在 Xamarin 中使用 tvOS 區段控件
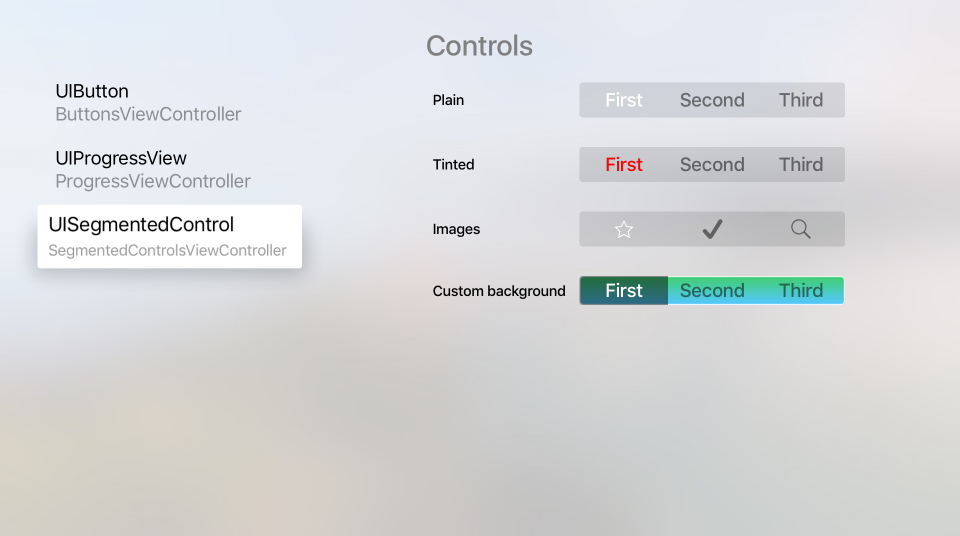
區段控件提供一組線性元素,每個元素都可以包含圖示或文字,並用來為使用者提供一組相關的選擇。
Apple 有下列使用分段控件的建議:
- 提供充足的空間 - 應該小心,以在其他可焦點專案與分段控件之間提供充足的空間。 當個別區段處於焦點時,就會選取它(而不是按兩下時),而且當用戶實際想要選取目前區段上的另一個可焦點專案時,使用者可能會不小心變更區段。
- 使用分割檢視進行內容篩選 - 分段控件不會為內容篩選做出很好的選擇,因為分割檢視是專為在內容與篩選之間輕鬆瀏覽而設計。
- 限制為七個區段上限 - 您應該嘗試保留低於八(8)的區段數目上限,因為這樣更容易從沙發上的房間剖析,並更容易流覽。
- 使用一致的區段內容大小 - 所有區段都有相同的寬度,如果可能的話,您應該嘗試讓每個區段的內容保持相同的大小。 這不僅讓區段控件更具視覺性,還能讓您更容易一目了然。
- 避免混合圖示和文字 - 每個個別區段都可以包含圖示或文字,但不能同時包含兩者。 雖然可以在相同的區段控件中混合圖示和文字,但應該避免這種情況。
