在 Xamarin 中使用tvOS導覽列
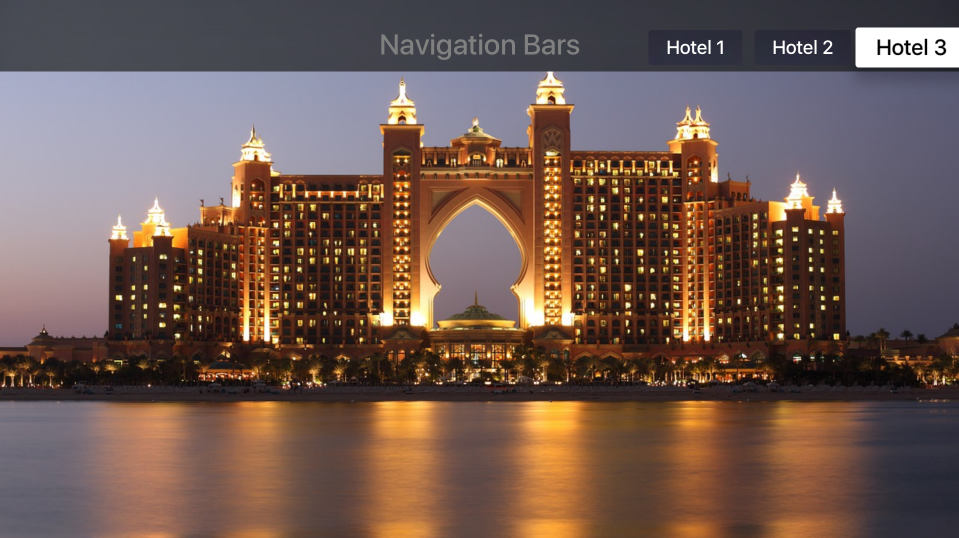
導覽列可以新增至檢視頂端,以顯示標題和選擇性的導覽列按鈕。 使用者從主頁面流覽時,通常會使用它們,例如 [數據表檢視]、[集合] 或 [功能表] 至顯示所選取專案詳細數據的子檢視。
除了標題(顯示在中央),導覽列還可以在列的左側和右側包含一或多個導覽列按鈕(UIBarButtonItem)。
重要
導覽列預設為完全透明。 請小心確保導覽列的內容可透過其下方的內容保持可讀取。 例如,當數據表檢視或集合中的內容捲動時。
導覽列和分鏡腳本
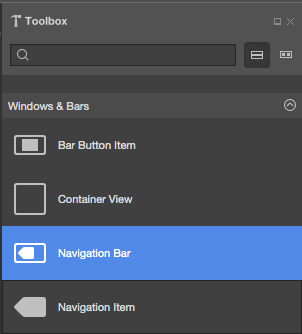
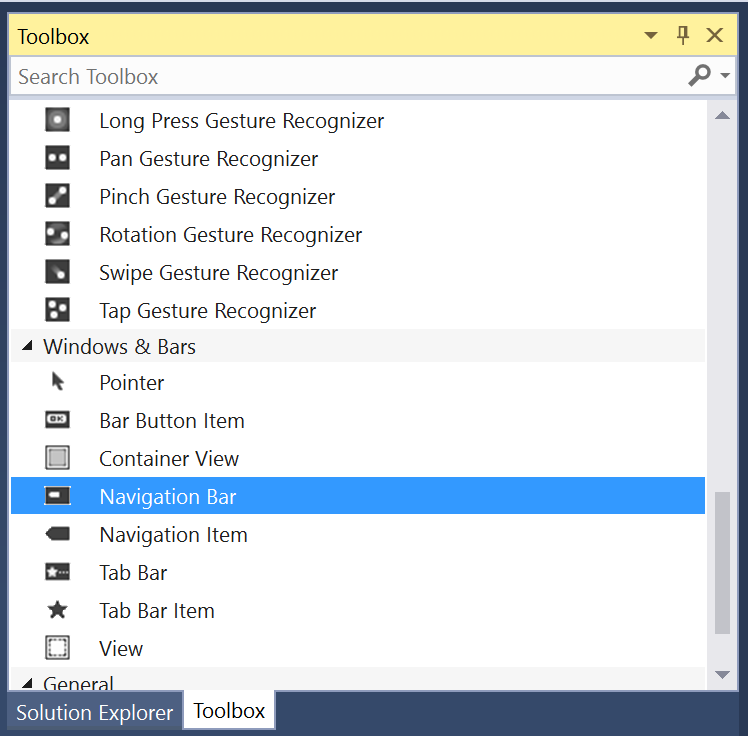
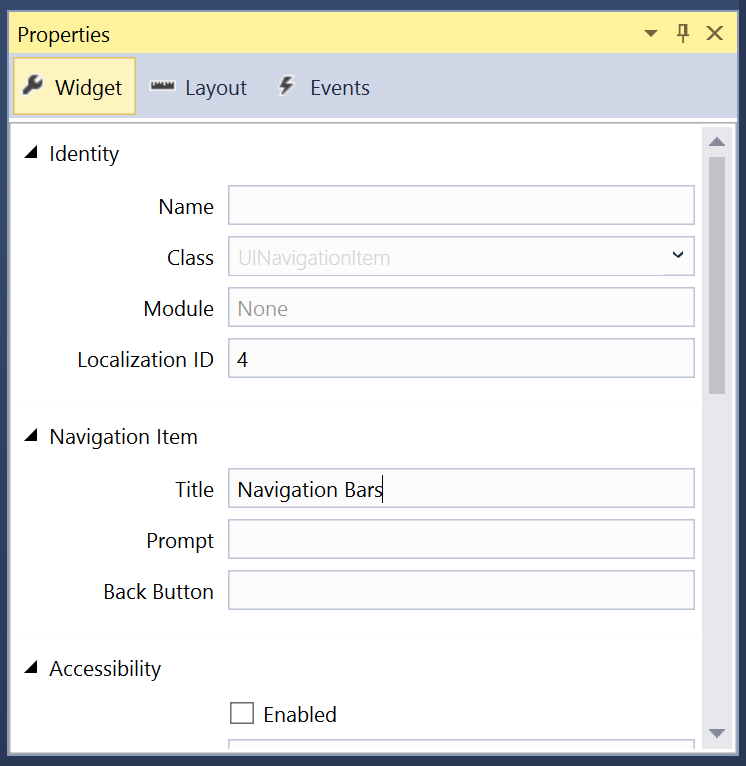
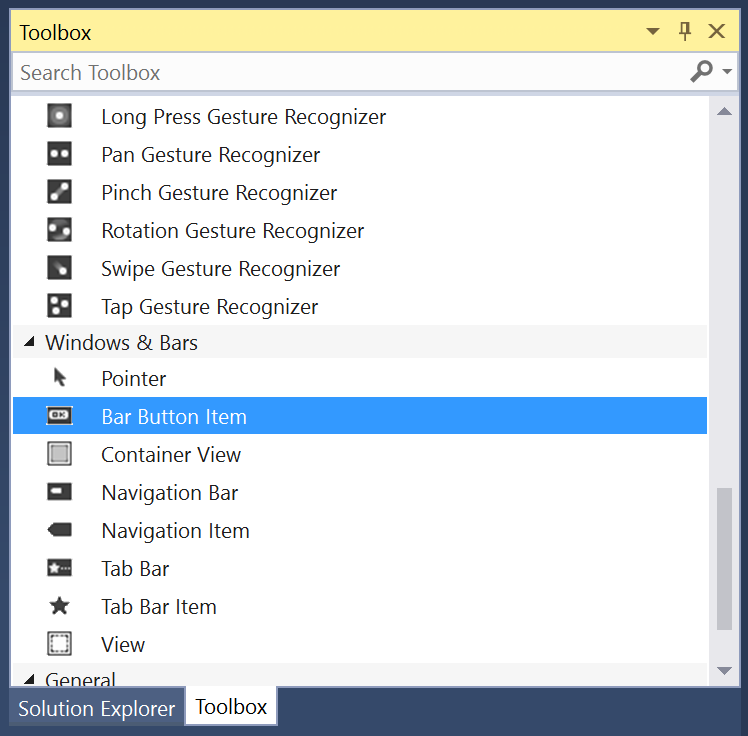
在 Xamarin.tvOS 應用程式中使用導覽列的最簡單方式,就是使用 iOS 設計工具將它們新增至應用程式的 UI。
重要
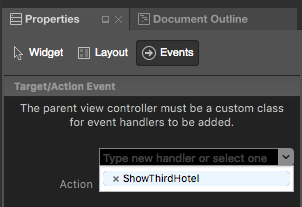
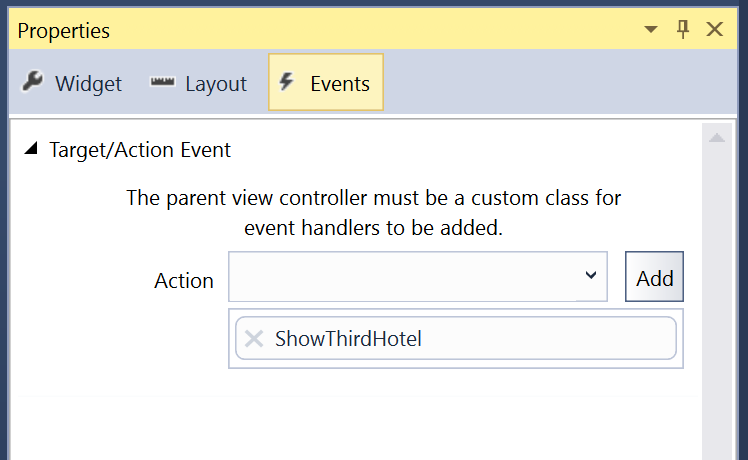
雖然可以指派 iOS 設計工具中的 UI 元素(例如 UIButton)之類的 TouchUpInside 事件,但永遠不會呼叫它,因為 Apple TV 沒有觸摸屏或支援觸控事件。 建立tvOS使用者介面元素的事件處理程式時,您應該一律使用 Primary Action 事件。
下列程式代碼提供三個不同 BarButtonItems 上的事件處理程式範例: ShowFirstHotel、 ShowSecondHotel和 ShowThirdHotel。 按兩下每個專案時,背景影像 HotelImage 會變更。 這是在檢視控制器中編輯的 (範例 ViewController.cs) 檔案:
using System;
using Foundation;
using UIKit;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
#region Custom Actions
partial void ShowFirstHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel01.jpg");
}
partial void ShowSecondHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel02.jpg");
}
partial void ShowThirdHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel03.jpg");
}
#endregion
}
}
只要按鈕的 Enabled 屬性是 true ,而且它未由另一個控件或檢視所涵蓋,就可以使用 Siri 遠端將焦點項目設為焦點專案。
如需使用分鏡腳本的詳細資訊,請參閱我們的 Hello, tvOS 快速入門指南。
摘要
本文涵蓋在 Xamarin.tvOS 應用程式中設計和使用導覽列。