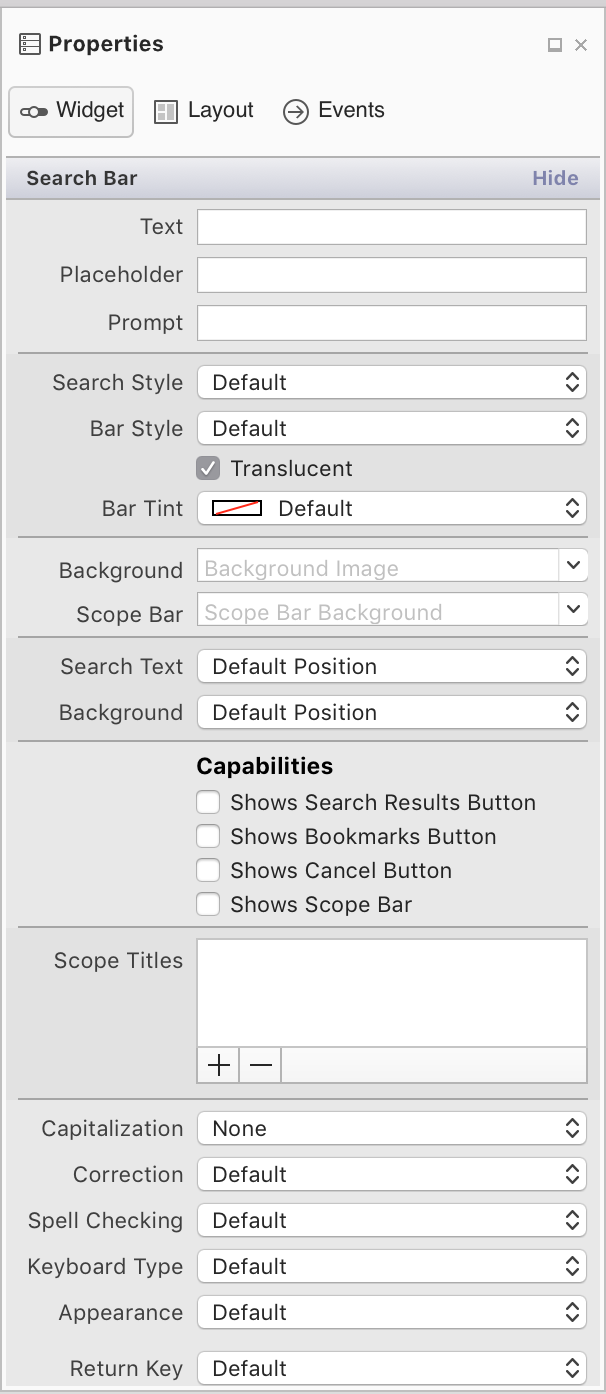
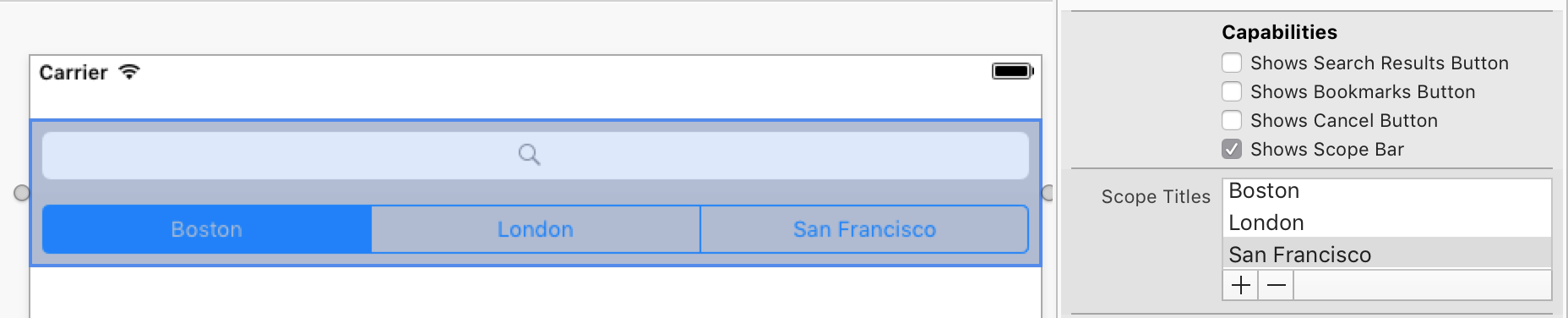
使用 [屬性面板] 在搜尋列上設定屬性

這些屬性如下所述:
文字、佔位元、提示 字元 – 這些屬性可用來建議及指示使用者如何使用搜尋列。 例如,如果您的 app 顯示商店清單,您可以使用提示屬性來建議使用者可以「輸入城市、故事名稱或郵遞區編碼」
搜尋樣式 – 您可以將搜尋列設定為 [突出] 或 [最小]。 除了搜尋列之外,使用醒目提示會淡化螢幕上其他所有內容,導致焦點繪製到搜尋列。 最小的樣式搜尋列會與周圍的環境混合在一起。
功能 – 啟用這些屬性只會顯示 UI 元素。 必須針對這些功能實作,方法是引發正確的事件,如搜尋列 API 檔中所述
- 顯示搜尋結果/書籤按鈕 – 在搜尋列上顯示搜尋結果或書籤圖示
- 顯示 [取消] 按鈕 – 允許使用者退出搜尋功能。 建議選取此選項。
- 顯示範圍列 – 這可讓使用者限制其搜尋範圍。 例如,在音樂應用程式中搜尋時,用戶可以選取是否要搜尋Apple Music或其文檔庫來尋找特定歌曲或藝術家。 若要顯示各種選項,請將標題數位新增至 ScopeBarTitles 屬性。

文字行為 – 這些選項可用來解決輸入時使用者輸入的格式。 大寫會將每個單字或句子的開頭,或每個字元設定為大寫。 更正和拼字檢查,提示用戶在輸入文字時建議的拼字。
鍵盤 – 控制輸入所顯示的鍵盤樣式,以及鍵盤上可用的按鍵。 這包括 Number Pad、電話 Pad、電子郵件、URL 以及其他選項。
外觀 – 控制鍵盤的外觀樣式,並將是深色或淺色主題。
傳回索引鍵 – 變更 Return 索引 鍵上的標籤,以更清楚地反映將採取哪些動作。 支援的值包括 Go、Join、Next、Route、Done 和 Search。
安全 – 識別輸入是否已遮罩輸入(例如密碼輸入)。