關於區段圖示
Apple 建議針對區段圖示使用簡單、可辨識的影像,例如用於搜尋的放大鏡。 在會議室的電視螢幕上很難辨識過於複雜的圖示,因此最好將您的圖示限制為簡單的表示法。
您無法在指定的區段上混合文字和圖示,您應該避免在單一區段控件中混用圖示和文字。 它應該是所有圖示或所有文字。
區段文字
Apple 針對使用區段文字提出下列建議:
- 使用簡短、有意義的名詞 - 區段標題應該清楚指出使用者在選取指定區段時應該預期的內容類型。 例如:音樂或影片。
- 使用標題大小寫 - 區段標題的每一個字都應該大寫,但文章、結合和述詞少於四(4)個字元。
- 使用簡短、焦點標題 - 保留標題、簡短,並將焦點放在選取區段時預期的內容類型。
同樣地,您無法在指定的 Segment 上混合文字和圖示,而且您應該避免在單一區段控件中混合圖示和文字。
區段控件和分鏡腳本
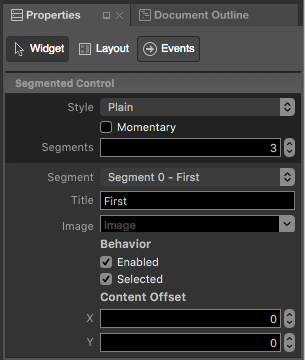
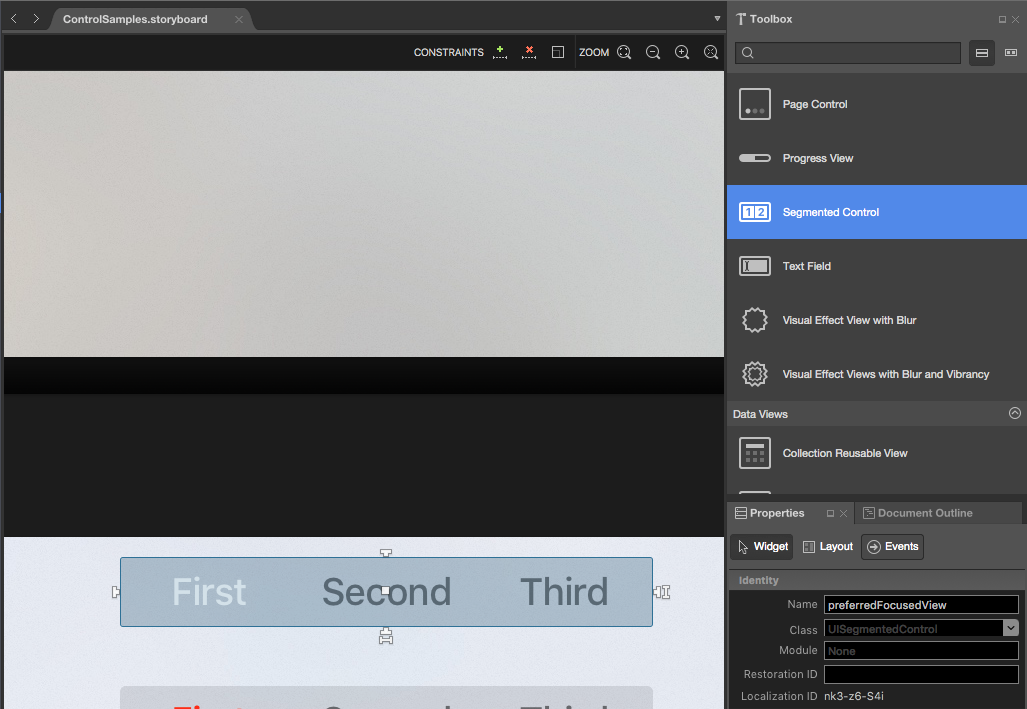
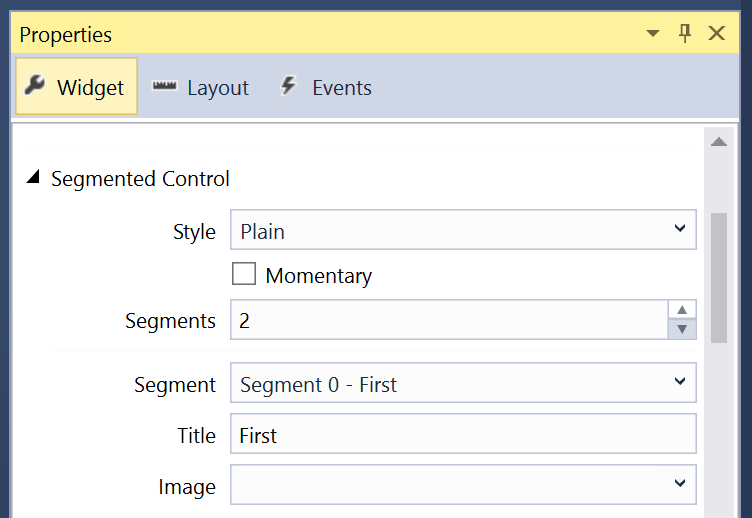
