使用 Xamarin.iOS 顯示影像
將影像新增至您的應用程式需要兩個步驟:首先,將影像新增至您的專案;然後,新增控件和程式代碼以在畫面上顯示它們。 如需 Xamarin.iOS 中影像處理的詳細涵蓋範圍,請參閱使用影像 一文。
將影像新增至您的應用程式
影像可以新增至 Visual Studio for Mac 解決方案中的任何資料夾,如果 [建置動作 ] 設定為 [內容 ],則會將檔案包含在您的應用程式中並顯示。
Visual Studio for Mac 也支援稱為 Resources 的特殊目錄,也可以包含圖像檔。 [資源] 資料夾中的檔案應將 [建置動作 ] 設定為 BundleResource。
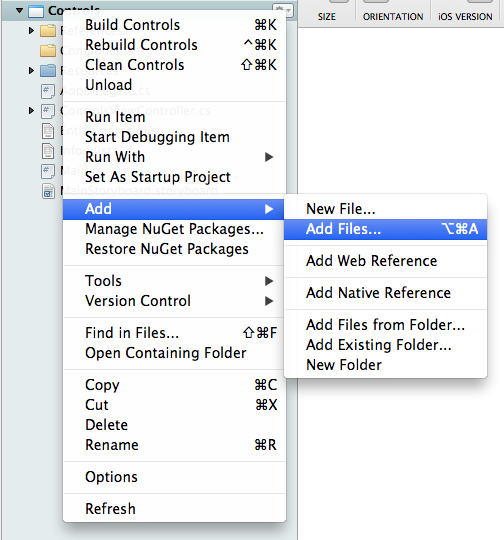
這個螢幕快照顯示 以滑鼠右鍵按下檔案時出現的 [建置動作 ] 選項:
Visual Studio for Mac 通常會自動選擇正確的 建置動作 ,但您應該注意這些設定,特別是當您在專案中移動檔案時。
新增圖像檔案
若要將圖像檔新增至專案,請先以滑鼠右鍵按下專案,然後選擇 [ 新增檔案...
選取您想要包含在標準檔案對話框中的影像(或影像)。 映射的預設建置動作將是 BundleResource – 除非您有特定原因,否則不會覆寫此值。
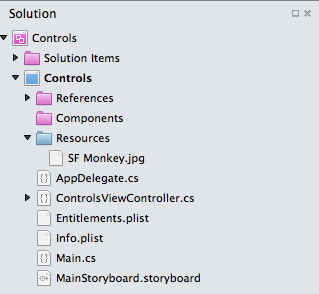
影像將會新增至您的專案,並可供載入並顯示在程式代碼中。 這個螢幕快照顯示已新增至 iOS 應用程式項目的影像:
什麼是 Resources 目錄?
放置於 Resources 目錄中的檔案會以不同於一般檔案的方式處理 – Resources 資料夾的內容會複製到應用程式的根目錄,而且可以從您的程式代碼中參考。 基於許多原因,這非常有用:
- 儲存應用程式屬性中設定的影像,例如預設的啟動影像和應用程式圖示。
- 將其他映像和檔案與程式代碼分開儲存,因此更容易管理(複製資源目錄內容時會保留子目錄)。
Resources 目錄在連結庫專案中特別有用,因為程式代碼可以假設這些影像會複製到取用應用程式的根目錄,因此更容易撰寫需要影像、聲音、視訊、XML 或其他檔案的共用程式代碼連結庫。
Resources 目錄必須命名為 ,而且所有檔案都應該將建置動作設定為 BundleResource。
顯示影像
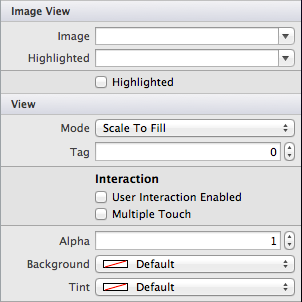
在 iOS 設計工具中,使用 影像檢視 來顯示影像或動畫系列影像。 [ 工具箱] 中的 [影像檢視 ] 圖示如下所示:
將 [影像檢視 ] 從 [工具箱 ] 拖曳至檢視控制器。 然後,在 [影像檢視>影像] 下,下拉式清單會提供專案中所有可用圖像檔的清單。 選取其中任何一項,將其新增至您的影像檢視。
以程式設計方式顯示影像
因為 SF Monkey.jpg位於 Resources 目錄的根目錄中,所以在應用程式套件組合根目錄中的運行時間可以使用。 若要在影像檢視控件中顯示此影像,請使用下列程式代碼:
imageview1.Image = UIImage.FromBundle("SF Monkey.png");
如果我們將影像 放在 /Resources/Pics/SF Monkey.jpg,則程式代碼會在 路徑中包含 Pics 資料夾:
imageview1.Image = UIImage.FromBundle("Pics/SF Monkey.png");
資源文件參考永遠不需要包含 Resources 資料夾。
![[建置動作] 功能表](image-images/image30a.png)

![[新增檔案] 對話框](image-images/image32a.png)

![[工具箱] 中的 ImageView 圖示。](image-images/image35a.png)