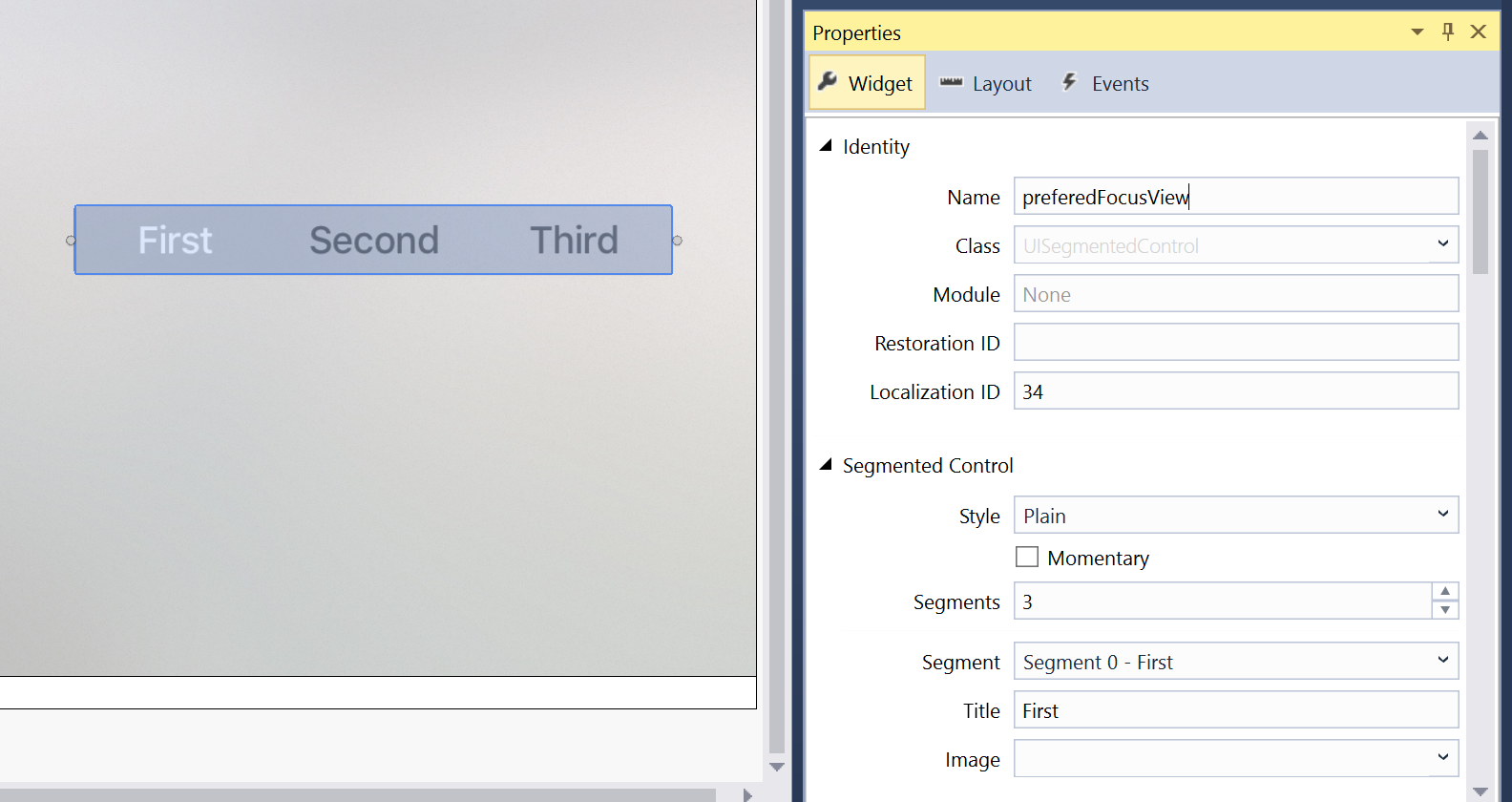
在 Xamarin.tvOS 應用程式中使用區段控件最簡單的方式,就是使用 iOS 設計工具將它們新增至應用程式的 UI。
如需使用分鏡腳本的詳細資訊,請參閱我們的 Hello, tvOS 快速入門指南。
使用分段控件
如上所述,「區段控件」提供一組線性元素,每個元素都可以包含圖示或文字,並用來為使用者提供一組相關的選擇。
您可以在 Xamarin.tvOS 應用程式中使用分段控制件有數種不同的方式。
公開為名稱和事件
如果您在介面設計工具中建立區段控件,並將其公開為具名控件和事件,您可以使用下列程式代碼來回應區段變更:
partial void PlayerCountChanged (Foundation.NSObject sender) {
// Take action based on the number of players selected
switch(PlayerCount.SelectedSegment) {
case 0:
// Do something if the segment is selected
...
break;
case 1:
// Do something if the segment is selected
...
break;
case 2:
// Do something if the segment is selected
...
break;
}
}
在上述範例中,區段控件公開為 PlayerCount Name 和 PlayerCountChanged 事件動作。 如需使用動作和輸出的詳細資訊,請參閱使用 Hello, tvOS 快速入門指南撰寫程式代碼與輸出和動作一節。
屬性 SelectedSegment 會取得或設定目前選取的區段為以零 (0) 為基礎的索引。 因此,如果您有五個 (5) 區段,第一個區段的索引會是零 (0) 和最後一個索引為 4 (4)。
修改區段
您可以隨時修改區隔控件的數目和內容。 使用下列程式代碼插入新的圖示區段:
// Icon Segment
SegmentedControl.InsertSegment(UIImage.FromFile("icon.png"), 0, true);
// Text Segment
SegmentedControl.InsertSegment("New Segment", 0, true);
第二個參數會定義使用零 (0) 個索引插入 Segment 的位置。 如果最後一個參數是 true 插入將會以動畫顯示。
若要移除指定的 Segment,請使用下列專案:
SegmentedControl.RemoveSegmentAtIndex(0, true);
或者,移除所有區段的下列專案:
SegmentedControl.RemoveAllSegments();
同樣地,如果最後一個參數是 true,則會以動畫顯示移除。 NumberOfSegments使用屬性可傳回目前的區段數目。
若要取得指定區段的 標題 或 圖示 ,請使用下列專案:
// Get title
var title = SegmentedControl.TitleAt(0);
// Get icon
var icon = SegmentedControl.ImageAt(0);
若要變更 標題 或 圖示,請使用下列專案:
// Set title
SegmentedControl.SetTitle("New Title", 0);
// Set icon
SegmentedControl.SetImage(UIImage.FromFile("icon.png"), 0);
若要查看指定的區段 是否已啟用,請使用下列專案:
if (SegmentedControl.IsEnabled(0)) {
// Do something
...
}
若要 啟用/停用 指定的區段,請使用下列專案:
SegmentedControl.SetEnabled(false, 0);
修改分段控件的外觀
您可以使用下列程式代碼,將指定 Segment 的背景變更為影像:
SegmentedControl.SetBackgroundImage (UIImage.FromFile("background.png"), UIControlState.Normal, UIBarMetrics.Default);
其中 UIControlState 指定您要將影像設定為 的控制項狀態:
- 一般
- 強調
- 停用
- Selected
- 焦點
並 UIBarMetrics 指定要作為下列用途的計量:
- 預設
- Compact
- DefaultPrompt
- CompactPrompt
此外,您可以使用下列方法設定區段之間的分隔線:
SegmentedControl.SetDividerImage (UIImage.FromFile("divider.png"), UIControlState.Normal, UIControlState.Normal, UIBarMetrics.Default);
其中第一個 UIControlState 指定分隔線左邊的 Segment 狀態,而第二個 UIControlState 則指定右邊的 Segment 狀態。
摘要
本文涵蓋在 Xamarin.tvOS 應用程式內設計和使用分段控件。